Skins: Unterschied zwischen den Versionen
(Markierung: 2017-Quelltext-Bearbeitung) |
(Markierung: 2017-Quelltext-Bearbeitung) |
Klicken Sie auf ein Bild, um es zu vergrößern. Klicken Sie auf den dazugehörigen "CSS Code"-Link, um den Code für die Skin-Variation zu sehen. Die passenden BlueSpice Logos können Sie hier herunterladen: weiß, grau, duoton. Das Logo können Sie über die Konfigurationsverwaltung (Menüpunkt Benutzeroberfläche) einbinden, nachdem Sie es in ihr Wiki hochgeladen haben.
Inhaltsverzeichnis
Elemente der Benutzeroberfläche[Bearbeiten | Quelltext bearbeiten]
Bis Version 3.2[Bearbeiten | Quelltext bearbeiten]
- Farben: Für die Farbanpassung bis Version 3.2 gibt es auf dieser Seite zahlreiche Beispiele zum Kopieren.
- Logo und Favicon: Über Konfigurationsverwaltung > Benutzeroberfläche.
- Hauptnavigation: Über die Spezialeite MediaWiki:Sidebar.
- Topmenü: Über die Spezialseite MediaWiki:CustomMenu/Header.
Ab Cloud-Version 4[Bearbeiten | Quelltext bearbeiten]
- Farben, Logo und Favicon: Über die Spezialseite Flexiskin.
- Hauptnavigation: Über die Spezialeite MediaWiki:Sidebar.
-
Topmenü: Über die Spezialseite MediaWiki:CustomMenu/Header.
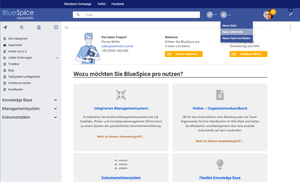
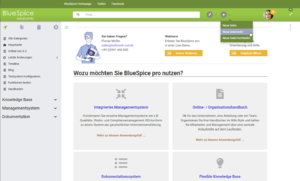
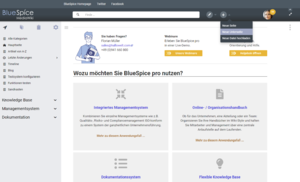
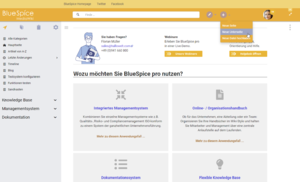
Duo-Ton[Bearbeiten | Quelltext bearbeiten]
Der Duo-Ton wird erzeugt, indem die Farben beider Top-Leisten harmonisch angepasst werden.
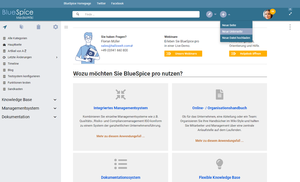
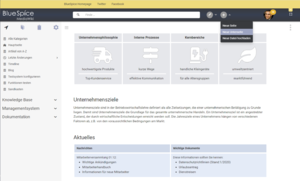
Akzentfarbe im Custom-Menü[Bearbeiten | Quelltext bearbeiten]
Diese Skin-Variation erlaubt eine schnelle Anpassung der dünnen Leiste des einklappbaren oberen Zusatzmenüs (Custom menu).
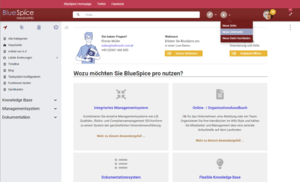
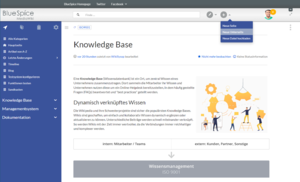
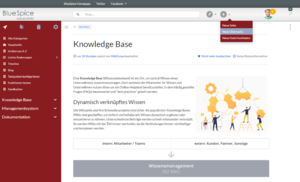
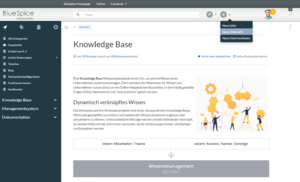
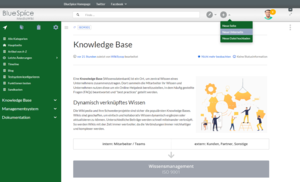
Farbgestaltung über Seitennavigation[Bearbeiten | Quelltext bearbeiten]
Die Wirkung dieser Skin-Variation kommt von der farblichen Gestaltung der Navigationsleiste.
Klicken Sie auf ein Bild, um es zu vergrößern. Klicken Sie auf den dazugehörigen "CSS Code"-Link, um den Code für die Skin-Variation zu sehen.
Die passenden BlueSpice Logos können Sie hier herunterladen: [[Medium:BlueSpice Logo v2020-weiss 150.png|weiß]], [[:Datei:BlueSpice Logo v2020-grey.png|grau]], [[Medium:BlueSpice-Logo-light.png|duoton]]. Das Logo können Sie über die [[Handbuch:Erweiterung/BlueSpiceConfigManager#BlueSpiceFoundation|Konfigurationsverwaltung]] (Menüpunkt ''Benutzeroberfläche'') einbinden, nachdem Sie es in ihr Wiki hochgeladen haben.
== Elemente der Benutzeroberfläche ==
=== Bis Version 3.2 ===
<section begin="training-maintainer" /><div class="training maintainer" />
* '''Farben:''' Für die Farbanpassung bis Version 3.2 gibt es auf dieser Seite zahlreiche Beispiele zum Kopieren.
* '''Logo und Favicon:''' Über ''Konfigurationsverwaltung > Benutzeroberfläche''.
* '''Hauptnavigation:''' Über die Spezialeite [[Navigation|''MediaWiki:Sidebar'']].
* '''Topmenü:''' Über die Spezialseite [[Handbuch:Erweiterung/BlueSpiceCustomMenu|MediaWiki:CustomMenu/Header]].</div>
<section end="training-maintainer" />
=== Ab Cloud-Version 4 ===
<section begin="training-maintainer" /><div class="training maintainer" />
* '''Farben, Logo und Favicon:''' Über die Spezialseite [[handbuch:Erweiterung/FlexiSkin|Flexiskin]].
* '''Hauptnavigation:''' Über die Spezialeite [[Navigation|''MediaWiki:Sidebar'']].
* '''Topmenü:''' Über die Spezialseite [[Handbuch:Erweiterung/BlueSpiceCustomMenu|MediaWiki:CustomMenu/Header]]. <br /></div>
<section end="training-maintainer" />
==Duo-Ton==
Der Duo-Ton wird erzeugt, indem die Farben beider Top-Leisten harmonisch angepasst werden.
<div class="flexwrapper">
<div class="shadow">[[Datei:skin-blau-DE.png|300x300px|]]<span class="time">[[Skins/blau|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[Datei:skin-green-DE.png|300x300px|]]<span class="time">[[Skins/green|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[Datei:skin-teal-DE.png|300x300px|]]<span class="time">[[Skins/teal|CSS Code]]</span>
<br />
</div>
<div class="shadow">[[Datei:skin-rot-DE.png|300x300px|]]<span class="time">[[Skins/rot|CSS Code]]</span>
</div>
<div class="shadow">[[Datei:skin-grau-DE.png|300x300px|]]<span class="time">[[Skins/grau|CSS Code]]</span>
</div>
<div class="shadow">[[Datei:skin-yellow-DE.png|300x300px|]]<span class="time">[[Skins/gelb|CSS Code]]</span>
</div>
</div>
==Akzentfarbe im Custom-Menü==
Diese Skin-Variation erlaubt eine schnelle Anpassung der dünnen Leiste des einklappbaren oberen Zusatzmenüs (Custom menu).
<div class="flexwrapper">
<div class="shadow">[[Datei:skin-grau-accent_custommenu-gelb-DE.png|300x300px|]]<span class="time">[[Skins/graugelb|CSS Code]]</span></div>
<div class="shadow">[[Datei:skin-grau-accent_custommenu-mint-DE.png|300x300px|]]<span class="time">[[Skins/graumint|CSS Code]]</span>
</div>
<div class="shadow">[[Datei:skin-grau-accent_custommenu-rot-DE.png|300x300px|]]<span class="time">[[Skins/graurot|CSS Code]]</span>
</div>
</div>
==Farbgestaltung über Seitennavigation==
Die Wirkung dieser Skin-Variation kommt von der farblichen Gestaltung der Navigationsleiste.
<div class="flexwrapper">
<div class="shadow">[[Datei:skin-navigation-blau-DE.png|300x300px|]]<span class="time">[[Skins/navigation-blau|CSS Code]]</span>
</div>
<div class="shadow">[[Datei:skin-navigation-rot-DE.png|300x300px|]]<span class="time">[[Skins/navigation-rot|CSS Code]]</span>
</div>
<div class="shadow">[[Datei:skin-navigation-black-DE.png|300x300px|]]<span class="time">[[Skins/navigation-schwarz|CSS Code]]</span>
</div>
<div class="shadow">[[Datei:skin-navigation-green-DE.png|300x300px|]]<span class="time">[[Skins/navigation-green|CSS Code]]</span>
</div>
</div>
[[en:Skins]]
[[de:{{FULLPAGENAME}}]]
[[Category:Anpassung]]| Zeile 12: | Zeile 12: | ||
<section end="training-maintainer" /> | <section end="training-maintainer" /> | ||
| − | === | + | === Cloud-Version === |
<section begin="training-maintainer" /><div class="training maintainer" /> | <section begin="training-maintainer" /><div class="training maintainer" /> | ||
* '''Farben, Logo und Favicon:''' Über die Spezialseite [[handbuch:Erweiterung/FlexiSkin|Flexiskin]]. | * '''Farben, Logo und Favicon:''' Über die Spezialseite [[handbuch:Erweiterung/FlexiSkin|Flexiskin]]. | ||