Skins: Unterschied zwischen den Versionen
(Markierung: 2017-Quelltext-Bearbeitung) |
Klicken sie Sie auf ein Bild, um es zu vergrößern. Klicken Sie auf den dazugehörigen "CSS Code"-Link, um den Code für die Skin-Variation zu sehen. Die passenden BlueSpice Logos können Sie hier herunterladen: weiß, stahl, duoton. Das Logo können Sie über die Konfigurationsverwaltung (Menüpunkt Benutzeroberfläche) einbinden, nachdem Sie es in ihr Wiki hochgeladen haben.
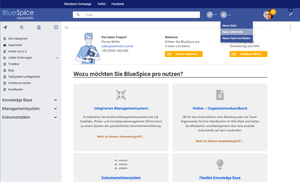
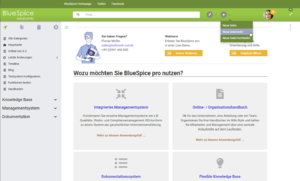
Duo-Ton[Bearbeiten | Quelltext bearbeiten]
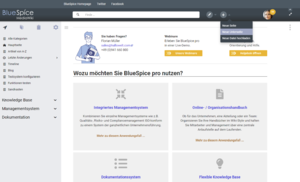
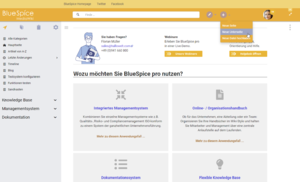
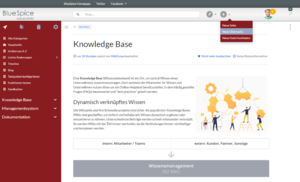
Der Duo-Ton wird erzeugt, indem die Farben beider Top-Leisten harmonisch angepasst werden.
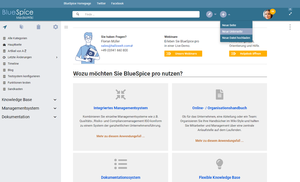
Akzentfarbe im Custom-Menü[Bearbeiten | Quelltext bearbeiten]
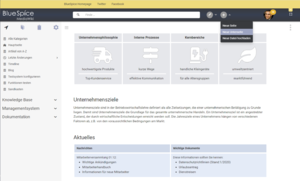
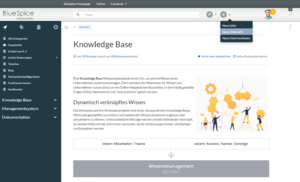
Diese Skin-Variation erlaubt eine schnelle Anpassung der dünnen Leiste des einklappbaren oberen Zusatzmenüs (Custom menu).
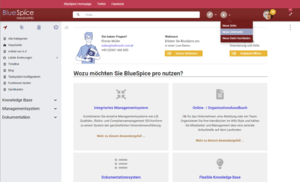
Farbgestaltung über Seitennavigation[Bearbeiten | Quelltext bearbeiten]
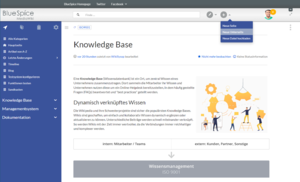
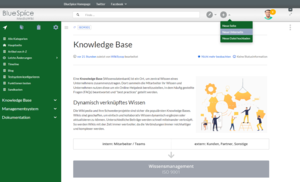
Die Wirkung dieser Skin-Variation kommt von der farblichen Gestaltung der Navigationsleiste.
Klicken sieSie auf ein Bild, um es zu vergrößern. Klicken Sie auf den dazugehörigen "CSS Code"-Link, um den Code für die Skin-Variation zu sehen. Die passenden BlueSpice Logos können Sie hier herunterladen: [[MediaMedium:BlueSpice_ Logo_ v2020-weiss_ 150.png|weiß]], [[MediaMedium:BlueSpice_ Logo_ v2020-steel-150.png|stahl]], [[MediaMedium:BlueSpice-Logo-light.png|duoton]]. Das Logo können Sie über die [[Spezial:BlueSpiceConfigManager|Konfigurationsverwaltung]] (Menüpunkt ''Benutzeroberfläche'') einbinden, nachdem Sie es in ihr Wiki hochgeladen haben. ==Duo-Ton== Der Duo-Ton wird erzeugt, indem die Farben beider Top-Leisten harmonisch angepasst werden. <div class="flexwrapper"> <div class="shadow">[[Datei:skin-blau-DE.png|300x300px|]]<span class="time">[[Skins/blau|CSS Code]]</span> <br /> </div> <div class="shadow">[[Datei:skin-green-DE.png|300x300px|]]<span class="time">[[Skins/green|CSS Code]]</span> <br /> </div> <div class="shadow">[[Datei:skin-teal-DE.png|300x300px|]]<span class="time">[[Skins/teal|CSS Code]]</span> <br /> </div> <div class="shadow">[[Datei:skin-rot-DE.png|300x300px|]]<span class="time">[[Skins/rot|CSS Code]]</span> </div> <div class="shadow">[[Datei:skin-grau-DE.png|300x300px|]]<span class="time">[[Skins/grau|CSS Code]]</span> </div> <div class="shadow">[[Datei:skin-yellow-DE.png|300x300px|]]<span class="time">[[Skins/gelb|CSS Code]]</span> </div> </div> ==Akzentfarbe im Custom-Menü== Diese Skin-Variation erlaubt eine schnelle Anpassung der dünnen Leiste des einklappbaren oberen Zusatzmenüs (Custom menu). <div class="flexwrapper"> <div class="shadow">[[Datei:skin-grau-accent_custommenu-gelb-DE.png|300x300px|]]<span class="time">[[Skins/graugelb|CSS Code]]</span></div> <div class="shadow">[[Datei:skin-grau-accent_custommenu-mint-DE.png|300x300px|]]<span class="time">[[Skins/graumint|CSS Code]]</span> </div> <div class="shadow">[[Datei:skin-grau-accent_custommenu-rot-DE.png|300x300px|]]<span class="time">[[Skins/graurot|CSS Code]]</span> </div> </div> ==Farbgestaltung über Seitennavigation== Die Wirkung dieser Skin-Variation kommt von der farblichen Gestaltung der Navigationsleiste. <div class="flexwrapper"> <div class="shadow">[[Datei:skin-navigation-blau-DE.png|300x300px|]]<span class="time">[[Skins/navigation-blau|CSS Code]]</span> </div> <div class="shadow">[[Datei:skin-navigation-rot-DE.png|300x300px|]]<span class="time">[[Skins/navigation-rot|CSS Code]]</span> </div> <div class="shadow">[[Datei:skin-navigation-black-DE.png|300x300px|]]<span class="time">[[Skins/navigation-schwarz|CSS Code]]</span> </div> <div class="shadow">[[Datei:skin-navigation-green-DE.png|300x300px|]]<span class="time">[[Skins/navigation-green|CSS Code]]</span> </div> </div> [[Category:Anpassung]]
| Zeile 1: | Zeile 1: | ||
| − | Klicken | + | Klicken Sie auf ein Bild, um es zu vergrößern. Klicken Sie auf den dazugehörigen "CSS Code"-Link, um den Code für die Skin-Variation zu sehen. |
| − | Die passenden BlueSpice Logos können Sie hier herunterladen: [[ | + | Die passenden BlueSpice Logos können Sie hier herunterladen: [[Medium:BlueSpice Logo v2020-weiss 150.png|weiß]], [[Medium:BlueSpice Logo v2020-steel-150.png|stahl]], [[Medium:BlueSpice-Logo-light.png|duoton]]. Das Logo können Sie über die [[Spezial:BlueSpiceConfigManager|Konfigurationsverwaltung]] (Menüpunkt ''Benutzeroberfläche'') einbinden, nachdem Sie es in ihr Wiki hochgeladen haben. |
==Duo-Ton== | ==Duo-Ton== | ||