Handbuch:Erweiterung/FlexiSkin: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
Mit FlexiSkin können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten.
Wichtig! FlexiSkin ist nur in BlueSpice pro Cloud enthalten. Um das Logo in BlueSpice 3 anzupassen, folgen Sie den Schritten aus der Konfigurationsverwaltung.
Inhaltsverzeichnis
- 1Where to find Wo finde ich FlexiSkin?
- 2 Logo und Favicon
- 3 Theming
- 4 Content
-
5 Free CSS
- 5.1 Example1 : Increase margin of main heading
- 5.2 Example 2: Use external font (Google font)
Wo finde ich FlexiSkin?[Bearbeiten | Quelltext bearbeiten]
The FlexiSkin settings can be adjusted on the page Special:FlexiSkin (- watch the spelling as the wiki is case-sensitive). Die FlexiSkin-Einstellungen können Sie über die Seite Spezial:FlexiSkin erreichen (- beachten Sie die Rechtschreibung, da das Wiki zwischen Groß-und Kleinschreibung unterscheidet). Die Benutzeroberfläche steht derzeit erst in Englisch zur Verfügung.
Logo und Favicon[Bearbeiten | Quelltext bearbeiten]
Logo[Bearbeiten | Quelltext bearbeiten]
Laden Sie zuerst ihr Logo ins Wiki hoch.
Hinweis: Die maximale Größe für das Logo ist 300 x 64 pixels. Wenn Sie ein größeres Bild hochladen, wird es abgeschnitten.
So laden Sie ihr Wiki hoch:
-
Klicken Sie Eine Datei auswählen um ein Logo über Ihren Datei-Explorer zu suchen oder ziehen Sie die Datei in den umrandeten Hochladebereich.
-
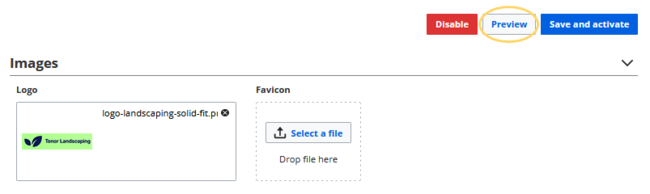
Klicken Sie Preview.
-
Überprüfen Sie die Vorschau des Logos.
-
Um ein anderes Logo hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.
-
Speichern und aktivieren Sie das Logo oder nehmen Sie weitere Anpassungen vor.
- Klicken Sie OK. Die Änderungen werden für alle Benutzer unmittelbar gültig.
Tipps zum Umgang mit dem Logo[Bearbeiten | Quelltext bearbeiten]
- Alignment: The logo is placed at the left side of the top bar without any padding or margin applied. The easiest way to make your logo fit: Put it on a 300 x 64 pixel canvas in an image editor and position the actual logo with the desired padding within that area. Then upload your logo.
- Adjusting placement and size: If you have a standard logo that you don't want to reposition on a canvas before uploading, simply upload your logo and add the following to the Free CSS area in FlexiSkin and save the page.
You can adjust the background size and left-padding as needed.
-
Ausrichtung: Das Logo wird auf der linken Seite in der Kopfleiste mit etwas Abstand zum linken Rand plaziert. Um den Abstand zu entfernen, geben Sie folgende css-Deklaration im Feld Free CSS ein:
.bs-logo a {
background-position: 0 center;
}
Hinweis: Änderungen in Free CSS werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.
Favicon[Bearbeiten | Quelltext bearbeiten]
You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the steps for uploading a logo, just use the favicon upload area instead.
-
- After saving the page, you will see your custom image in the browser tabs of your wiki pages.
-
Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich.
-
- Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten.
Theming[Bearbeiten | Quelltext bearbeiten]
Color presets[Bearbeiten | Quelltext bearbeiten]
The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking.
The available standard themes are shown here.
bluespice
turquoise
orange
crimson
lime
turquoise dark
Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern.
Die verfügbaren Standardthemen sind folgende:
Custom color scheme[Bearbeiten | Quelltext bearbeiten]
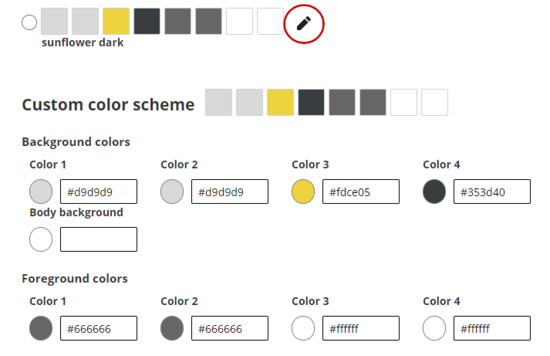
Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme.
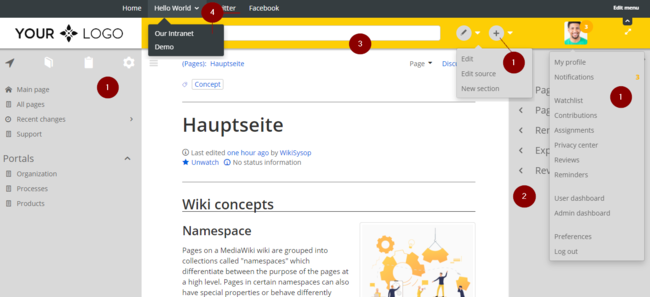
To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments.
Klicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an.
| Background color | Foreground (=text) color | User interface elements Elemente der Benutzeroberfläche |
|---|---|---|
| Color 1 | Color 1 left navigation, edit and create buttons with drop down menus, user | profile menu Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü |
| Color 2 | Color 2 page tools / quality management tools | Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement |
| Color 3 | Color 3 | top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle iconsKopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) |
| Color 4 | Color 4 custom menuwith drop down menus | Topmenü mit Untermenüs |
| Body background | - | Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |
| Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind |
- Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts:
-
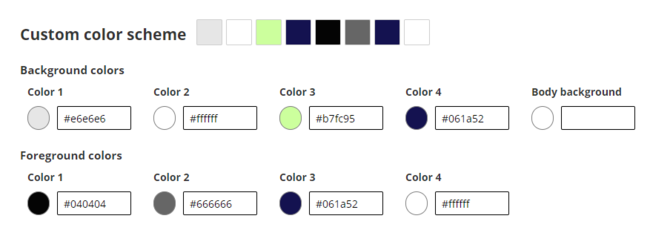
- Das Resultat sieht so aus:
Content[Bearbeiten | Quelltext bearbeiten]
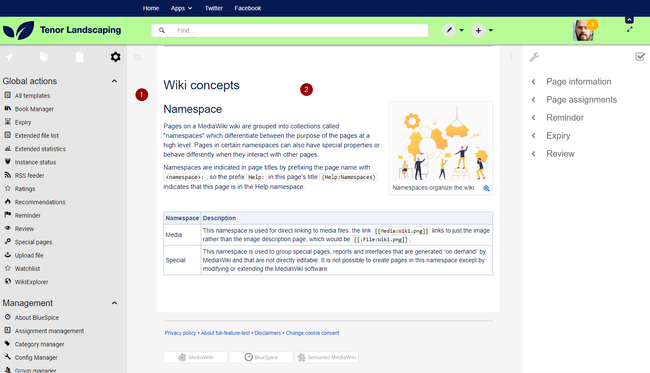
In the content settings, you can adjust styles related to the actual content area (2) of the wiki page:
Unter Content können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:
Hinweis: You first have to save the page to view the changes made to the content settings. The preview does not reflect these changesAlle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.
Colors[Bearbeiten | Quelltext bearbeiten]
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Content background Page background. It is mainly visible when the navigation pane and the tools pane are minimized | Seitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. | |
| Content background | Content color | Color of the flowtext of the wiki pageFarbe des Fließtexts im Inhaltsbereich. |
| Valid link Link color that indicates that a linked page exists (standard link) | Farbe von Standardlinks. | |
| Broken link | Link color that indicates that the linked page doesn't exist ("redlinkFarbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). | |
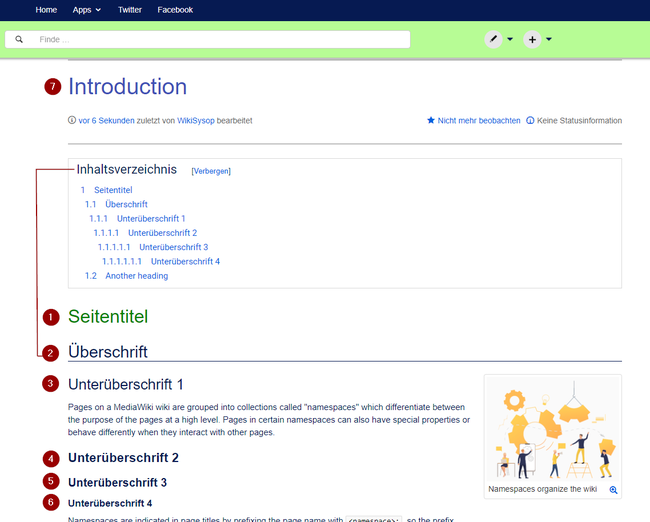
| Header 1-6 |
Color for the individual heading levels.
Header 1: Page title Header 2: Heading, ToC heading Header 3: Sub-heading 1 Header 4: Sub-heading 2 Header 5: Sub-heading 3 Header 6: Sub-heading 4 |
|
| Color 4 | custom menuwith drop down menus | |
|
Farbe für die individuellen Überschriftsebenenen:
(1) Header 1: Seitentitel (z.B. bei Portalseiten) (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses (3) Header 3: Unterüberschrift 1 (4) Header 4: Unterüberschrift 2 (5) Header 5: Unterüberschrift 3 (6) Header 6: Unterüberschrift 4 (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über Free CSS anpassbar) |
||
| Color 4 | Topmenü mit Untermenüs |
Font[Bearbeiten | Quelltext bearbeiten]
You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affectedSie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen.
Layout[Bearbeiten | Quelltext bearbeiten]
You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this settingSie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen.
Headings[Bearbeiten | Quelltext bearbeiten]
For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung rem.
Free CSS[Bearbeiten | Quelltext bearbeiten]
For additional adjustments that are not possible with the FlexiSkin settings, you can use the Free CSS field if you are familiar with CSS. We already looked at how you can adjust your logo size and position with CSS.
Here, we look at two more examples: Adjusting the margin around headings and using an external font.
Hinweis: You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.
Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld Free CSS verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre Logo Position mit CSS anpassen können.
Hinweis: Um Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.
Beispiel: Farbe des Seitentitels ändern[Bearbeiten | Quelltext bearbeiten]
To add some extra space before the main headings, add this code to the Free CSS field Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld Free CSS kopieren: /* addFarbe biggerfür margin before main heading Seitentitel ändern*/
#content h2#firstHeading {
margin-topcolor: 3rem#3f51b5;
/*adjust as needed*/
}
If you prefer to use a different font, you can also add this to Free CSS. Make sure that these lines are added at the beginning of the CSS.
There are two steps necessary. First, you need to import the fonts. Here we use the Google fonts Roboto and Lato. Then you need to define which skin elements should use which font. You can define them separately for the content area and the navigation panel. To achieve this, copy the following code to the top of Free CSS:/*Only import the fonts you want to use*/ @import url(https://fonts.googleapis.com/css?family=Roboto:400,700); @import url(https://fonts.googleapis.com/css?family=Lato:400,700); /*Use fonts - they have to be defined with @import at the beginning of this CSS*/ body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/ .panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/Verwandte Themen
{{DISPLAYTITLE:FlexiSkin}} {{Versionsupport|version=pro Cloud}} Mit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten.}} ==Where to find FlexiSkin?== The FlexiSkin settings can be adjusted on the page ''Special:FlexiSkin'' (- watch the spelling as the wiki is case-sensitive). Um das Logo in BlueSpice 3 anzupassen, folgen Sie den Schritten aus der [[Handbuch:Erweiterung/BlueSpiceConfigManager#Logo_und_Favicon_.C3.A4ndern|Konfigurationsverwaltung]].}} ==Wo finde ich FlexiSkin?== Die FlexiSkin-Einstellungen können Sie über die Seite ''Spezial:FlexiSkin'' erreichen (- beachten Sie die Rechtschreibung, da das Wiki zwischen Groß-und Kleinschreibung unterscheidet). Die Benutzeroberfläche steht derzeit erst in Englisch zur Verfügung. ==Logo und Favicon== ===Logo=== Laden Sie zuerst ihr Logo ins Wiki hoch. {{Box Note|boxtype=note|Note text=Die '''maximale Größe''' für das Logo ist '''300 x 64 pixels'''. Wenn Sie ein größeres Bild hochladen, wird es abgeschnitten.}} ''''''So laden Sie ihr Wiki hoch:''' #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[File:ManualDatei:Handbuch:logo-upload-dialog-DE.png|alt=Upload area|center|thumb|143x143px|Upload area220x220px|Logo hochladen]]<br /> #'''Klicken''' Sie ''Preview''.<br />[[File:ManualDatei:Handbuch:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Preview logoLogovorschau]]<br /> #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[File:ManualDatei:Handbuch:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in the topbarder Topleiste]]<br /> #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[File:ManualDatei:Handbuch:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Delete logoLogo löschen]]<br /> #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[File:ManualDatei:Handbuch:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Save and activate skin changesSkinänderungen aktivieren]]<br /> #'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. ===Tipps zum Umgang mit dem Logo=== *'''Alignment:''' The logo is placed at the left side of the top bar without any padding or margin applied. The easiest way to make your logo fit: Put it on a 300 x 64 pixel canvas in an image editor and position the actual logo with the desired padding within that area. Then upload your logo. *'''Adjusting placement and size:''' If you have a standard logo that you don't want to reposition on a canvas before uploading, simply upload your logo and add the following to the ''Free CSS'' area in FlexiSkin and save the page. <br /> <syntaxhighlight lang="css"> @media (min-width: 1001px) { header nav.navbar { padding-left:0; /*add a padding to the left of your logo, e.g. change from 0 10px*/ } .bs-logo { width:300px; /*sets available logospace to the entire width of the main navigation*/ } .bs-logo a { background-size: auto 100%; /* width is set to automatically resize based on height. Set height to up to 90% */ } } </syntaxhighlight> You can adjust the background size and left-padding as needed. Ausrichtung:''' Das Logo wird auf der linken Seite in der Kopfleiste mit etwas Abstand zum linken Rand plaziert. Um den Abstand zu entfernen, geben Sie folgende css-Deklaration im Feld ''Free CSS'' ein:<br /> <syntaxhighlight lang="css"> .bs-logo a { background-position: 0 center; } </syntaxhighlight> <br /> {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} ===Favicon=== You can also upload your own favicon. The favicon is the image that is shown in the browser tabs. Follow the [[Manual:Extension/FlexiSkin#Logo|steps for uploading a logo]], just use the favicon upload area instead. <br /> :[[File:Manual:favicon upload area.png|alt=Favicon upload|center|thumb|155x155px|Favicon upload]] ::After saving the page, you will see your custom image in the browser tabs of your wiki pages. ::[[File:ManualÄnderungen in ''Free CSS'' werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.}} ===Favicon=== Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich. ::[[Datei:Handbuch:favicon upload area-DE.png|alternativtext=Favicon hochladen|zentriert|mini|220x220px|Favicon hochladen]] ::Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten. ::[[Datei:Handbuch:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Custom faviconNeues Favicon]] ==Theming== ===Color presets=== The fastest way to customize your wiki colors is to pick a color preset from the available themes. You can fine-tune each theme as needed if one or another color requires tweaking. The available standard themes are shown here. <gallery> File:Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern. Die verfügbaren Standardthemen sind folgende: <br /><gallery> Datei:Handbuch:theme-bluespice.png|bluespice File:Datei:Handbuch:theme-turquoise.png|turquoise File:Datei:Handbuch:theme-orange.png|orange File:Datei:Handbuch:theme-crimson.png|crimson File:Datei:Handbuch:theme-lime.png|lime File:Datei:Handbuch:theme-turquoise-dark.png|turquoise dark File:Datei:Handbuch:theme-sunflower-dark.png|sunflower dark </gallery> ===Custom color scheme=== Starting with a custom color scheme, you can further adjust individual skin colors to match your own color scheme. To get started, click on the edit icon next to a color scheme. In my example, I want to have text and a neutral background in my navigation, so I pick "sunflower dark" and then edit it. But first, let's look at the color assignments. <br /> [[File:ManualKlicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an. <br />[[Datei:Handbuch:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] <br /> {| class="wikitable" style="width:100%;" |+ !Background color !Foreground (=text) color !User interface elementsElemente der Benutzeroberfläche |- |Color 1 |Color 1 |left navigation, edit and create buttons with drop down menus, user profile menu Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü |- |Color 2 |Color 2 |page tools / quality management tools Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement |- |Color 3 |Color 3 |top bar (since there is no text in the top bar, the foreground color only sets the color of the toggle iconsKopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) |- |Color 4 |Color 4 |custom menuwith drop down menus |- |Body background | - |Page background. It is mainly visible when the navigation pane and the tools pane are minimized. |} <br /> [[File:ManualTopmenü mit Untermenüs |- |Body background | - |Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind |} <br /> [[Datei:Handbuch:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Custom background color assignments]] <br /> :As an example, we make some color changes. :[[File:ManualHintergrundfarben]] <br /> :Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts: :[[Datei:Handbuch:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Custom color settingsAngepasstes Farbschema]]<br /> :This results in the following color scheme: :[[File:ManualDas Resultat sieht so aus: :[[Datei:Handbuch:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Custom color schemeAngepasstes Farbschema ]] ==Content== In the content settings, you can adjust styles related to the actual content area (2) of the wiki page: <br /> [[File:ManualUnter ''Content'' können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:<br /> [[Datei:Handbuch:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|450x450px650x650px|Body (1) and contentund Content (2) backgroundHintergrundfarben]] <br /> {{Box Note|boxtype=note|Note text=You first have to save the page to view the changes made to the content settings. The preview does not reflect these changesAlle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.}} ===Colors=== {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" !Background color !Foreground (=text) color !User interface elements |- |Content background | |Page background. It is mainly visible when the navigation pane and the tools pane are minimizedSeitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. |- | rowspan="5" |Content background |Content color |Color of the flowtext of the wiki page. |- |Valid link |Link color that indicates that a linked page exists (standard link). |- |Broken link |Link color that indicates that the linked page doesn't exist ("redlink") . |- |Header 1-6 |Color for the individual heading levels. Header 1: Page title Header 2: Heading, ToC heading Header 3: Sub-heading 1 Header 4: Sub-heading 2 Header 5: Sub-heading 3 Header 6: Sub-heading 4 |- |Color 4 |custom menuwith drop down menus |} ===Font=== You can also change the font settings for the wiki pages. These settings only apply to the text in the content area. The text in other areas, such as the navigation and the tools panels or the top menus, is not affected. ===Layout=== You can also change the width of the content area, if you want to. Just make sure to test it on many devices to make sure that it works as intended, since wiki users work with different display settings. Unless you have a specific reason to change the content width, there is no need to make adjustments to this setting. ===Headings=== For all heading levels, you can adjust color, font size and underlining of the different heading levels. You can also change the unit type for your font-settings (e.g, px instead of rem). If you are not familiar with the differences between the unit types, simply leave the default setting of ''rem.'' ==Free CSS== For additional adjustments that are not possible with the FlexiSkin settings, you can use the ''Free CSS'' field if you are familiar with CSS. We already looked at how you can [[#Logo|adjust your logo size and position]] with CSS. Here, we look at two more examples: Adjusting the margin around headings and using an external font. Farbe des Fließtexts im Inhaltsbereich. |- |Valid link |Farbe von Standardlinks. |- |Broken link |Farbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). |- |Header 1-6 |Farbe für die individuellen Überschriftsebenenen: (1) Header 1: Seitentitel (z.B. bei Portalseiten) (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses (3) Header 3: Unterüberschrift 1 (4) Header 4: Unterüberschrift 2 (5) Header 5: Unterüberschrift 3 (6) Header 6: Unterüberschrift 4 (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über [[#Free CSS|Free CSS]] anpassbar) |- |Color 4 |Topmenü mit Untermenüs |} [[Datei:Handbuch:headings.png|alternativtext=Überschriften|zentriert|mini|650x650px|Überschriften]] ===Font=== Sie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen. ===Layout=== Sie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. ===Headings=== Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung ''rem''. ==Free CSS== Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld ''Free CSS'' verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre [[#Logo|Logo Position mit CSS anpassen]] können. {{Box Note|boxtype=note|Note text=You first have to save the page to view the logo changes made in Free Css. The preview does not reflect these changes.}} ===Example1 : Increase margin of main heading=== To add some extra space before the main headings, add this code to the ''Free CSS'' field:<syntaxhighlight lang="css"> /* add bigger margin before main heading */ #content h2 { margin-top: 3rem; /*adjust as needed*/ } </syntaxhighlight> ===Example 2: Use external font (Google font)=== If you prefer to use a different font, you can also add this to ''Free CSS''. Make sure that these lines are added '''at the beginning of the CSS'''. There are two steps necessary. First, you need to import the fonts. Here we use the Google fonts Roboto and Lato. Then you need to define which skin elements should use which font. You can define them separately for the content area and the navigation panel. To achieve this, copy the following code to the top of ''Free CSS'':<syntaxhighlight lang="css"> /*Only import the fonts you want to use*/ @import url(https://fonts.googleapis.com/css?family=Roboto:400,700); @import url(https://fonts.googleapis.com/css?family=Lato:400,700); /*Use fonts - they have to be defined with @import at the beginning of this CSS*/ body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/ .panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/ </syntaxhighlight> <br /> [[Category:BlueSpice Cloud]] [[en:{{FULLPAGENAME}}]] [[de:Handbuch:ErweiterungUm Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.}} ===Beispiel: Farbe des Seitentitels ändern=== Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld ''Free CSS'' kopieren:<syntaxhighlight lang="css"> /* Farbe für Seitentitel ändern*/ #content #firstHeading { color: #3f51b5; } </syntaxhighlight> <br />{{Box Links|Thema1=[[Referenz:FlexiSkin]]}} [[Category:BlueSpice Cloud]] [[de:{{FULLPAGENAME}}]] [[en:Manual:Extension/FlexiSkin]]
| (13 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | Mit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. | + | {{DISPLAYTITLE:FlexiSkin}} |
| + | {{Versionsupport|version=pro Cloud}} | ||
| + | Mit '''FlexiSkin''' können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten. | ||
| − | {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten.}} | + | {{Box Note|boxtype=important|Note text=FlexiSkin ist nur in BlueSpice pro Cloud enthalten. Um das Logo in BlueSpice 3 anzupassen, folgen Sie den Schritten aus der [[Handbuch:Erweiterung/BlueSpiceConfigManager#Logo_und_Favicon_.C3.A4ndern|Konfigurationsverwaltung]].}} |
| − | == | + | ==Wo finde ich FlexiSkin?== |
| − | + | Die FlexiSkin-Einstellungen können Sie über die Seite ''Spezial:FlexiSkin'' erreichen (- beachten Sie die Rechtschreibung, da das Wiki zwischen Groß-und Kleinschreibung unterscheidet). Die Benutzeroberfläche steht derzeit erst in Englisch zur Verfügung. | |
==Logo und Favicon== | ==Logo und Favicon== | ||
===Logo=== | ===Logo=== | ||
| − | + | '''So laden Sie ihr Wiki hoch:''' | |
| − | |||
| − | '''So laden Sie ihr Wiki hoch:''' | ||
| − | #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[ | + | #'''Klicken''' Sie ''Eine Datei auswählen'' um ein Logo über Ihren Datei-Explorer zu suchen '''oder ziehen Sie die Datei''' in den umrandeten Hochladebereich. <br />[[Datei:Handbuch:logo-upload-dialog-DE.png|alt=Upload area|center|thumb|220x220px|Logo hochladen]]<br /> |
| − | #'''Klicken''' Sie ''Preview''.<br />[[ | + | #'''Klicken''' Sie ''Preview''.<br />[[Datei:Handbuch:logo-preview-button.png|alt=Preview logo|center|thumb|650x650px|Logovorschau]]<br /> |
| − | #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[ | + | #'''Überprüfen''' Sie die Vorschau des Logos. <br />[[Datei:Handbuch:logo-preview.png|alt=Logo in the topbar|center|thumb|450x450px|Logo in der Topleiste]]<br /> |
| − | #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[ | + | #Um '''ein anderes Logo''' hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.<br />[[Datei:Handbuch:logo-delete.png|alt=Alternative text|center|thumb|292x292px|Logo löschen]]<br /> |
| − | #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[ | + | #'''Speichern und aktivieren''' Sie das Logo oder nehmen Sie weitere Anpassungen vor. <br />[[Datei:Handbuch:flexiskin buttons.png|alt=Save and activate skin changes|center|thumb|285x285px|Skinänderungen aktivieren]]<br /> |
#'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. | #'''Klicken''' Sie ''OK.'' Die Änderungen werden für alle Benutzer unmittelbar gültig. | ||
===Tipps zum Umgang mit dem Logo=== | ===Tipps zum Umgang mit dem Logo=== | ||
| − | *''' | + | *'''Ausrichtung:''' Das Logo wird auf der linken Seite in der Kopfleiste mit etwas Abstand zum linken Rand plaziert. Um den Abstand zu entfernen, geben Sie folgende css-Deklaration im Feld ''Free CSS'' ein:<br /> |
| − | |||
| − | |||
| − | <br /> | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
.bs-logo a { | .bs-logo a { | ||
| − | + | background-position: 0 center; | |
| − | + | } | |
| − | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | |||
<br /> | <br /> | ||
| − | {{Box Note|boxtype=note|Note text= | + | {{Box Note|boxtype=note|Note text=Änderungen in ''Free CSS'' werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.}} |
===Favicon=== | ===Favicon=== | ||
| − | + | Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich. | |
| − | |||
| − | :[[ | + | ::[[Datei:Handbuch:favicon upload area-DE.png|alternativtext=Favicon hochladen|zentriert|mini|220x220px|Favicon hochladen]] |
| − | :: | + | ::Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten. |
| − | ::[[ | + | ::[[Datei:Handbuch:favicon-custom.png|alt=Custom favicon|center|thumb|294x294px|Neues Favicon]] |
==Theming== | ==Theming== | ||
===Color presets=== | ===Color presets=== | ||
| − | + | Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern. | |
| + | |||
| + | Die verfügbaren Standardthemen sind folgende: | ||
| − | + | <br /><gallery> | |
| − | <gallery> | + | Datei:Handbuch:theme-bluespice.png|bluespice |
| − | + | Datei:Handbuch:theme-turquoise.png|turquoise | |
| − | + | Datei:Handbuch:theme-orange.png|orange | |
| − | + | Datei:Handbuch:theme-crimson.png|crimson | |
| − | + | Datei:Handbuch:theme-lime.png|lime | |
| − | + | Datei:Handbuch:theme-turquoise-dark.png|turquoise dark | |
| − | + | Datei:Handbuch:theme-sunflower-dark.png|sunflower dark | |
| − | |||
</gallery> | </gallery> | ||
===Custom color scheme=== | ===Custom color scheme=== | ||
| − | + | Klicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an. | |
| − | + | <br />[[Datei:Handbuch:customscheme-pick.png|alt=Customizing a color scheme|center|thumb|550x550px|Customizing a color scheme]] | |
| − | <br /> | ||
| − | [[ | ||
<br /> | <br /> | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
| Zeile 79: | Zeile 65: | ||
!Background color | !Background color | ||
!Foreground (=text) color | !Foreground (=text) color | ||
| − | ! | + | !Elemente der Benutzeroberfläche |
|- | |- | ||
|Color 1 | |Color 1 | ||
|Color 1 | |Color 1 | ||
| − | | | + | |Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü |
|- | |- | ||
|Color 2 | |Color 2 | ||
|Color 2 | |Color 2 | ||
| − | | | + | |Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement |
|- | |- | ||
|Color 3 | |Color 3 | ||
|Color 3 | |Color 3 | ||
| − | | | + | |Kopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) |
|- | |- | ||
|Color 4 | |Color 4 | ||
|Color 4 | |Color 4 | ||
| − | | | + | |Topmenü mit Untermenüs |
|- | |- | ||
|Body background | |Body background | ||
| - | | - | ||
| − | | | + | |Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind |
|} | |} | ||
<br /> | <br /> | ||
| − | [[ | + | [[Datei:Handbuch:customscheme-bgcolors.png|alt=Custom background color assignments|center|thumb|650x650px|Hintergrundfarben]] |
<br /> | <br /> | ||
| − | : | + | :Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts: |
| − | :[[ | + | :[[Datei:Handbuch:customscheme-example-settings.png|alt=Custom color settings|center|thumb|650x650px|Angepasstes Farbschema]]<br /> |
| − | : | + | :Das Resultat sieht so aus: |
| − | :[[ | + | :[[Datei:Handbuch:customscheme-example.png|alt=Custom color scheme|center|thumb|650x650px|Angepasstes Farbschema ]] |
==Content== | ==Content== | ||
| − | + | Unter ''Content'' können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:<br /> | |
| + | [[Datei:Handbuch:bg-body-content.png|alt=Body (1) and content (2) background|center|thumb|650x650px|Body (1) und Content (2) Hintergrundfarben]] | ||
<br /> | <br /> | ||
| − | + | {{Box Note|boxtype=note|Note text=Alle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.}} | |
| − | |||
| − | {{Box Note|boxtype=note|Note text= | ||
===Colors=== | ===Colors=== | ||
{| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" | {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}" | ||
| Zeile 124: | Zeile 109: | ||
|Content background | |Content background | ||
| | | | ||
| − | | | + | |Seitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. |
|- | |- | ||
| rowspan="5" |Content background | | rowspan="5" |Content background | ||
|Content color | |Content color | ||
| − | | | + | |Farbe des Fließtexts im Inhaltsbereich. |
|- | |- | ||
|Valid link | |Valid link | ||
| − | | | + | |Farbe von Standardlinks. |
|- | |- | ||
|Broken link | |Broken link | ||
| − | | | + | |Farbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). |
|- | |- | ||
|Header 1-6 | |Header 1-6 | ||
| − | | | + | |Farbe für die individuellen Überschriftsebenenen: |
| − | Header 1: | + | (1) Header 1: Seitentitel (z.B. bei Portalseiten) |
| + | |||
| + | (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses | ||
| + | |||
| + | (3) Header 3: Unterüberschrift 1 | ||
| + | |||
| + | (4) Header 4: Unterüberschrift 2 | ||
| − | Header | + | (5) Header 5: Unterüberschrift 3 |
| − | Header | + | (6) Header 6: Unterüberschrift 4 |
| − | + | ||
| − | + | (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über [[#Free CSS|Free CSS]] anpassbar) | |
| − | |||
|- | |- | ||
|Color 4 | |Color 4 | ||
| − | | | + | |Topmenü mit Untermenüs |
|} | |} | ||
| + | [[Datei:Handbuch:headings.png|alternativtext=Überschriften|zentriert|mini|650x650px|Überschriften]] | ||
===Font=== | ===Font=== | ||
| − | + | Sie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen. | |
===Layout=== | ===Layout=== | ||
| − | + | Sie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen. | |
===Headings=== | ===Headings=== | ||
| − | + | Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung ''rem''. | |
==Free CSS== | ==Free CSS== | ||
| − | + | Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld ''Free CSS'' verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre [[#Logo|Logo Position mit CSS anpassen]] können. | |
| − | + | {{Box Note|boxtype=note|Note text=Um Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.}} | |
| − | + | ===Beispiel: Farbe des Seitentitels ändern=== | |
| − | {{Box Note|boxtype=note|Note text= | + | Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld ''Free CSS'' kopieren:<syntaxhighlight lang="css"> |
| − | === | + | /* Farbe für Seitentitel ändern*/ |
| − | + | #content #firstHeading { | |
| − | /* | + | color: #3f51b5; |
| − | #content | ||
| − | |||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | <br />{{Box Links|Thema1=[[Referenz:FlexiSkin]]}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Category:BlueSpice Cloud]] | [[Category:BlueSpice Cloud]] | ||
| − | [[ | + | [[de:{{FULLPAGENAME}}]] |
| − | [[ | + | [[en:Manual:Extension/FlexiSkin]] |