Handbuch:Erweiterung/FlexiSkin: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
K (Mlink-rodrigue verschob die Seite Archive:Erweiterung/FlexiSkin nach Handbuch:Erweiterung/FlexiSkin, ohne dabei eine Weiterleitung anzulegen: teil von BlueSpice Cloud) |
Mit FlexiSkin können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten.
Wichtig! FlexiSkin ist nur in BlueSpice pro Cloud enthalten. Um das Logo in BlueSpice 3 anzupassen, folgen Sie den Schritten aus der Konfigurationsverwaltung.
Inhaltsverzeichnis
- 1 Was ist FlexiSkin? 2
- Wo finde ich Flexiskin
- FlexiSkin?
- 2 Logo und Favicon
- 3 Einen Skin löschen
- 4 Siehe auch
Wo finde ich FlexiSkin?[Bearbeiten | Quelltext bearbeiten]
FlexiSkin erlaubt ihnen das Layout ihres Wikis zu ändern. Sie können das Design ihres Wikis mithilfe des Endes und er Vorschaufunktion ändern. Sie können zwischen verschiedenen Farben wählen, ihr eigenes logo einfügen und entscheiden ob sie die Navigation auf der linken oder rechten Seite haben wollen.
Wo finde ich Flexiskin?Die FlexiSkin-Einstellungen können Sie über die Seite Spezial:FlexiSkin erreichen (- beachten Sie die Rechtschreibung, da das Wiki zwischen Groß-und Kleinschreibung unterscheidet). Die Benutzeroberfläche steht derzeit erst in Englisch zur Verfügung.
Logo und Favicon[Bearbeiten | Quelltext bearbeiten]
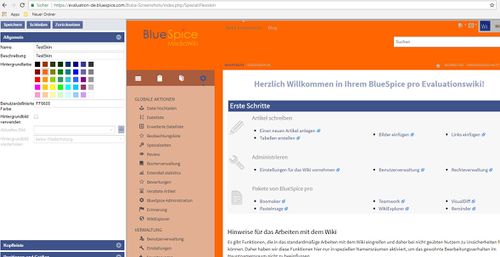
Flexiskin ist eine spezielle Seite. Der häufigste Weg, den Flexiskin zu öffnen, ist der Klick auf "Skin" in der Admin-Navigation
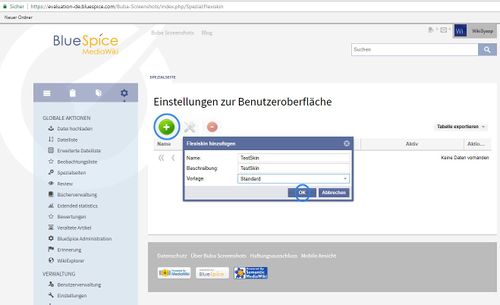
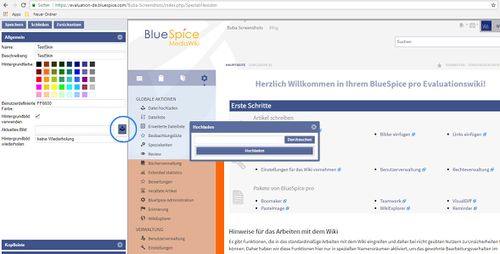
Durch Klicken auf "Skin" gelangen Sie in den Dialog, in dem Sie einen neuen Skin hinzufügen können:
Geben Sie Titel und Beschreibung des neuen Skins ein. Sie können auch eine entsprechende Vorlage in der Dropdown-Liste auswählen und auf "Ok" klicken, um den neuen Skin zu erstellen
Skin anpassenLogo[Bearbeiten | Quelltext bearbeiten]
So laden Sie ihr Wiki hoch:
-
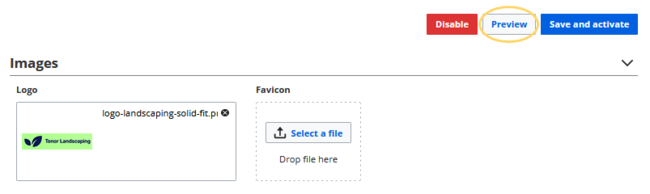
Klicken Sie Eine Datei auswählen um ein Logo über Ihren Datei-Explorer zu suchen oder ziehen Sie die Datei in den umrandeten Hochladebereich.
-
Klicken Sie Preview.
-
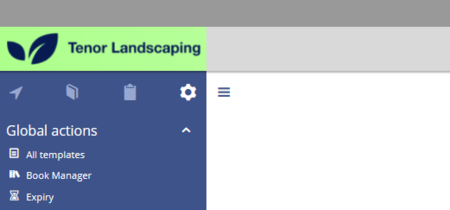
Überprüfen Sie die Vorschau des Logos.
-
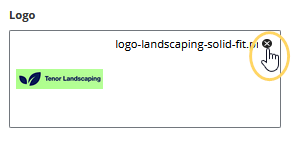
Um ein anderes Logo hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.
-
Speichern und aktivieren Sie das Logo oder nehmen Sie weitere Anpassungen vor.
- Klicken Sie OK. Die Änderungen werden für alle Benutzer unmittelbar gültig.
Tipps zum Umgang mit dem Logo[Bearbeiten | Quelltext bearbeiten]
Auf- Ausrichtung: Das Logo wird auf der linken Seite
Achtung: Die Schaltfläche Reset setzt nur den zuletzt eingestellten Wert zurück.
Um den Skin-Editor zu schließen, klicken Sie auf "Schließen". Bitte bestätigen Sie das Popup, um den Editor wirklich zu schließen.
Skin-Änderungen-
in der Kopfleiste mit etwas Abstand zum linken Rand plaziert. Um den Abstand zu entfernen, geben Sie folgende css-Deklaration im Feld Free CSS ein:
.bs-logo a {
background-position: 0 center;
}
Hinweis: Änderungen in Free CSS werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.
Favicon[Bearbeiten | Quelltext bearbeiten]
Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich.
-
- Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten.
Theming[Bearbeiten | Quelltext bearbeiten]
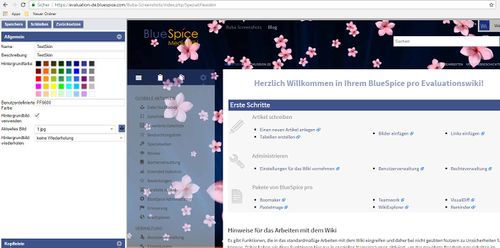
Sie können auch ein Bild als Hintergrundbild einfügen. Laden Sie das Bild, das Sie im Hintergrund haben möchten, hoch und geben Sie an, ob Sie Wiederholungen wünschen (keine Wiederholung, horizontale, vertikale Wiederholung). Nachdem Sie das Bild hochgeladen haben, klicken Sie oben im Skin-Editor auf "Speichern".
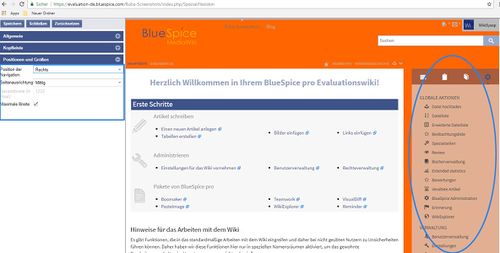
Wählen Sie, ob die Navigation links oder rechts neben dem Inhalt erscheinen soll. Position bedeutet, dass Sie den Inhalt links, zentriert oder rechts im Browser anzeigen können. Sie können auch die gesamte Breite ändern. Standard für den Skin ist die Navigation auf der linken Seite, Inhalt in der Mitte und Breite 1000px.
Achtung: Der Logobereich in BlueSpice ist mit 276 x 60px definiert. Sie können das Logo auch in den Admin-Einstellungen ändern (in der Admin-Navigation auf "Einstellungen" klicken) und den Logo-Pfad im Untermenü "Flexiskin" eingeben.
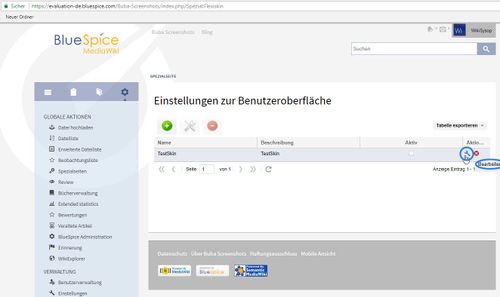
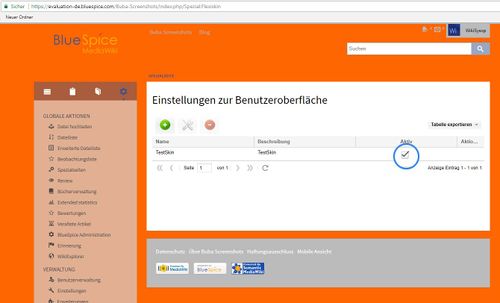
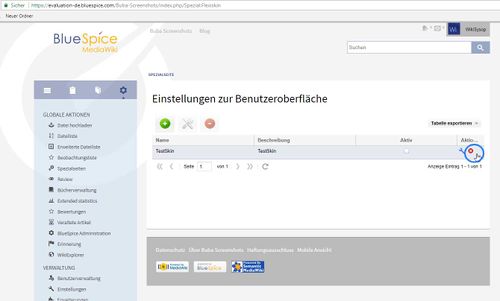
Einen Skin löschen[Bearbeiten | Quelltext bearbeiten]Sie möchten einen Skin komplett löschen? Markieren Sie den Skin in der Übersicht und klicken Sie auf das Symbol "Entfernen". Bitte bestätigen Sie, dass Sie die Haut entfernen möchten. Oder Sie können das Symbol "löschen" verwenden. Bitte bestätigen Sie, dass Sie den Skin löschen möchten.
Siehe auch[Bearbeiten | Quelltext bearbeiten]
Unsere Referenz-Seite.Color presets[Bearbeiten | Quelltext bearbeiten]
Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern.
Die verfügbaren Standardthemen sind folgende:
Custom color scheme[Bearbeiten | Quelltext bearbeiten]
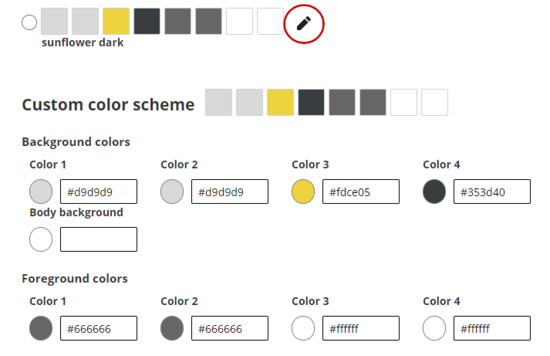
Klicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an.
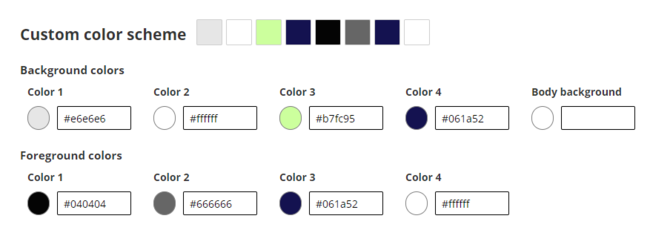
| Background color | Foreground (=text) color | Elemente der Benutzeroberfläche |
|---|---|---|
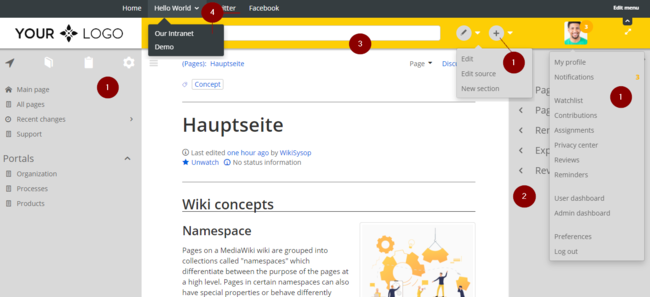
| Color 1 | Color 1 | Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü |
| Color 2 | Color 2 | Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement |
| Color 3 | Color 3 | Kopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) |
| Color 4 | Color 4 | Topmenü mit Untermenüs |
| Body background | - | Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind |
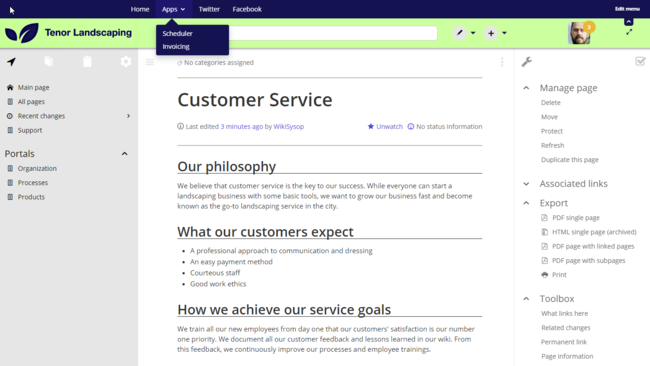
- Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts:
-
- Das Resultat sieht so aus:
Content[Bearbeiten | Quelltext bearbeiten]
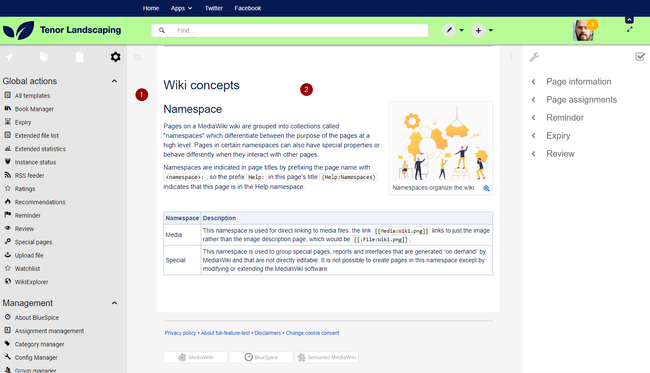
Unter Content können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:
Hinweis: Alle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.
Colors[Bearbeiten | Quelltext bearbeiten]
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Content background | Seitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. | |
| Content background | Content color | Farbe des Fließtexts im Inhaltsbereich. |
| Valid link | Farbe von Standardlinks. | |
| Broken link | Farbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). | |
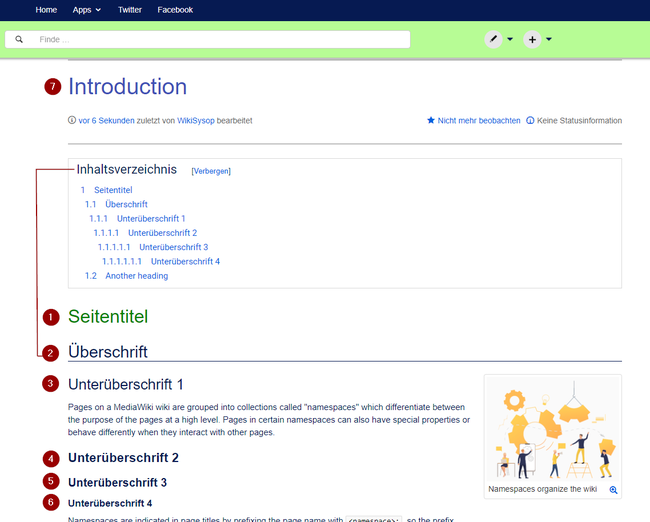
| Header 1-6 |
Farbe für die individuellen Überschriftsebenenen:
(1) Header 1: Seitentitel (z.B. bei Portalseiten) (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses (3) Header 3: Unterüberschrift 1 (4) Header 4: Unterüberschrift 2 (5) Header 5: Unterüberschrift 3 (6) Header 6: Unterüberschrift 4 (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über Free CSS anpassbar) |
|
| Color 4 | Topmenü mit Untermenüs |
Font[Bearbeiten | Quelltext bearbeiten]
Sie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen.
Layout[Bearbeiten | Quelltext bearbeiten]
Sie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen.
Headings[Bearbeiten | Quelltext bearbeiten]
Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung rem.
Free CSS[Bearbeiten | Quelltext bearbeiten]
Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld Free CSS verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre Logo Position mit CSS anpassen können.
Hinweis: Um Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.
Beispiel: Farbe des Seitentitels ändern[Bearbeiten | Quelltext bearbeiten]
Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld Free CSS kopieren: /* Farbe für Seitentitel ändern*/
#content #firstHeading {
color: #3f51b5;
}
Verwandte Themen
{{Box Veraltet}} ==Was ist FlexiSkin?== '''FlexiSkin''' erlaubt ihnen das Layout ihres Wikis zu ändern{{DISPLAYTITLE:FlexiSkin}} {{Versionsupport|version=pro Cloud}} Mit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design ihresIhres Wikis mithilfe des Endes und er Vorschaufunktion ändern. Sie können zwischen verschiedenen Farben wählen, ihr eigenes logo einfügen und entscheiden ob sie die Navigation auf der linken oder rechten Seite haben wollen. ==Wo finde ich Flexiskin?== Flexiskin ist eine spezielle Seite. Der häufigste Weg, den Flexiskin zu öffnen, ist der Klick auf "Skin" in der Admin-Navigation :::[[Datei:FlxSkn1.jpg|500x309px]] :::[[Datei:FS2b.jpg|500x104px]] Durch Klicken auf "Skin" gelangen Sie in den Dialog, in dem Sie einen neuen Skin hinzufügen können: :::[[Datei:FlxSkn3.jpg|500x305px]] Geben Sie Titel und Beschreibung des neuen Skins ein. Sie können auch eine entsprechende Vorlage in der Dropdown-Liste auswählen und auf "Ok" klicken, um den neuen Skin zu erstellen :::[[Datei:FlxSkn4.jpg|500x297px]] ===Skin anpassen=== Auf der linken Seite finden Sie die Bearbeitungsfunktionen auf der rechten Seite eine Vorschau. Vergessen Sie nicht, oben im Editorbereich auf die Schaltfläche "Speichern" zu klicken. Achtung: Die Schaltfläche '''Reset''' setzt nur den zuletzt eingestellten Wert zurück. Um den Skin-Editor zu schließen, klicken Sie auf "Schließen". Bitte bestätigen Sie das Popup, um den Editor wirklich zu schließen. :::[[Datei:FlxSkn5.jpg|500x257px]] :::[[Datei:FlxSkn6.jpg|500x254px]] ===Skin-Änderungen=== Sie können auch ein Bild als Hintergrundbild einfügen. Laden Sie das Bild, das Sie im Hintergrund haben möchten, hoch und geben Sie an, ob Sie Wiederholungen wünschen (keine Wiederholung, horizontale, vertikale Wiederholung). Nachdem Sie das Bild hochgeladen haben, klicken Sie oben im Skin-Editor auf "Speichern". :::[[Datei:FlxSkn7.jpg|500x248px]] :::[[Datei:FlxSkn8.jpg|500x253px]] Wählen Sie, ob die Navigation links oder rechts neben dem Inhalt erscheinen soll. Position bedeutet, dass Sie den Inhalt links, zentriert oder rechts im Browser anzeigen können. Sie können auch die gesamte Breite ändern. Standard für den Skin ist die Navigation auf der linken Seite, Inhalt in der Mitte und Breite 1000px. :::[[Datei:FlxSkn9.jpg|500x303px]] Achtung: Der Logobereich in BlueSpice ist mit 276 x 60px definiert. Sie können das Logo auch in den Admin-Einstellungen ändern (in der Admin-Navigation auf "Einstellungen" klicken) und den Logo-Pfad im Untermenü "Flexiskin" eingeben. ==Einen Skin löschen== Sie möchten einen Skin komplett löschen? Markieren Sie den Skin in der Übersicht und klicken Sie auf das Symbol "Entfernen". Bitte bestätigen Sie, dass Sie die Haut entfernen möchten. <span style="font-size: 0.939em;">Oder Sie können das Symbol "löschen" verwenden. Bitte bestätigen Sie, dass Sie den Skin löschen möchten. </span> :::[[Datei:FlxSkn10.jpg|500x301px]] ==Siehe auch== Unsere [[FlexiSkin|Referenz-Seite]].über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten. Um das Logo in BlueSpice 3 anzupassen, folgen Sie den Schritten aus der [[Handbuch:Erweiterung/BlueSpiceConfigManager#Logo_und_Favicon_.C3.A4ndern|Konfigurationsverwaltung]].}} ==Wo finde ich FlexiSkin?== Die FlexiSkin-Einstellungen können Sie über die Seite ''Spezial:FlexiSkin'' erreichen (- beachten Sie die Rechtschreibung, da das Wiki zwischen Groß-und Kleinschreibung unterscheidet). Die Benutzeroberfläche steht derzeit erst in Englisch zur Verfügung. ==Logo und Favicon== ===Logo=== '''So laden Sie ihr Wiki hoch:''' #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[Datei:Handbuch:logo-upload-dialog-DE.png|alt=Upload area|center|thumb|220x220px|Logo hochladen]]<br /> #'''Klicken''' Sie ''Preview''.<br />[[Datei:Handbuch:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Logovorschau]]<br /> #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[Datei:Handbuch:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in der Topleiste]]<br /> #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[Datei:Handbuch:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Logo löschen]]<br /> #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[Datei:Handbuch:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Skinänderungen aktivieren]]<br /> #'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. ===Tipps zum Umgang mit dem Logo=== *'''Ausrichtung:''' Das Logo wird auf der linken Seite in der Kopfleiste mit etwas Abstand zum linken Rand plaziert. Um den Abstand zu entfernen, geben Sie folgende css-Deklaration im Feld ''Free CSS'' ein:<br /> <syntaxhighlight lang="css"> .bs-logo a { background-position: 0 center; } </syntaxhighlight> <br /> {{Box Note|boxtype=note|Note text=Änderungen in ''Free CSS'' werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.}} ===Favicon=== Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich. ::[[Datei:Handbuch:favicon upload area-DE.png|alternativtext=Favicon hochladen|zentriert|mini|220x220px|Favicon hochladen]] ::Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten. ::[[Datei:Handbuch:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Neues Favicon]] ==Theming== ===Color presets=== Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern. Die verfügbaren Standardthemen sind folgende: <br /><gallery> Datei:Handbuch:theme-bluespice.png|bluespice Datei:Handbuch:theme-turquoise.png|turquoise Datei:Handbuch:theme-orange.png|orange Datei:Handbuch:theme-crimson.png|crimson Datei:Handbuch:theme-lime.png|lime Datei:Handbuch:theme-turquoise-dark.png|turquoise dark Datei:Handbuch:theme-sunflower-dark.png|sunflower dark </gallery> ===Custom color scheme=== Klicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an. <br />[[Datei:Handbuch:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] <br /> {| class="wikitable" style="width:100%;" |+ !Background color !Foreground (=text) color !Elemente der Benutzeroberfläche |- |Color 1 |Color 1 |Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü |- |Color 2 |Color 2 |Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement |- |Color 3 |Color 3 |Kopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) |- |Color 4 |Color 4 |Topmenü mit Untermenüs |- |Body background | - |Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind |} <br /> [[Datei:Handbuch:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Hintergrundfarben]] <br /> :Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts: :[[Datei:Handbuch:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Angepasstes Farbschema]]<br /> :Das Resultat sieht so aus: :[[Datei:Handbuch:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Angepasstes Farbschema ]] ==Content== Unter ''Content'' können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:<br /> [[Datei:Handbuch:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|650x650px|Body (1) und Content (2) Hintergrundfarben]] <br /> {{Box Note|boxtype=note|Note text=Alle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.}} ===Colors=== {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" !Background color !Foreground (=text) color !User interface elements |- |Content background | |Seitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. |- | rowspan="5" |Content background |Content color |Farbe des Fließtexts im Inhaltsbereich. |- |Valid link |Farbe von Standardlinks. |- |Broken link |Farbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). |- |Header 1-6 |Farbe für die individuellen Überschriftsebenenen: (1) Header 1: Seitentitel (z.B. bei Portalseiten) (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses (3) Header 3: Unterüberschrift 1 (4) Header 4: Unterüberschrift 2 (5) Header 5: Unterüberschrift 3 (6) Header 6: Unterüberschrift 4 (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über [[#Free CSS|Free CSS]] anpassbar) |- |Color 4 |Topmenü mit Untermenüs |} [[Datei:Handbuch:headings.png|alternativtext=Überschriften|zentriert|mini|650x650px|Überschriften]] ===Font=== Sie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen. ===Layout=== Sie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. ===Headings=== Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung ''rem''. ==Free CSS== Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld ''Free CSS'' verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre [[#Logo|Logo Position mit CSS anpassen]] können. {{Box Note|boxtype=note|Note text=Um Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.}} ===Beispiel: Farbe des Seitentitels ändern=== Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld ''Free CSS'' kopieren:<syntaxhighlight lang="css"> /* Farbe für Seitentitel ändern*/ #content #firstHeading { color: #3f51b5; } </syntaxhighlight> <br />{{Box Links|Thema1=[[Referenz:FlexiSkin]]}} [[Category:BlueSpice Cloud]] [[de:{{FULLPAGENAME}}]] [[en:Manual:Extension/FlexiSkin]]
| (14 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{DISPLAYTITLE:FlexiSkin}} | ||
| + | {{Versionsupport|version=pro Cloud}} | ||
| + | Mit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. | ||
| − | {{Box | + | {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten. Um das Logo in BlueSpice 3 anzupassen, folgen Sie den Schritten aus der [[Handbuch:Erweiterung/BlueSpiceConfigManager#Logo_und_Favicon_.C3.A4ndern|Konfigurationsverwaltung]].}} |
| − | == | + | ==Wo finde ich FlexiSkin?== |
| − | |||
| − | + | Die FlexiSkin-Einstellungen können Sie über die Seite ''Spezial:FlexiSkin'' erreichen (- beachten Sie die Rechtschreibung, da das Wiki zwischen Groß-und Kleinschreibung unterscheidet). Die Benutzeroberfläche steht derzeit erst in Englisch zur Verfügung. | |
| − | |||
| − | + | ==Logo und Favicon== | |
| − | |||
| − | + | ===Logo=== | |
| + | '''So laden Sie ihr Wiki hoch:''' | ||
| − | :::[[Datei: | + | #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[Datei:Handbuch:logo-upload-dialog-DE.png|alt=Upload area|center|thumb|220x220px|Logo hochladen]]<br /> |
| + | #'''Klicken''' Sie ''Preview''.<br />[[Datei:Handbuch:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Logovorschau]]<br /> | ||
| + | #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[Datei:Handbuch:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in der Topleiste]]<br /> | ||
| + | #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[Datei:Handbuch:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Logo löschen]]<br /> | ||
| + | #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[Datei:Handbuch:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Skinänderungen aktivieren]]<br /> | ||
| + | #'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. | ||
| − | + | ===Tipps zum Umgang mit dem Logo=== | |
| − | ::: | + | *'''Ausrichtung:''' Das Logo wird auf der linken Seite in der Kopfleiste mit etwas Abstand zum linken Rand plaziert. Um den Abstand zu entfernen, geben Sie folgende css-Deklaration im Feld ''Free CSS'' ein:<br /> |
| + | <syntaxhighlight lang="css"> | ||
| + | .bs-logo a { | ||
| + | background-position: 0 center; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| − | === | + | {{Box Note|boxtype=note|Note text=Änderungen in ''Free CSS'' werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.}} |
| − | + | ===Favicon=== | |
| + | Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich. | ||
| − | + | ::[[Datei:Handbuch:favicon upload area-DE.png|alternativtext=Favicon hochladen|zentriert|mini|220x220px|Favicon hochladen]] | |
| + | ::Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten. | ||
| + | ::[[Datei:Handbuch:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Neues Favicon]] | ||
| − | + | ==Theming== | |
| + | ===Color presets=== | ||
| + | Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern. | ||
| − | : | + | Die verfügbaren Standardthemen sind folgende: |
| + | <br /><gallery> | ||
| + | Datei:Handbuch:theme-bluespice.png|bluespice | ||
| + | Datei:Handbuch:theme-turquoise.png|turquoise | ||
| + | Datei:Handbuch:theme-orange.png|orange | ||
| + | Datei:Handbuch:theme-crimson.png|crimson | ||
| + | Datei:Handbuch:theme-lime.png|lime | ||
| + | Datei:Handbuch:theme-turquoise-dark.png|turquoise dark | ||
| + | Datei:Handbuch:theme-sunflower-dark.png|sunflower dark | ||
| + | </gallery> | ||
| − | + | ===Custom color scheme=== | |
| + | Klicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an. | ||
| − | === | + | <br />[[Datei:Handbuch:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] |
| − | + | <br /> | |
| − | + | {| class="wikitable" style="width:100%;" | |
| + | |+ | ||
| + | !Background color | ||
| + | !Foreground (=text) color | ||
| + | !Elemente der Benutzeroberfläche | ||
| + | |- | ||
| + | |Color 1 | ||
| + | |Color 1 | ||
| + | |Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü | ||
| + | |- | ||
| + | |Color 2 | ||
| + | |Color 2 | ||
| + | |Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement | ||
| + | |- | ||
| + | |Color 3 | ||
| + | |Color 3 | ||
| + | |Kopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) | ||
| + | |- | ||
| + | |Color 4 | ||
| + | |Color 4 | ||
| + | |Topmenü mit Untermenüs | ||
| + | |- | ||
| + | |Body background | ||
| + | | - | ||
| + | |Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind | ||
| + | |} | ||
| + | <br /> | ||
| + | [[Datei:Handbuch:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Hintergrundfarben]] | ||
| + | <br /> | ||
| + | :Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts: | ||
| + | :[[Datei:Handbuch:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Angepasstes Farbschema]]<br /> | ||
| + | :Das Resultat sieht so aus: | ||
| + | :[[Datei:Handbuch:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Angepasstes Farbschema ]] | ||
| − | : | + | ==Content== |
| + | Unter ''Content'' können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:<br /> | ||
| + | [[Datei:Handbuch:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|650x650px|Body (1) und Content (2) Hintergrundfarben]] | ||
| + | <br /> | ||
| + | {{Box Note|boxtype=note|Note text=Alle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.}} | ||
| + | ===Colors=== | ||
| + | {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" | ||
| + | !Background color | ||
| + | !Foreground (=text) color | ||
| + | !User interface elements | ||
| + | |- | ||
| + | |Content background | ||
| + | | | ||
| + | |Seitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. | ||
| + | |- | ||
| + | | rowspan="5" |Content background | ||
| + | |Content color | ||
| + | |Farbe des Fließtexts im Inhaltsbereich. | ||
| + | |- | ||
| + | |Valid link | ||
| + | |Farbe von Standardlinks. | ||
| + | |- | ||
| + | |Broken link | ||
| + | |Farbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). | ||
| + | |- | ||
| + | |Header 1-6 | ||
| + | |Farbe für die individuellen Überschriftsebenenen: | ||
| + | (1) Header 1: Seitentitel (z.B. bei Portalseiten) | ||
| + | (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses | ||
| − | : | + | (3) Header 3: Unterüberschrift 1 |
| − | + | (4) Header 4: Unterüberschrift 2 | |
| − | |||
| + | (5) Header 5: Unterüberschrift 3 | ||
| − | : | + | (6) Header 6: Unterüberschrift 4 |
| − | + | (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über [[#Free CSS|Free CSS]] anpassbar) | |
| + | |- | ||
| + | |Color 4 | ||
| + | |Topmenü mit Untermenüs | ||
| + | |} | ||
| + | [[Datei:Handbuch:headings.png|alternativtext=Überschriften|zentriert|mini|650x650px|Überschriften]] | ||
| − | == | + | ===Font=== |
| − | Sie | + | Sie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen. |
| + | ===Layout=== | ||
| + | Sie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. | ||
| − | + | ===Headings=== | |
| + | Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung ''rem''. | ||
| − | == | + | ==Free CSS== |
| − | + | Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld ''Free CSS'' verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre [[#Logo|Logo Position mit CSS anpassen]] können. | |
| + | |||
| + | {{Box Note|boxtype=note|Note text=Um Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.}} | ||
| + | ===Beispiel: Farbe des Seitentitels ändern=== | ||
| + | Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld ''Free CSS'' kopieren:<syntaxhighlight lang="css"> | ||
| + | /* Farbe für Seitentitel ändern*/ | ||
| + | #content #firstHeading { | ||
| + | color: #3f51b5; | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | <br />{{Box Links|Thema1=[[Referenz:FlexiSkin]]}} | ||
| + | [[Category:BlueSpice Cloud]] | ||
| + | [[de:{{FULLPAGENAME}}]] | ||
| + | [[en:Manual:Extension/FlexiSkin]] | ||