VisualEditor/Bilder: Unterschied zwischen den Versionen
(Markierung: 2017-Quelltext-Bearbeitung) |
K (Textersetzung - „{{Dateinamen}}“ durch „{{Dateiname}}“) |
Inhaltsverzeichnis
Wie füge ich ein Bild ein?[Bearbeiten | Quelltext bearbeiten]
Neben Text sind Bilder wohl die wichtigsten Bestandteile typischer Inhaltsseiten. Mit VisualEditor lassen sich die Bilder hochladen, in die Seite einfügen und formatieren.
Hier klären wir die wichtigsten Fragen beim Einfügen von Bildern mit VisualEditor.
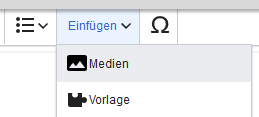
Bilder werden über den Menüpunkt Einfügen > Medien eingefügt:
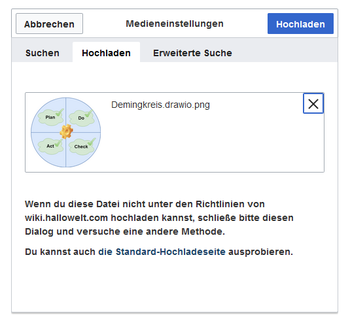
Es öffnet sich das Dialogfenster Medieneinstellungen :
Wenn Sie ein neues Bild hochladen, grüßt Sie folgender Hinweis:
"Wenn du diese Datei nicht unter den Richtlinien von [Wikiname] hochladen kannst, schließe bitte diesen Dialog und versuche eine andere Methode. Du kannst auch die Standard-Hochladeseite ausprobieren."
Sie können diesen Hinweis ignorieren, wenn Ihr Wiki-Administrator keine Richtlinien zum Urheberrecht erstellt hat. Im Zweifelsfall wenden Sie sich an Ihren Wiki Administrator bezüglich der Bildverwendungsrechte in Ihrem Unternehmen.
Nach dem Hochladen bearbeiten Sie die nötigen Bildeinstellungen: Einzelheiten, Allgemeine Einstellungen und Erweiterte Einstellungen.
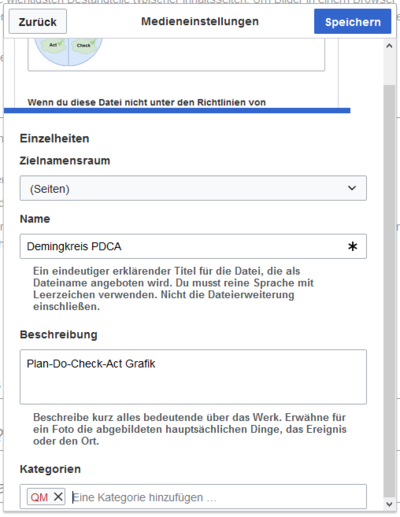
Einzelheiten[Bearbeiten | Quelltext bearbeiten]
Hier lassen sich Bilder mit Namensräumen und Kategorien verbinden. 
- Zielnamensraum: Das Bild kann direkt einem Namensraum zugeordnet werden. Die Zugriffsrechte des Namensraums werden auch auf das Bild angewendet. Das heißt, das nur Benutzer mit Zugriffsrechten auf den Namensraum das Bild sehen und im Wiki finden können. (Erfordert BlueSpiceNSFileRepo, was Bestandteil von BlueSpice pro ist.)
-
Name: Der Name sollte so gewählt sein, dass er später bei der Bildsuche das Bild wieder auffinden lässt.
- Beschreibung: Die Beschreibung ist hauptsächlich bei Fotos oder Infografiken sinnvoll, bei denen der Bildname den Bildinhalt nicht ausreichend beschreibt.
-
Kategorien: Hier kann das Bild Kategorien zugeordnet werden. Wenn es eine Kategorie noch nicht gibt, wird diese wie immer im Wiki als gewünschte Kategorie gespeichert.
Hinweis: Beim Hochladen sollte der Dateiname auf ungewöhnliche Sonderzeichen (z.B. ", %, /,< ,>, [ ,], {, }) überprüft und abgeändert werden, da bestimmte Serverdateisysteme mit diesen Zeichen Schwierigkeiten haben könnten oder diese Zeichen von MediaWiki für andere Funktionen belegt sind. Die Sonderzeichen (, ), &, + können verwendet werden und werden in die entsprechende HEX-Notation umgewandelt.
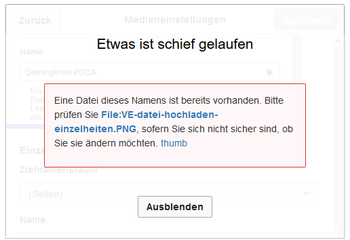
Fehlermeldung beim Speichern: Wenn das Bild bereits existiert, wird eine Fehlermeldung angezeigt:
Sollten Sie die existierende Datei überschreiben wollen, können Sie auf den Dateinamen klicken und über die Bildseite im Wiki die Datei überschreiben. Dies erfolgt über den Link "Eine neue Version dieser Datei hochladen" im Abschnitt "Dateiversionen". Im VisualEditor selbst funktioniert dies nicht.
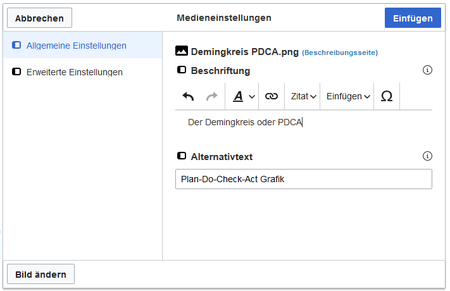
Allgemeine Einstellungen[Bearbeiten | Quelltext bearbeiten]
Hier wird das Bild für verschiedene Zwecke beschrieben.  Beschriftung: Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt. Hinweis: Wenn Sie ein Bild auf Rahmenlos umstellen und danach wieder auf "mit Rahmen", müssen Sie die Beschriftung erneut eingeben.
Beschriftung: Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt. Hinweis: Wenn Sie ein Bild auf Rahmenlos umstellen und danach wieder auf "mit Rahmen", müssen Sie die Beschriftung erneut eingeben.
Alternativtext: Der Alternativtext sollte unbedingt für jedes Bild eingegeben werden, da es das Bild in bestimmten Kontexten ersetzt. So zum Beispiel wird dieser sogenannte "Alt"-Text von Benutzern genutzt, die mit Bildschirmlesegeräten arbeiten. Bildschirmlesegeräte werden von Benutzern mit visuellen Einschränkungen genutzt, aber auch Suchmaschinen können diesen Text lesen. In manchen Geschäftsbereichen ist die Angabe des "Alt"-Textes auch gesetzlich vorgeschrieben. Sollten Sie sich nicht sicher sein, fragen Sie entsprechend in Ihrem Unternehmen nach.
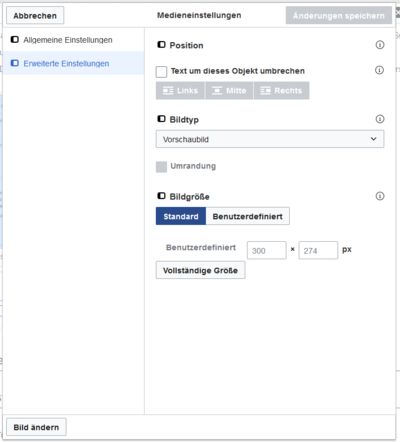
Erweiterte Einstellungen[Bearbeiten | Quelltext bearbeiten]
Unter den erweiterten Einstellungen legen Sie die dargestellte Bildgröße fest. Denn oft sind Fotos oder Screenshots zu groß, um sie in Originalgröße auf einer Seite darzustellen. 
Folgende Einstellungen sind möglich:
-
Position:
-
Text um diesen Artikel wickelndieses Objekt umbrechen:
- Links: Das Bild wird auf der linken Seite des Texts angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes.
- Mitte: Das Bild wird zentriert über dem aktuellen Absatz angezeigt.
- Rechts: Das Bild wird rechts neben dem Text angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes.
-
Text um diesen Artikel wickelndieses Objekt umbrechen:
-
Bildtyp: Das folgende Beispiel zeigt ein Bild mit einer Größe von 450 x 252 Pixel. Wenn Sie mit VisualEditor ein Bild einfügen, wird das Bild immer mit der Vollversion der Datei im normalerweise mit dem Media Viewer verknüpft. Um den Link auf einem Bild zu unterdrücken, müssen Sie dem Image-Tag im Quellcode ein leeres Link-Attribut hinzufügen:
-
rahmenloses Bild mit Link (Standard):
[[Datei:adult-chair-company-380769.jpg|rahmenlos]] -
rahmenloses Bild ohne Link:
[[Datei:adult-chair-company-380769.jpg|rahmenlos|link=]]- dies ist die Einstellung für das rahmenlose Bild in der Tabelle unten
-
rahmenloses Bild mit Link (Standard):
-
Bildgröße:
- Standard: zeigt das Bild mit einer Breite von 300px an.
- Benutzerdefiniert: ermöglicht die Eingabe einer benutzerdefinierten Größe.
- Make full sizeVollständige Größe: Setzt die Größe auf die tatsächliche Größe des Bildes zurück.
Wo speichere ich das Bild?[Bearbeiten | Quelltext bearbeiten]
Sie können Bilder und Dateien problemlos im (Haupt-) Namespace Namenstraum speichern. Wenn Sie zusätzliche Namespaces Namensräume erstellt haben, können Sie Bilder auch in diesen Namespaces dort speichern. Voraussetzung sind ist die Erweiterung BlueSpiceNSFileRepo und die entsprechenden Zugriffsrechte auf den jeweiligen Namensraum. Wenn Bilder allgemein verwendbar sein sollen und keinen Zugriffsbeschränkungen unterliegen, sollten Bilder im Hauptnamensraum (Seiten) aufbewahrt gespeichert werden.
Wie groß ist mein Bild?[Bearbeiten | Quelltext bearbeiten]
Wie groß sollte das Bild sein, damit ich es auf einer Wiki-Seite verwenden kann? Die Frage hängt davon ab, was mit dem Bild geschehen soll. Oft wird zuerst ein Bild als Miniaturbild auf der Seite angezeigt. Das Bild selbst kann in Originalgröße angezeigt werden.
Wenn Sie druckbare PDF-Handbücher erstellen möchten, sollten Sie die Bilder so groß wie möglich hochladen. Beachten Sie jedoch, dass die Dateien nicht zu groß werden, damit Ihre Wiki-Seiten schnell geladen werden können. Bilder über 100 KB sind auf einer Webseite eher ungewöhnlich, während Bilder unter 20 KB beim Drucken auf Papier oft nicht scharf genug sind. Wenn Sie mit Ihrem Wiki eine Dokumentation erstellen, die auch als Handbuch ausgedruckt wird, sollten Sie sich eine geeignete Strategie überlegen.
Wie ändere ich ein bereits hochgeladenes Bild?[Bearbeiten | Quelltext bearbeiten]
Im Bearbeitungsmodus der Seite ist es möglich, das Bild mit einem Doppelklick zu bearbeiten. Verwenden Sie die Schaltfläche "Bild ändern", um das Bild entsprechend auszutauschen.
Wenn Sie eine neue Version desselben Bildes verwenden möchten, öffnen Sie die Seite "Spezial: Datei hochladen" in einem neuen Browser-Tab (damit Sie keine Änderungen auf Ihrer Wiki-Seite verlieren). Dort können Sie bereits vorhandene Bilder mit oder ohne Warnung wieder unter demselben Namen speichern. Das Originalbild bleibt als Version erhalten.
Technische Details[Bearbeiten | Quelltext bearbeiten]
BlueSpice Erweiterung: BlueSpiceInsertFile
<bookshelf src="Book:Nutzerhandbuch" /> {{DISPLAYTITLE:Bilder einfügen}} ==Wie füge ich ein Bild ein?== Neben Text sind Bilder wohl die wichtigsten Bestandteile typischer Inhaltsseiten. Mit [[VisualEditor]] lassen sich die Bilder hochladen, in die Seite einfügen und formatieren. Hier klären wir die wichtigsten Fragen beim Einfügen von Bildern mit VisualEditor. Bilder werden über den Menüpunkt ''Einfügen > Medien'' eingefügt: [[Datei:VisualEditor-einfuegen-medien.png]] Es öffnet sich das Dialogfenster ''Medieneinstellungen'' : Wenn Sie ein neues Bild hochladen, grüßt Sie folgender Hinweis: "''Wenn du diese Datei nicht unter den Richtlinien von [Wikiname] hochladen kannst, schließe bitte diesen Dialog und versuche eine andere Methode. Du kannst auch die Standard-Hochladeseite ausprobieren.''" Sie können diesen Hinweis ignorieren, wenn Ihr Wiki-Administrator keine Richtlinien zum Urheberrecht erstellt hat. Im Zweifelsfall wenden Sie sich an Ihren Wiki Administrator bezüglich der Bildverwendungsrechte in Ihrem Unternehmen. [[Datei:Demingkreis PDCA.png|350x350px]] Nach dem Hochladen bearbeiten Sie die nötigen Bildeinstellungen: Einzelheiten, Allgemeine Einstellungen und Erweiterte Einstellungen. ===Einzelheiten=== Hier lassen sich Bilder mit Namensräumen und Kategorien verbinden. [[Datei:VisualEditor-datei-hochladen-einzelheiten.png|517x517px]] *'''Zielnamensraum:''' Das Bild kann direkt einem Namensraum zugeordnet werden. Die Zugriffsrechte des Namensraums werden auch auf das Bild angewendet. Das heißt, das nur Benutzer mit Zugriffsrechten auf den Namensraum das Bild sehen und im Wiki finden können. (Erfordert [[Referenz:NSFileRepo|BlueSpiceNSFileRepo]], was Bestandteil von [[BlueSpice pro]] ist.) *'''Name:''' Der Name sollte so gewählt sein, dass er später bei der Bildsuche das Bild wieder auffinden lässt.<br /> *'''Beschreibung:''' Die Beschreibung ist hauptsächlich bei Fotos oder Infografiken sinnvoll, bei denen der Bildname den Bildinhalt nicht ausreichend beschreibt. *'''Kategorien:''' Hier kann das Bild Kategorien zugeordnet werden. Wenn es eine Kategorie noch nicht gibt, wird diese wie immer im Wiki als gewünschte Kategorie gespeichert. <br /> {{Dateiname}} '''Fehlermeldung beim Speichern:''' Wenn das Bild bereits existiert, wird eine Fehlermeldung angezeigt: [[Datei:VisualEditor-datei-hochladen-error.png|350x350px]] Sollten Sie die existierende Datei überschreiben wollen, können Sie auf den Dateinamen klicken und über die Bildseite im Wiki die Datei überschreiben. Dies erfolgt über den Link "Eine neue Version dieser Datei hochladen" im Abschnitt "Dateiversionen". Im VisualEditor selbst funktioniert dies nicht. <br /> ===Allgemeine Einstellungen=== Hier wird das Bild für verschiedene Zwecke beschrieben. [[Datei:VisualEditor-datei-hochladen-allgemein.png|450x450px]] '''Beschriftung:''' Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt. Hinweis: Wenn Sie ein Bild auf Rahmenlos umstellen und danach wieder auf "mit Rahmen", müssen Sie die Beschriftung erneut eingeben. '''Alternativtext:''' Der Alternativtext sollte unbedingt für jedes Bild eingegeben werden, da es das Bild in bestimmten Kontexten ersetzt. So zum Beispiel wird dieser sogenannte "Alt"-Text von Benutzern genutzt, die mit Bildschirmlesegeräten arbeiten. Bildschirmlesegeräte werden von Benutzern mit visuellen Einschränkungen genutzt, aber auch Suchmaschinen können diesen Text lesen. In manchen Geschäftsbereichen ist die Angabe des "Alt"-Textes auch gesetzlich vorgeschrieben. Sollten Sie sich nicht sicher sein, fragen Sie entsprechend in Ihrem Unternehmen nach. <br /> ===Erweiterte Einstellungen=== Unter den erweiterten Einstellungen legen Sie die dargestellte Bildgröße fest. Denn oft sind Fotos oder Screenshots zu groß, um sie in Originalgröße auf einer Seite darzustellen. [[Datei:VisualEditor-datei-hochladen-erweitert.png|442x442px]] Folgende Einstellungen sind möglich: *'''Position:''' **Text um diesen Artikel wickelndieses Objekt umbrechen: ***''Links:'' Das Bild wird auf der linken Seite des Texts angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. ***''Mitte:'' Das Bild wird zentriert über dem aktuellen Absatz angezeigt. ***''Rechts:'' Das Bild wird rechts neben dem Text angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. *'''Bildtyp:''' Das folgende Beispiel zeigt ein Bild mit einer Größe von 450 x 252 Pixel. Wenn Sie mit VisualEditor ein Bild einfügen, wird das Bild immernormalerweise mit der Vollversion der Datei im dem Media Viewer verknüpft. Um den Link auf einem Bild zu unterdrücken, müssen Sie dem Image-Tag im Quellcode ein leeres Link-Attribut hinzufügen: **rahmenloses Bild mit Link (Standard): <code><nowiki>[[Datei:adult-chair-company-380769.jpg|rahmenlos]]</nowiki></code> **rahmenloses Bild ohne Link: <code><nowiki> [[Datei:adult-chair-company-380769.jpg|rahmenlos|link=]] </nowiki></code> - dies ist die Einstellung für das rahmenlose Bild in der Tabelle unten {| class="wikitable" |+ !Bildtyp !Ausgabe !Beschreibung |- |MiniaturansichtVorschaubild |[[Datei:Bild.jpg|alternativtext=Beispiel für ein Vorschaubild|zentriert|mini|Dies ist die Beschriftung.]] |Ihr ThumbnailDas Vorschaubild zeigt das Bild mit einer Standardbreite von 300px. Die Breite kann nach Bedarf angepasst werden. Zusätzlich wird die Bildunterschrift unter dem Bild angezeigt. Ein Vergrößerungssymbol zeigt an, dass das Bild vergrößert betrachtet werden kann. |- |Rahmenlos |[[Datei:Bild.jpg|alternativtext=Bild|zentriert|rahmenlos]] |Die rahmenlose Version zeigt das Bild ohne einen Rahmen. Die Breite kann nach Bedarf angepasst werden (hier setzen wir das Beispiel auf 300px). Die Bildunterschrift wird nicht unter dem Bild angezeigt. Standardmäßig wird das Bild ohne Textumbruch eingefügt. Es wird einen Satz genau dort aufbrechen, wo er eingefügt wird. Das Bild wird standardmäßig zentriert angezeigt. Die Bildgröße und -position können jedoch nach Bedarf angepasst werden. |- |Rahmen |[[Datei:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|ohne|gerahmt|300x300px|Dies ist die Beschriftung]]<br /> |Die gerahmte Version ähnelt einem Miniaturbilddem Vorschaubild. Im Vergleich zu einer Miniaturansicht zur Vorschau wird das Lupensymbol nicht angezeigt und als Vollbild auf der Seite eingefügt. Um die Die Größe anzupassen, müssen Sie das Bild auf der Seite einfügen und dann bearbeiten, um die Schaltfläche "Volle Breite festlegen" zu aktivieren. |- |Basickann nicht angepasst werden. |- |Einfach |[[Datei:Bild.jpg|300x300px]] |Die Basisversion ist einfache Version funktioniert wie die rahmenlose Version. Standardmäßig wird kein Text umbrochen, sondern der Text wird an der Stelle unterbrochen, an der er eingefügt wurde. Das Bild wird in voller Breite eingefügt, während das rahmenlose Bild in Miniaturbildbreite (300px) eingefügt wird. Die Größe kann jedoch angepasst werden. |} *'''Bildgröße:''' **''Standard:'' zeigt das Bild mit einer Breite von 300px an. **''Benutzerdefiniert:'' ermöglicht die Eingabe einer benutzerdefinierten Größe. **''Make full sizeVollständige Größe:'' Setzt die Größe auf die tatsächliche Größe des Bildes zurück. ==Wo speichere ich das Bild?== Sie können Bilder und Dateien problemlos im (Haupt-) NamespaceNamenstraum speichern. Wenn Sie zusätzliche NamespacesNamensräume erstellt haben, können Sie Bilder auch in diesen Namespaces speichern. Voraussetzung sind die dort speichern. Voraussetzung ist die Erweiterung [[Referenz:NSFileRepo|BlueSpiceNSFileRepo]] und die entsprechenden Zugriffsrechte auf den jeweiligen Namensraum. Wenn Bilder allgemein verwendbar sein sollen und keinen Zugriffsbeschränkungen unterliegen, sollten Bilder im Hauptnamensraum (Seiten) aufbewahrtgespeichert werden. ==Wie groß ist mein Bild?== Wie groß sollte das Bild sein, damit ich es auf einer Wiki-Seite verwenden kann? Die Frage hängt davon ab, was mit dem Bild geschehen soll. Oft wird zuerst ein Bild als Miniaturbild auf der Seite angezeigt. Das Bild selbst kann in Originalgröße angezeigt werden. Wenn Sie druckbare PDF-Handbücher erstellen möchten, sollten Sie die Bilder so groß wie möglich hochladen. Beachten Sie jedoch, dass die Dateien nicht zu groß werden, damit Ihre Wiki-Seiten schnell geladen werden können. Bilder über 100 KB sind auf einer Webseite eher ungewöhnlich, während Bilder unter 20 KB beim Drucken auf Papier oft nicht scharf genug sind. Wenn Sie mit Ihrem Wiki eine Dokumentation erstellen, die auch als Handbuch ausgedruckt wird, sollten Sie sich eine geeignete Strategie überlegen. ==Wie ändere ich ein bereits hochgeladenes Bild?== Im Bearbeitungsmodus der Seite ist es möglich, das Bild mit einem Doppelklick zu bearbeiten. Verwenden Sie die Schaltfläche "Bild ändern", um das Bild entsprechend auszutauschen. Wenn Sie eine neue Version desselben Bildes verwenden möchten, öffnen Sie die Seite "Spezial: Datei hochladen" in einem neuen Browser-Tab (damit Sie keine Änderungen auf Ihrer Wiki-Seite verlieren). Dort können Sie bereits vorhandene Bilder mit oder ohne Warnung wieder unter demselben Namen speichern. Das Originalbild bleibt als Version erhalten. ==Technische Details== BlueSpice Erweiterung: [[BlueSpiceInsertFile|BlueSpiceInsertFile]] <!-- Dokumentinfos --><!-- Informationstyp: Instruction --> {{Box_Links | Thema1 = | Thema2 = | Thema3 = | Thema4 = }} [[[[de:{{FULLPAGENAME}}]] [[en:Manual:VisualEditor/Images]] [[Category:Inhalt]] [[Category:Bearbeitung]]
| (10 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | {{DISPLAYTITLE:Bilder einfügen}} | |
| + | |||
==Wie füge ich ein Bild ein?== | ==Wie füge ich ein Bild ein?== | ||
| − | Neben Text sind Bilder wohl die wichtigsten Bestandteile typischer Inhaltsseiten. Mit VisualEditor lassen sich die Bilder hochladen, in die Seite einfügen und formatieren. | + | Neben Text sind Bilder wohl die wichtigsten Bestandteile typischer Inhaltsseiten. Mit [[VisualEditor]] lassen sich die Bilder hochladen, in die Seite einfügen und formatieren. |
Hier klären wir die wichtigsten Fragen beim Einfügen von Bildern mit VisualEditor. | Hier klären wir die wichtigsten Fragen beim Einfügen von Bildern mit VisualEditor. | ||
| Zeile 9: | Zeile 10: | ||
[[Datei:VisualEditor-einfuegen-medien.png]] | [[Datei:VisualEditor-einfuegen-medien.png]] | ||
| − | Es öffnet sich das Dialogfenster ''Medieneinstellungen'' | + | Es öffnet sich das Dialogfenster ''Medieneinstellungen'' |
Wenn Sie ein neues Bild hochladen, grüßt Sie folgender Hinweis: | Wenn Sie ein neues Bild hochladen, grüßt Sie folgender Hinweis: | ||
| Zeile 25: | Zeile 26: | ||
[[Datei:VisualEditor-datei-hochladen-einzelheiten.png|517x517px]] | [[Datei:VisualEditor-datei-hochladen-einzelheiten.png|517x517px]] | ||
| − | *'''Zielnamensraum:''' Das Bild kann direkt einem Namensraum zugeordnet werden. Die Zugriffsrechte des Namensraums werden auch auf das Bild angewendet. Das heißt, das nur Benutzer mit Zugriffsrechten auf den Namensraum das Bild sehen und im Wiki finden können. | + | *'''Zielnamensraum:''' Das Bild kann direkt einem Namensraum zugeordnet werden. Die Zugriffsrechte des Namensraums werden auch auf das Bild angewendet. Das heißt, das nur Benutzer mit Zugriffsrechten auf den Namensraum das Bild sehen und im Wiki finden können. (Erfordert [[Referenz:NSFileRepo|BlueSpiceNSFileRepo]], was Bestandteil von [[BlueSpice pro]] ist.) |
| − | *'''Name:''' Der Name sollte so gewählt sein, dass er später bei der Bildsuche das Bild wieder auffinden lässt. | + | *'''Name:''' Der Name sollte so gewählt sein, dass er später bei der Bildsuche das Bild wieder auffinden lässt.<br /> |
*'''Beschreibung:''' Die Beschreibung ist hauptsächlich bei Fotos oder Infografiken sinnvoll, bei denen der Bildname den Bildinhalt nicht ausreichend beschreibt. | *'''Beschreibung:''' Die Beschreibung ist hauptsächlich bei Fotos oder Infografiken sinnvoll, bei denen der Bildname den Bildinhalt nicht ausreichend beschreibt. | ||
*'''Kategorien:''' Hier kann das Bild Kategorien zugeordnet werden. Wenn es eine Kategorie noch nicht gibt, wird diese wie immer im Wiki als gewünschte Kategorie gespeichert. <br /> | *'''Kategorien:''' Hier kann das Bild Kategorien zugeordnet werden. Wenn es eine Kategorie noch nicht gibt, wird diese wie immer im Wiki als gewünschte Kategorie gespeichert. <br /> | ||
| + | |||
| + | {{Dateiname}} | ||
'''Fehlermeldung beim Speichern:''' Wenn das Bild bereits existiert, wird eine Fehlermeldung angezeigt: | '''Fehlermeldung beim Speichern:''' Wenn das Bild bereits existiert, wird eine Fehlermeldung angezeigt: | ||
| Zeile 43: | Zeile 46: | ||
'''Beschriftung:''' Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt. Hinweis: Wenn Sie ein Bild auf Rahmenlos umstellen und danach wieder auf "mit Rahmen", müssen Sie die Beschriftung erneut eingeben. | '''Beschriftung:''' Die Beschriftung wird in Bilddarstellungen mit Rahmen und beim Vorschaubild genutzt. Hinweis: Wenn Sie ein Bild auf Rahmenlos umstellen und danach wieder auf "mit Rahmen", müssen Sie die Beschriftung erneut eingeben. | ||
| − | '''Alternativtext:''' Der Alternativtext sollte unbedingt für jedes Bild eingegeben werden, da es das Bild in bestimmten Kontexten ersetzt. So zum Beispiel wird dieser sogenannte "Alt"-Text von Benutzern genutzt, die | + | '''Alternativtext:''' Der Alternativtext sollte unbedingt für jedes Bild eingegeben werden, da es das Bild in bestimmten Kontexten ersetzt. So zum Beispiel wird dieser sogenannte "Alt"-Text von Benutzern genutzt, die mit Bildschirmlesegeräten arbeiten. Bildschirmlesegeräte werden von Benutzern mit visuellen Einschränkungen genutzt, aber auch Suchmaschinen können diesen Text lesen. In manchen Geschäftsbereichen ist die Angabe des "Alt"-Textes auch gesetzlich vorgeschrieben. Sollten Sie sich nicht sicher sein, fragen Sie entsprechend in Ihrem Unternehmen nach. |
<br /> | <br /> | ||
| Zeile 53: | Zeile 56: | ||
*'''Position:''' | *'''Position:''' | ||
| − | **Text um | + | **Text um dieses Objekt umbrechen: |
***''Links:'' Das Bild wird auf der linken Seite des Texts angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. | ***''Links:'' Das Bild wird auf der linken Seite des Texts angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. | ||
***''Mitte:'' Das Bild wird zentriert über dem aktuellen Absatz angezeigt. | ***''Mitte:'' Das Bild wird zentriert über dem aktuellen Absatz angezeigt. | ||
***''Rechts:'' Das Bild wird rechts neben dem Text angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. | ***''Rechts:'' Das Bild wird rechts neben dem Text angezeigt, beginnend in der ersten Zeile des aktuellen Absatzes. | ||
| − | *'''Bildtyp:''' | + | *'''Bildtyp:''' Wenn Sie mit VisualEditor ein Bild einfügen, wird das Bild normalerweise mit dem Media Viewer verknüpft. Um den Link auf einem Bild zu unterdrücken, müssen Sie dem Image-Tag im Quellcode ein leeres Link-Attribut hinzufügen: |
**rahmenloses Bild mit Link (Standard): <code><nowiki>[[Datei:adult-chair-company-380769.jpg|rahmenlos]]</nowiki></code> | **rahmenloses Bild mit Link (Standard): <code><nowiki>[[Datei:adult-chair-company-380769.jpg|rahmenlos]]</nowiki></code> | ||
| − | **rahmenloses Bild ohne Link: <code><nowiki> [[Datei:adult-chair-company-380769.jpg|rahmenlos|link=]] </nowiki></code> | + | **rahmenloses Bild ohne Link: <code><nowiki> [[Datei:adult-chair-company-380769.jpg|rahmenlos|link=]] </nowiki></code> |
{| class="wikitable" | {| class="wikitable" | ||
| Zeile 67: | Zeile 70: | ||
!Beschreibung | !Beschreibung | ||
|- | |- | ||
| − | | | + | |Vorschaubild |
|[[Datei:Bild.jpg|alternativtext=Beispiel für ein Vorschaubild|zentriert|mini|Dies ist die Beschriftung.]] | |[[Datei:Bild.jpg|alternativtext=Beispiel für ein Vorschaubild|zentriert|mini|Dies ist die Beschriftung.]] | ||
| − | | | + | |Das Vorschaubild zeigt das Bild mit einer Standardbreite von 300px. Die Breite kann nach Bedarf angepasst werden. |
| − | Zusätzlich wird die Bildunterschrift unter dem Bild angezeigt. Ein Vergrößerungssymbol zeigt an, dass das Bild vergrößert werden kann. | + | Zusätzlich wird die Bildunterschrift unter dem Bild angezeigt. Ein Vergrößerungssymbol zeigt an, dass das Bild vergrößert betrachtet werden kann. |
|- | |- | ||
|Rahmenlos | |Rahmenlos | ||
| Zeile 85: | Zeile 88: | ||
|Rahmen | |Rahmen | ||
|[[Datei:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|ohne|gerahmt|300x300px|Dies ist die Beschriftung]]<br /> | |[[Datei:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|ohne|gerahmt|300x300px|Dies ist die Beschriftung]]<br /> | ||
| − | |Die gerahmte Version ähnelt | + | |Die gerahmte Version ähnelt dem Vorschaubild. Im Vergleich zur Vorschau wird das Lupensymbol nicht angezeigt und als Vollbild auf der Seite eingefügt. |
| + | |||
| − | + | Die Größe kann nicht angepasst werden. | |
|- | |- | ||
| − | | | + | |Einfach |
|[[Datei:Bild.jpg|300x300px]] | |[[Datei:Bild.jpg|300x300px]] | ||
| − | |Die | + | |Die einfache Version funktioniert wie die rahmenlose Version. |
Standardmäßig wird kein Text umbrochen, sondern der Text wird an der Stelle unterbrochen, an der er eingefügt wurde. | Standardmäßig wird kein Text umbrochen, sondern der Text wird an der Stelle unterbrochen, an der er eingefügt wurde. | ||
| Zeile 100: | Zeile 104: | ||
**''Standard:'' zeigt das Bild mit einer Breite von 300px an. | **''Standard:'' zeigt das Bild mit einer Breite von 300px an. | ||
**''Benutzerdefiniert:'' ermöglicht die Eingabe einer benutzerdefinierten Größe. | **''Benutzerdefiniert:'' ermöglicht die Eingabe einer benutzerdefinierten Größe. | ||
| − | **'' | + | **''Vollständige Größe:'' Setzt die Größe auf die tatsächliche Größe des Bildes zurück. |
==Wo speichere ich das Bild?== | ==Wo speichere ich das Bild?== | ||
| − | Sie können Bilder und Dateien problemlos im (Haupt-) | + | Sie können Bilder und Dateien problemlos im (Haupt-) Namenstraum speichern. Wenn Sie zusätzliche Namensräume erstellt haben, können Sie Bilder auch dort speichern. Voraussetzung ist die Erweiterung [[Referenz:NSFileRepo|BlueSpiceNSFileRepo]] und die entsprechenden Zugriffsrechte auf den jeweiligen Namensraum. Wenn Bilder allgemein verwendbar sein sollen und keinen Zugriffsbeschränkungen unterliegen, sollten Bilder im Hauptnamensraum (Seiten) gespeichert werden. |
==Wie groß ist mein Bild?== | ==Wie groß ist mein Bild?== | ||
| Zeile 114: | Zeile 118: | ||
Wenn Sie eine neue Version desselben Bildes verwenden möchten, öffnen Sie die Seite "Spezial: Datei hochladen" in einem neuen Browser-Tab (damit Sie keine Änderungen auf Ihrer Wiki-Seite verlieren). Dort können Sie bereits vorhandene Bilder mit oder ohne Warnung wieder unter demselben Namen speichern. Das Originalbild bleibt als Version erhalten. | Wenn Sie eine neue Version desselben Bildes verwenden möchten, öffnen Sie die Seite "Spezial: Datei hochladen" in einem neuen Browser-Tab (damit Sie keine Änderungen auf Ihrer Wiki-Seite verlieren). Dort können Sie bereits vorhandene Bilder mit oder ohne Warnung wieder unter demselben Namen speichern. Das Originalbild bleibt als Version erhalten. | ||
| − | |||
| − | |||
| − | |||
| − | |||
[[de:{{FULLPAGENAME}}]] | [[de:{{FULLPAGENAME}}]] | ||
[[en:Manual:VisualEditor/Images]] | [[en:Manual:VisualEditor/Images]] | ||
| − | + | ||
[[Category:Bearbeitung]] | [[Category:Bearbeitung]] | ||