Handbuch:Erweiterung/FlexiSkin: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
K (Mlink-rodrigue verschob die Seite Archive:Erweiterung/FlexiSkin nach Handbuch:Erweiterung/FlexiSkin, ohne dabei eine Weiterleitung anzulegen: teil von BlueSpice Cloud) |
Mit FlexiSkin können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten.
Wichtig! FlexiSkin ist nur in BlueSpice pro Cloud enthalten.
Inhaltsverzeichnis
- 1Was ist Where to find FlexiSkin?
- 2 Wo finde ich Flexiskin? Logo und Favicon
- 3 Einen Skin löschen
- 4 Siehe auch
Where to find FlexiSkin?[Bearbeiten | Quelltext bearbeiten]
FlexiSkin erlaubt ihnen das Layout ihres Wikis zu ändern. Sie können das Design ihres Wikis mithilfe des Endes und er Vorschaufunktion ändern. Sie können zwischen verschiedenen Farben wählen, ihr eigenes logo einfügen und entscheiden ob sie die Navigation auf der linken oder rechten Seite haben wollen.
Wo finde ich Flexiskin?The FlexiSkin settings can be adjusted on the page Special:FlexiSkin (- watch the spelling as the wiki is case-sensitive).
Logo und Favicon[Bearbeiten | Quelltext bearbeiten]
Logo[Bearbeiten | Quelltext bearbeiten]
Flexiskin ist eine spezielle Seite. Der häufigste Weg, den Flexiskin zu öffnen, ist der Klick auf "Skin" in der Admin-Navigation
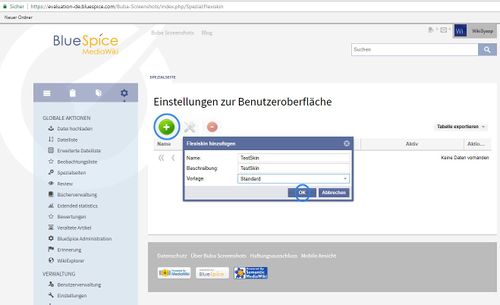
Durch Klicken auf "Skin" gelangen Sie in den Dialog, in dem Sie einen neuen Skin hinzufügen können:
Geben Sie Titel und Beschreibung des neuen Skins ein. Sie können auch eine entsprechende Vorlage in der Dropdown-Liste auswählen und auf "Ok" klicken, um den neuen Skin zu erstellen
Skin anpassen[Bearbeiten | Quelltext bearbeiten]
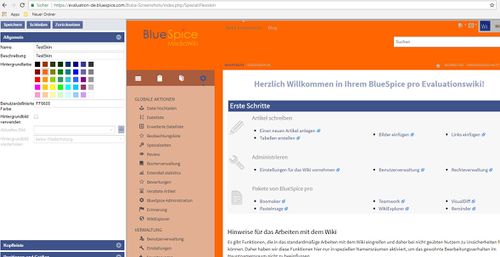
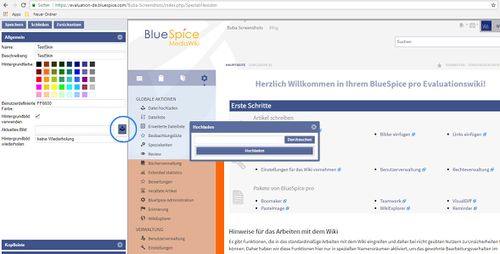
Auf der linken Seite finden Sie die Bearbeitungsfunktionen auf der rechten Seite eine Vorschau. Vergessen Sie nicht, oben im Editorbereich auf die Schaltfläche "Speichern" zu klicken.
Achtung: Die Schaltfläche Reset setzt nur den zuletzt eingestellten Wert zurück.
Um den Skin-Editor zu schließen, klicken Sie auf "Schließen". Bitte bestätigen Sie das Popup, um den Editor wirklich zu schließen.
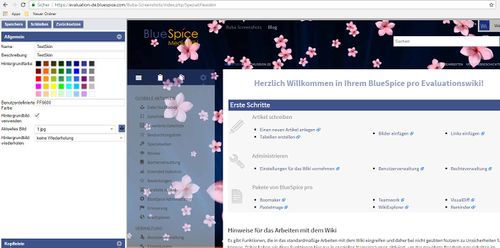
Skin-Änderungen[Bearbeiten | Quelltext bearbeiten]Sie können auch ein Bild als Hintergrundbild einfügen. Laden Sie das Bild, das Sie im Hintergrund haben möchten, hoch und geben Sie an, ob Sie Wiederholungen wünschen (keine Wiederholung, horizontale, vertikale Wiederholung). Nachdem Sie das Bild hochgeladen haben, klicken Sie oben im Skin-Editor auf "Speichern".
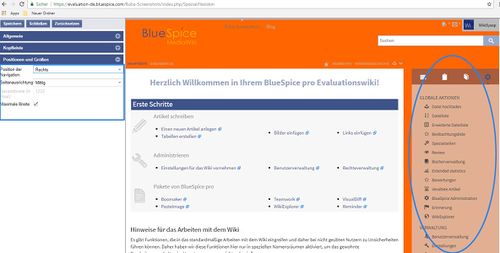
Wählen Sie, ob die Navigation links oder rechts neben dem Inhalt erscheinen soll. Position bedeutet, dass Sie den Inhalt links, zentriert oder rechts im Browser anzeigen können. Sie können auch die gesamte Breite ändern. Standard für den Skin ist die Navigation auf der linken Seite, Inhalt in der Mitte und Breite 1000px.
Achtung: Der Logobereich in BlueSpice ist mit 276 x 60px definiert. Sie können das Logo auch in den Admin-Einstellungen ändern (in der Admin-Navigation auf "Einstellungen" klicken) und den Logo-Pfad im Untermenü "Flexiskin" eingeben.
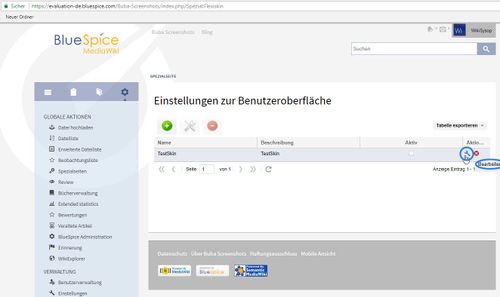
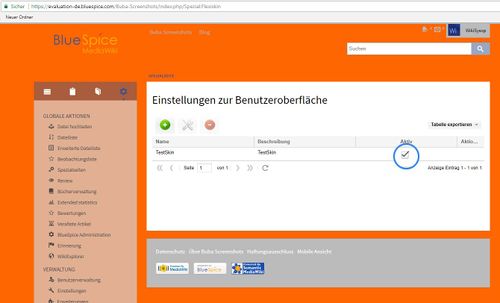
Einen Skin löschen[Bearbeiten | Quelltext bearbeiten]Sie möchten einen Skin komplett löschen? Markieren Sie den Skin in der Übersicht und klicken Sie auf das Symbol "Entfernen". Bitte bestätigen Sie, dass Sie die Haut entfernen möchten. Oder Sie können das Symbol "löschen" verwenden. Bitte bestätigen Sie, dass Sie den Skin löschen möchten.
Siehe auch[Bearbeiten | Quelltext bearbeiten]
Unsere Referenz-Seite.
Laden Sie zuerst ihr Logo ins Wiki hoch.
Hinweis: Die maximale Größe für das Logo ist 300 x 64 pixels. Wenn Sie ein größeres Bild hochladen, wird es abgeschnitten.
So laden Sie ihr Wiki hoch:
-
Klicken Sie Eine Datei auswählen um ein Logo über Ihren Datei-Explorer zu suchen oder ziehen Sie die Datei in den umrandeten Hochladebereich.
-
Klicken Sie Preview.
-
Überprüfen Sie die Vorschau des Logos.
-
Um ein anderes Logo hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.
-
Speichern und aktivieren Sie das Logo oder nehmen Sie weitere Anpassungen vor.
- Klicken Sie OK. Die Änderungen werden für alle Benutzer unmittelbar gültig.
Tipps zum Umgang mit dem Logo[Bearbeiten | Quelltext bearbeiten]
- Alignment: The logo is placed at the left side of the top bar without any padding or margin applied. The easiest way to make your logo fit: Put it on a 300 x 64 pixel canvas in an image editor and position the actual logo with the desired padding within that area. Then upload your logo.
- Adjusting placement and size: If you have a standard logo that you don't want to reposition on a canvas before uploading, simply upload your logo and add the following to the Free CSS area in FlexiSkin and save the page.
@media (min-width: 1001px) {
header nav.navbar {
padding-left:0; /*add a padding to the left of your logo, e.g. change from 0 10px*/
}
.bs-logo {
width:300px; /*sets available logospace to the entire width of the main navigation*/
}
.bs-logo a {
background-size: auto 100%; /* width is set to automatically resize based on height. Set height to up to 90% */
}
}
You can adjust the background size and left-padding as needed.
Hinweis: You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.
Favicon[Bearbeiten | Quelltext bearbeiten]
You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the steps for uploading a logo, just use the favicon upload area instead.
-
- After saving the page, you will see your custom image in the browser tabs of your wiki pages.
-
Theming[Bearbeiten | Quelltext bearbeiten]
Color presets[Bearbeiten | Quelltext bearbeiten]
The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking.
The available standard themes are shown here.
-
theme-bluespice.png
bluespice
-
theme-turquoise.png
turquoise
-
theme-orange.png
orange
-
theme-crimson.png
crimson
-
theme-lime.png
lime
-
theme-turquoise-dark.png
turquoise dark
-
theme-sunflower-dark.png
sunflower dark
Custom color scheme[Bearbeiten | Quelltext bearbeiten]
Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme.
To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments.
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Color 1 | Color 1 | left navigation, edit and create buttons with drop down menus, user profile menu |
| Color 2 | Color 2 | page tools / quality management tools |
| Color 3 | Color 3 | top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) |
| Color 4 | Color 4 | custom menuwith drop down menus |
| Body background | - | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |
- As an example, we make some color changes.
-
- This results in the following color scheme:
-
Content[Bearbeiten | Quelltext bearbeiten]
In the content settings, you can adjust styles related to the actual content area (2) of the wiki page:
Hinweis: You first have to save the page to view the changes made to the content settings. The preview does not reflect these changes.
Colors[Bearbeiten | Quelltext bearbeiten]
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Content background | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | |
| Content background | Content color | Color of the flowtext of the wiki page. |
| Valid link | Link color that indicates that a linked page exists (standard link). | |
| Broken link | Link color that indicates that the linked page doesn't exist ("redlink") . | |
| Header 1-6 |
Color for the individual heading levels.
Header 1: Page title Header 2: Heading, ToC heading Header 3: Sub-heading 1 Header 4: Sub-heading 2 Header 5: Sub-heading 3 Header 6: Sub-heading 4 |
|
| Color 4 | custom menuwith drop down menus |
Font[Bearbeiten | Quelltext bearbeiten]
You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected.
Layout[Bearbeiten | Quelltext bearbeiten]
You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting.
Headings[Bearbeiten | Quelltext bearbeiten]
For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of rem.
Free CSS[Bearbeiten | Quelltext bearbeiten]
For additional adjustments that are not possible with the FlexiSkin settings, you can use the Free CSS field if you are familiar with CSS. We already looked at how you can adjust your logo size and position with CSS.
Here, we look at two more examples: Adjusting the margin around headings and using an external font.
Hinweis: You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.
Example1 : Increase margin of main heading[Bearbeiten | Quelltext bearbeiten]
To add some extra space before the main headings, add this code to the Free CSS field: /* add bigger margin before main heading */
#content h2 {
margin-top: 3rem; /*adjust as needed*/
}
Example 2: Use external font (Google font)[Bearbeiten | Quelltext bearbeiten]
If you prefer to use a different font, you can also add this to Free CSS. Make sure that these lines are added at the beginning of the CSS.
There are two steps necessary. First, you need to import the fonts. Here we use the Google fonts Roboto and Lato. Then you need to define which skin elements should use which font. You can define them separately for the content area and the navigation panel. To achieve this, copy the following code to the top of Free CSS: /*Only import the fonts you want to use*/
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700);
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
/*Use fonts - they have to be defined with @import at the beginning of this CSS*/
body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading
{font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/
.panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span
{font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/
{{Box Veraltet}} ==Was ist FlexiSkin?== '''FlexiSkin''' erlaubt ihnen das Layout ihres Wikis zu ändernMit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design ihresIhres Wikis mithilfe des Endes und er Vorschaufunktion ändern. Sie können zwischen verschiedenen Farben wählen, ihr eigenes logo einfügen und entscheiden ob sie die Navigation auf der linken oder rechten Seite haben wollen. ==Wo finde ich Flexiskin?== Flexiskin ist eine spezielle Seite. Der häufigste Weg, den Flexiskin zu öffnen, ist der Klick auf "Skin" in der Admin-Navigation :::[[Datei:FlxSkn1.jpg|500x309px]] :::[[Datei:FS2b.jpg|500x104px]] Durch Klicken auf "Skin" gelangen Sie in den Dialog, in dem Sie einen neuen Skin hinzufügen können: :::[[Datei:FlxSkn3.jpg|500x305px]] Geben Sie Titel und Beschreibung des neuen Skins ein. Sie können auch eine entsprechende Vorlage in der Dropdown-Liste auswählen und auf "Ok" klicken, um den neuen Skin zu erstellen :::[[Datei:FlxSkn4.jpg|500x297px]] ===Skin anpassen=== Auf der linken Seite finden Sie die Bearbeitungsfunktionen auf der rechten Seite eine Vorschau. Vergessen Sie nicht, oben im Editorbereich auf die Schaltfläche "Speichern" zu klicken. Achtung: Die Schaltfläche '''Reset''' setzt nur den zuletzt eingestellten Wert zurück. Um den Skin-Editor zu schließen, klicken Sie auf "Schließen". Bitte bestätigen Sie das Popup, um den Editor wirklich zu schließen. :::[[Datei:FlxSkn5.jpg|500x257px]] :::[[Datei:FlxSkn6.jpg|500x254px]] ===Skin-Änderungen=== Sie können auch ein Bild als Hintergrundbild einfügen. Laden Sie das Bild, das Sie im Hintergrund haben möchten, hoch und geben Sie an, ob Sie Wiederholungen wünschen (keine Wiederholung, horizontale, vertikale Wiederholung). Nachdem Sie das Bild hochgeladen haben, klicken Sie oben im Skin-Editor auf "Speichern". :::[[Datei:FlxSkn7.jpg|500x248px]] :::[[Datei:FlxSkn8.jpg|500x253px]] Wählen Sie, ob die Navigation links oder rechts neben dem Inhalt erscheinen soll. Position bedeutet, dass Sie den Inhalt links, zentriert oder rechts im Browser anzeigen können. Sie können auch die gesamte Breite ändern. Standard für den Skin ist die Navigation auf der linken Seite, Inhalt in der Mitte und Breite 1000px. :::[[Datei:FlxSkn9.jpg|500x303px]] Achtung: Der Logobereich in BlueSpice ist mit 276 x 60px definiert. Sie können das Logo auch in den Admin-Einstellungen ändern (in der Admin-Navigation auf "Einstellungen" klicken) und den Logo-Pfad im Untermenü "Flexiskin" eingeben. ==Einen Skin löschen== Sie möchten einen Skin komplett löschen? Markieren Sie den Skin in der Übersicht und klicken Sie auf das Symbol "Entfernen". Bitte bestätigen Sie, dass Sie die Haut entfernen möchten. <span style="font-size: 0.939em;">Oder Sie können das Symbol "löschen" verwenden. Bitte bestätigen Sie, dass Sie den Skin löschen möchten. </span> :::[[Datei:FlxSkn10.jpg|500x301px]] ==Siehe auch== Unsere [[FlexiSkin|Referenz-Seite]].über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten.}} ==Where to find FlexiSkin?== The FlexiSkin settings can be adjusted on the page ''Special:FlexiSkin'' (- watch the spelling as the wiki is case-sensitive). ==Logo und Favicon== ===Logo=== Laden Sie zuerst ihr Logo ins Wiki hoch. {{Box Note|boxtype=note|Note text=Die '''maximale Größe''' für das Logo ist '''300 x 64 pixels'''. Wenn Sie ein größeres Bild hochladen, wird es abgeschnitten.}} '''So laden Sie ihr Wiki hoch:''' #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[File:Manual:logo-upload-dialog.png|alt=Upload area|center|thumb|143x143px|Upload area]]<br /> #'''Klicken''' Sie ''Preview''.<br />[[File:Manual:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Preview logo]]<br /> #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[File:Manual:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in the topbar]]<br /> #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[File:Manual:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Delete logo]]<br /> #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[File:Manual:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Save and activate skin changes]]<br /> #'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. ===Tipps zum Umgang mit dem Logo=== *'''Alignment:''' The logo is placed at the left side of the top bar without any padding or margin applied. The easiest way to make your logo fit: Put it on a 300 x 64 pixel canvas in an image editor and position the actual logo with the desired padding within that area. Then upload your logo. *'''Adjusting placement and size:''' If you have a standard logo that you don't want to reposition on a canvas before uploading, simply upload your logo and add the following to the ''Free CSS'' area in FlexiSkin and save the page. <br /> <syntaxhighlight lang="css"> @media (min-width: 1001px) { header nav.navbar { padding-left:0; /*add a padding to the left of your logo, e.g. change from 0 10px*/ } .bs-logo { width:300px; /*sets available logospace to the entire width of the main navigation*/ } .bs-logo a { background-size: auto 100%; /* width is set to automatically resize based on height. Set height to up to 90% */ } } </syntaxhighlight> You can adjust the background size and left-padding as needed. <br /> {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} ===Favicon=== You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the [[Manual:Extension/FlexiSkin#Logo|steps for uploading a logo]], just use the favicon upload area instead. <br /> :[[File:Manual:favicon upload area.png|alt=Favicon upload|center|thumb|155x155px|Favicon upload]] ::After saving the page, you will see your custom image in the browser tabs of your wiki pages. ::[[File:Manual:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Custom favicon]] ==Theming== ===Color presets=== The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking. The available standard themes are shown here. <gallery> File:theme-bluespice.png|bluespice File:theme-turquoise.png|turquoise File:theme-orange.png|orange File:theme-crimson.png|crimson File:theme-lime.png|lime File:theme-turquoise-dark.png|turquoise dark File:theme-sunflower-dark.png|sunflower dark </gallery> ===Custom color scheme=== Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme. To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments. <br /> [[File:Manual:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] <br /> {| class="wikitable" style="width:100%;" |+ !Background color !Foreground (=text) color !User interface elements |- |Color 1 |Color 1 |left navigation, edit and create buttons with drop down menus, user profile menu |- |Color 2 |Color 2 |page tools / quality management tools |- |Color 3 |Color 3 |top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) |- |Color 4 |Color 4 |custom menuwith drop down menus |- |Body background | - |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |} <br /> [[File:Manual:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Custom background color assignments]] <br /> :As an example, we make some color changes. :[[File:Manual:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Custom color settings]]<br /> :This results in the following color scheme: :[[File:Manual:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Custom color scheme]] ==Content== In the content settings, you can adjust styles related to the actual content area (2) of the wiki page: <br /> [[File:Manual:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|450x450px|Body (1) and content (2) background]] <br /> {{Box Note|boxtype=note|Note text=You first have to save the page to view the changes made to the content settings. The preview does not reflect these changes.}} ===Colors=== {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" !Background color !Foreground (=text) color !User interface elements |- |Content background | |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |- | rowspan="5" |Content background |Content color |Color of the flowtext of the wiki page. |- |Valid link |Link color that indicates that a linked page exists (standard link). |- |Broken link |Link color that indicates that the linked page doesn't exist ("redlink") . |- |Header 1-6 |Color for the individual heading levels. Header 1: Page title Header 2: Heading, ToC heading Header 3: Sub-heading 1 Header 4: Sub-heading 2 Header 5: Sub-heading 3 Header 6: Sub-heading 4 |- |Color 4 |custom menuwith drop down menus |} ===Font=== You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected. ===Layout=== You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting. ===Headings=== For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of ''rem.'' ==Free CSS== For additional adjustments that are not possible with the FlexiSkin settings, you can use the ''Free CSS'' field if you are familiar with CSS. We already looked at how you can [[#Logo|adjust your logo size and position]] with CSS. Here, we look at two more examples: Adjusting the margin around headings and using an external font. {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} ===Example1 : Increase margin of main heading=== To add some extra space before the main headings, add this code to the ''Free CSS'' field:<syntaxhighlight lang="css"> /* add bigger margin before main heading */ #content h2 { margin-top: 3rem; /*adjust as needed*/ } </syntaxhighlight> ===Example 2: Use external font (Google font)=== If you prefer to use a different font, you can also add this to ''Free CSS''. Make sure that these lines are added '''at the beginning of the CSS'''. There are two steps necessary. First, you need to import the fonts. Here we use the Google fonts Roboto and Lato. Then you need to define which skin elements should use which font. You can define them separately for the content area and the navigation panel. To achieve this, copy the following code to the top of ''Free CSS'':<syntaxhighlight lang="css"> /*Only import the fonts you want to use*/ @import url(https://fonts.googleapis.com/css?family=Roboto:400,700); @import url(https://fonts.googleapis.com/css?family=Lato:400,700); /*Use fonts - they have to be defined with @import at the beginning of this CSS*/ body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/ .panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/ </syntaxhighlight> <br /> [[Category:BlueSpice Cloud]] [[en:{{FULLPAGENAME}}]] [[de:Handbuch:Erweiterung/FlexiSkin]]
| Zeile 1: | Zeile 1: | ||
| + | Mit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. | ||
| − | {{Box | + | {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten.}} |
| − | == | + | ==Where to find FlexiSkin?== |
| − | |||
| − | + | The FlexiSkin settings can be adjusted on the page ''Special:FlexiSkin'' (- watch the spelling as the wiki is case-sensitive). | |
| − | |||
| − | + | ==Logo und Favicon== | |
| − | |||
| − | + | ===Logo=== | |
| + | Laden Sie zuerst ihr Logo ins Wiki hoch. | ||
| + | {{Box Note|boxtype=note|Note text=Die '''maximale Größe''' für das Logo ist '''300 x 64 pixels'''. Wenn Sie ein größeres Bild hochladen, wird es abgeschnitten.}} | ||
| + | '''So laden Sie ihr Wiki hoch:''' | ||
| − | :::[[ | + | #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[File:Manual:logo-upload-dialog.png|alt=Upload area|center|thumb|143x143px|Upload area]]<br /> |
| + | #'''Klicken''' Sie ''Preview''.<br />[[File:Manual:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Preview logo]]<br /> | ||
| + | #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[File:Manual:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in the topbar]]<br /> | ||
| + | #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[File:Manual:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Delete logo]]<br /> | ||
| + | #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[File:Manual:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Save and activate skin changes]]<br /> | ||
| + | #'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. | ||
| − | + | ===Tipps zum Umgang mit dem Logo=== | |
| − | ::: | + | *'''Alignment:''' The logo is placed at the left side of the top bar without any padding or margin applied. The easiest way to make your logo fit: Put it on a 300 x 64 pixel canvas in an image editor and position the actual logo with the desired padding within that area. Then upload your logo. |
| + | *'''Adjusting placement and size:''' If you have a standard logo that you don't want to reposition on a canvas before uploading, simply upload your logo and add the following to the ''Free CSS'' area in FlexiSkin and save the page. | ||
| − | = | + | <br /> |
| − | + | <syntaxhighlight lang="css"> | |
| + | @media (min-width: 1001px) { | ||
| + | header nav.navbar { | ||
| + | padding-left:0; /*add a padding to the left of your logo, e.g. change from 0 10px*/ | ||
| + | } | ||
| + | .bs-logo { | ||
| + | width:300px; /*sets available logospace to the entire width of the main navigation*/ | ||
| + | } | ||
| + | .bs-logo a { | ||
| + | background-size: auto 100%; /* width is set to automatically resize based on height. Set height to up to 90% */ | ||
| + | } | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | You can adjust the background size and left-padding as needed. | ||
| + | <br /> | ||
| − | + | {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} | |
| + | ===Favicon=== | ||
| + | You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the [[Manual:Extension/FlexiSkin#Logo|steps for uploading a logo]], just use the favicon upload area instead. | ||
| + | <br /> | ||
| − | + | :[[File:Manual:favicon upload area.png|alt=Favicon upload|center|thumb|155x155px|Favicon upload]] | |
| + | ::After saving the page, you will see your custom image in the browser tabs of your wiki pages. | ||
| + | ::[[File:Manual:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Custom favicon]] | ||
| + | ==Theming== | ||
| − | + | ===Color presets=== | |
| + | The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking. | ||
| + | The available standard themes are shown here. | ||
| + | <gallery> | ||
| + | File:theme-bluespice.png|bluespice | ||
| + | File:theme-turquoise.png|turquoise | ||
| + | File:theme-orange.png|orange | ||
| + | File:theme-crimson.png|crimson | ||
| + | File:theme-lime.png|lime | ||
| + | File:theme-turquoise-dark.png|turquoise dark | ||
| + | File:theme-sunflower-dark.png|sunflower dark | ||
| + | </gallery> | ||
| − | + | ===Custom color scheme=== | |
| + | Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme. | ||
| − | === | + | To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments. |
| − | + | <br /> | |
| − | + | [[File:Manual:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] | |
| + | <br /> | ||
| + | {| class="wikitable" style="width:100%;" | ||
| + | |+ | ||
| + | !Background color | ||
| + | !Foreground (=text) color | ||
| + | !User interface elements | ||
| + | |- | ||
| + | |Color 1 | ||
| + | |Color 1 | ||
| + | |left navigation, edit and create buttons with drop down menus, user profile menu | ||
| + | |- | ||
| + | |Color 2 | ||
| + | |Color 2 | ||
| + | |page tools / quality management tools | ||
| + | |- | ||
| + | |Color 3 | ||
| + | |Color 3 | ||
| + | |top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle icons) | ||
| + | |- | ||
| + | |Color 4 | ||
| + | |Color 4 | ||
| + | |custom menuwith drop down menus | ||
| + | |- | ||
| + | |Body background | ||
| + | | - | ||
| + | |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | ||
| + | |} | ||
| + | <br /> | ||
| + | [[File:Manual:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Custom background color assignments]] | ||
| + | <br /> | ||
| + | :As an example, we make some color changes. | ||
| + | :[[File:Manual:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Custom color settings]]<br /> | ||
| + | :This results in the following color scheme: | ||
| + | :[[File:Manual:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Custom color scheme]] | ||
| − | : | + | ==Content== |
| + | In the content settings, you can adjust styles related to the actual content area (2) of the wiki page: | ||
| + | <br /> | ||
| + | [[File:Manual:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|450x450px|Body (1) and content (2) background]] | ||
| + | <br /> | ||
| + | {{Box Note|boxtype=note|Note text=You first have to save the page to view the changes made to the content settings. The preview does not reflect these changes.}} | ||
| + | ===Colors=== | ||
| + | {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" | ||
| + | !Background color | ||
| + | !Foreground (=text) color | ||
| + | !User interface elements | ||
| + | |- | ||
| + | |Content background | ||
| + | | | ||
| + | |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. | ||
| + | |- | ||
| + | | rowspan="5" |Content background | ||
| + | |Content color | ||
| + | |Color of the flowtext of the wiki page. | ||
| + | |- | ||
| + | |Valid link | ||
| + | |Link color that indicates that a linked page exists (standard link). | ||
| + | |- | ||
| + | |Broken link | ||
| + | |Link color that indicates that the linked page doesn't exist ("redlink") . | ||
| + | |- | ||
| + | |Header 1-6 | ||
| + | |Color for the individual heading levels. | ||
| + | Header 1: Page title | ||
| + | Header 2: Heading, ToC heading | ||
| − | ::: | + | Header 3: Sub-heading 1 |
| + | Header 4: Sub-heading 2 | ||
| + | Header 5: Sub-heading 3 | ||
| + | Header 6: Sub-heading 4 | ||
| + | |- | ||
| + | |Color 4 | ||
| + | |custom menuwith drop down menus | ||
| + | |} | ||
| − | + | ===Font=== | |
| − | + | You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected. | |
| + | ===Layout=== | ||
| + | You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting. | ||
| − | + | ===Headings=== | |
| + | For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of ''rem.'' | ||
| − | + | ==Free CSS== | |
| + | For additional adjustments that are not possible with the FlexiSkin settings, you can use the ''Free CSS'' field if you are familiar with CSS. We already looked at how you can [[#Logo|adjust your logo size and position]] with CSS. | ||
| − | + | Here, we look at two more examples: Adjusting the margin around headings and using an external font. | |
| − | |||
| + | {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} | ||
| + | ===Example1 : Increase margin of main heading=== | ||
| + | To add some extra space before the main headings, add this code to the ''Free CSS'' field:<syntaxhighlight lang="css"> | ||
| + | /* add bigger margin before main heading */ | ||
| + | #content h2 { | ||
| + | margin-top: 3rem; /*adjust as needed*/ | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| − | : | + | ===Example 2: Use external font (Google font)=== |
| + | If you prefer to use a different font, you can also add this to ''Free CSS''. Make sure that these lines are added '''at the beginning of the CSS'''. | ||
| − | == | + | There are two steps necessary. First, you need to import the fonts. Here we use the Google fonts Roboto and Lato. Then you need to define which skin elements should use which font. You can define them separately for the content area and the navigation panel. To achieve this, copy the following code to the top of ''Free CSS'':<syntaxhighlight lang="css"> |
| − | + | /*Only import the fonts you want to use*/ | |
| + | @import url(https://fonts.googleapis.com/css?family=Roboto:400,700); | ||
| + | @import url(https://fonts.googleapis.com/css?family=Lato:400,700); | ||
| + | |||
| + | /*Use fonts - they have to be defined with @import at the beginning of this CSS*/ | ||
| + | body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading | ||
| + | {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/ | ||
| + | .panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span | ||
| + | {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/ | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | |||
| + | <br /> | ||
| + | [[Category:BlueSpice Cloud]] | ||
| + | [[en:{{FULLPAGENAME}}]] | ||
| + | [[de:Handbuch:Erweiterung/FlexiSkin]] | ||