Skins/gelb: Unterschied zwischen den Versionen
K (Textersetzung - „.navigation-main {b“ durch „body.mediawiki .navigation-main {b“) |
K (Textersetzung - „body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading {font-family: 'Roboto'“ durch „body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading {font-family: 'Robot…) |
Folgenden Code auf der Seite MediaWiki:Common.css einbinden (Benutzer mit Admin-Rechten):
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700);
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
/*Skinning*/
/*Fonts einbinden - müssen über @import eingbunden worden sein*/
body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/
.panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/
/*Custom menu*/
.bs-custom-menu-header-container,.calumma-toggle-button.bs-custom-menu-header-button {background-color: #ffd06e;} /*background color*/
.bs-custom-menu-header-container .bs-custom-menu.header a, .label {color: #5b5351;} /*link color*/
.calumma-toggle-button.bs-custom-menu-header-button i::before, .calumma-full-screen-button.bs-full-screen-mode i::before {color:#ffffff} /*arrow on toggle button*/
/*Top bar*/
body.mediawiki header.main-header {background-color:#ffa81b; background-image:linear-gradient( to bottom,#ffa81b 0%,#ffa81b
50%,#ffa81b 100% );} /*background color*/
/* Create and edit buttons */
header .bs-featured-actions .dropdown .btn.btn-primary .icon::before{background-color: #a9b7d2;} /*background*/
header .bs-featured-actions .dropdown .btn.btn-primary:hover .icon::before {background-color: #ffd06e;} /*hover background*/
header .bs-featured-actions .dropdown .btn.dropdown-toggle::after {color: #a9b7d2;} /*arrow color*/
header .bs-featured-actions .dropdown .btn.dropdown-toggle:hover::after {color: #ffd06e;} /*hover arrow color*/
/*Create and edit buttons drop-down menu*/
header .bs-featured-actions .dropdown.open .dropdown-menu, header .bs-featured-actions .dropdown.open .dropdown-menu {background-color: #687277} /*background color */
header .bs-featured-actions .dropdown.open .dropdown-menu::before {color: #687277} /*menu arrow color*/
/*full screen toggle*/
.calumma-full-screen-button i::before {color:#ffffff}
/*Main navigation*/
body.mediawiki .navigation-main {background-color:#e9ebee;} /*background color*/
/* Tabs */
.navigation-main .nav.nav-pills li a, .navigation-main .tab-pane.active .bs-calumma-sidebar-edit-link span {color:#98a7c4;} /*color*/
.navigation-main .nav.nav-pills li:hover a {color:#ffaf01;} /*hover color*/
.navigation-main .nav.nav-pills li.active a {color:#ffaf01;} /*active color*/
/*Nav*/
.navigation-main #bs-sitenavtabs div.tab-content a, .navigation-main #bs-sitenavtabs div.tab-content a:visited, .navigation-main #bs-sitenavtabs div.tab-content a:focus, .navigation-main .tab-pane.active .bs-calumma-sidebar-edit-link:hover span {color:#040404;} /*color menu headers*/
.navigation-main a span,.navigation-main .panel .list-group a.list-group-item i, .navigation-main .bs-panel .list-group a.list-group-item i
{background-color: transparent;color:#040404} /*color menu items and their icons*/
/*Left and right navigation toggles*/
body .navigation-main .sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse::before,body .sitetools-main .sidebar-toggle[data-toggle~="sitetools-main-collapse"] i.sitetools-main-collapse::before {color: #cacaca;}/*regular state */
body .navigation-main .sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse:hover::before,body .sitetools-main .sidebar-toggle[data-toggle~="sitetools-main-collapse"] i.sitetools-main-collapse:hover::before {color: #98a7c4;}/*regular state */
/*Login link */
.bs-button-user .bs-personal-not-loggedin, .bs-button-user .bs-personal-not-loggedin a:not(.new), .bs-button-user .bs-personal-not-loggedin a:link:not(.new) {color:#ffffff}
/*Personal menu */
@media (min-width: 1001px){
.bs-button-user .bs-personal-menu-container {background-color: #687277;} /*background color*/
.bs-button-user #bs-personal-menu .separator {border-bottom:1.125rem solid #687277;} /*Personal menu separators */
}
/*Mobile header buttons*/
@media (max-width: 720px){
.mobile-notifications-button i.mobile-notifications-button::before, header.main-header .navbar a.mobile-search-button::before,.sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse::before {color:#ffffff;} /*header bar buttons*/
.mobile-notifications-button i.mobile-notifications-button:hover::before, header.main-header .navbar a.mobile-search-button:hover::before,.sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse:hover::before {color:#dddddd;}/*header bar buttons hover*/
.navigation-main a span, .navigation-main .panel .list-group a.list-group-item i, .navigation-main .bs-panel .list-group a.list-group-item i, .bs-mobile-user-button .bs-personal-menu a, .bs-mobile-user-button .bs-personal-menu li.bs-personal-menu-container-user span, .bs-mobile-user-button .bs-personal-menu li.bs-personal-menu-container-user span { color: #040404; font-size: 1rem;} /*nav items color and size*/
.bs-mobile-user-button .bs-personal-menu-container, .navigation-main #bs-sitenavtabs div.tab-content {background-color:#f1f1f1;} /*Personal menu background*/
.bs-mobile-user-button .bs-personal-menu .separator {border-bottom:2px solid #e6e9f2;} /*Personal menu separators */
.mobile-notifications-button i.mobile-notifications-button.active::before {color: #ffd06e;} /*Notifications button */
}
{{DISPLAYTITLE:Skin-Variation: gelb}}
<div class="flexwrapper">
<div class="shadow">
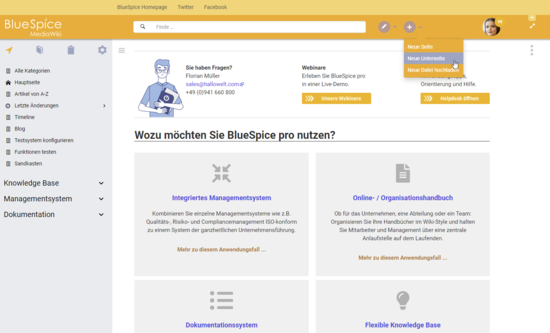
[[Datei:skin-yellow-DE.png|zentriert|550x550px|alternativtext=Gelbe Skin-Variation|Gelbe Skin-Variation]]
</div>
</div>
Folgenden Code auf der Seite MediaWiki:Common.css einbinden (Benutzer mit Admin-Rechten):
<syntaxhighlight lang="css">
@import url(https://fonts.googleapis.com/css?family=Roboto:400,700);
@import url(https://fonts.googleapis.com/css?family=Lato:400,700);
/*Skinning*/
/*Fonts einbinden - müssen über @import eingbunden worden sein*/
body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading , #content #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/
.panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/
/*Custom menu*/
.bs-custom-menu-header-container,.calumma-toggle-button.bs-custom-menu-header-button {background-color: #ffd06e;} /*background color*/
.bs-custom-menu-header-container .bs-custom-menu.header a, .label {color: #5b5351;} /*link color*/
.calumma-toggle-button.bs-custom-menu-header-button i::before, .calumma-full-screen-button.bs-full-screen-mode i::before {color:#ffffff} /*arrow on toggle button*/
/*Top bar*/
body.mediawiki header.main-header {background-color:#ffa81b; background-image:linear-gradient( to bottom,#ffa81b 0%,#ffa81b
50%,#ffa81b 100% );} /*background color*/
/* Create and edit buttons */
header .bs-featured-actions .dropdown .btn.btn-primary .icon::before{background-color: #a9b7d2;} /*background*/
header .bs-featured-actions .dropdown .btn.btn-primary:hover .icon::before {background-color: #ffd06e;} /*hover background*/
header .bs-featured-actions .dropdown .btn.dropdown-toggle::after {color: #a9b7d2;} /*arrow color*/
header .bs-featured-actions .dropdown .btn.dropdown-toggle:hover::after {color: #ffd06e;} /*hover arrow color*/
/*Create and edit buttons drop-down menu*/
header .bs-featured-actions .dropdown.open .dropdown-menu, header .bs-featured-actions .dropdown.open .dropdown-menu {background-color: #687277} /*background color */
header .bs-featured-actions .dropdown.open .dropdown-menu::before {color: #687277} /*menu arrow color*/
/*full screen toggle*/
.calumma-full-screen-button i::before {color:#ffffff}
/*Main navigation*/
body.mediawiki .navigation-main {background-color:#e9ebee;} /*background color*/
/* Tabs */
.navigation-main .nav.nav-pills li a, .navigation-main .tab-pane.active .bs-calumma-sidebar-edit-link span {color:#98a7c4;} /*color*/
.navigation-main .nav.nav-pills li:hover a {color:#ffaf01;} /*hover color*/
.navigation-main .nav.nav-pills li.active a {color:#ffaf01;} /*active color*/
/*Nav*/
.navigation-main #bs-sitenavtabs div.tab-content a, .navigation-main #bs-sitenavtabs div.tab-content a:visited, .navigation-main #bs-sitenavtabs div.tab-content a:focus, .navigation-main .tab-pane.active .bs-calumma-sidebar-edit-link:hover span {color:#040404;} /*color menu headers*/
.navigation-main a span,.navigation-main .panel .list-group a.list-group-item i, .navigation-main .bs-panel .list-group a.list-group-item i
{background-color: transparent;color:#040404} /*color menu items and their icons*/
/*Left and right navigation toggles*/
body .navigation-main .sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse::before,body .sitetools-main .sidebar-toggle[data-toggle~="sitetools-main-collapse"] i.sitetools-main-collapse::before {color: #cacaca;}/*regular state */
body .navigation-main .sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse:hover::before,body .sitetools-main .sidebar-toggle[data-toggle~="sitetools-main-collapse"] i.sitetools-main-collapse:hover::before {color: #98a7c4;}/*regular state */
/*Login link */
.bs-button-user .bs-personal-not-loggedin, .bs-button-user .bs-personal-not-loggedin a:not(.new), .bs-button-user .bs-personal-not-loggedin a:link:not(.new) {color:#ffffff}
/*Personal menu */
@media (min-width: 1001px){
.bs-button-user .bs-personal-menu-container {background-color: #687277;} /*background color*/
.bs-button-user #bs-personal-menu .separator {border-bottom:1.125rem solid #687277;} /*Personal menu separators */
}
/*Mobile header buttons*/
@media (max-width: 720px){
.mobile-notifications-button i.mobile-notifications-button::before, header.main-header .navbar a.mobile-search-button::before,.sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse::before {color:#ffffff;} /*header bar buttons*/
.mobile-notifications-button i.mobile-notifications-button:hover::before, header.main-header .navbar a.mobile-search-button:hover::before,.sidebar-toggle[data-toggle~="navigation-main-collapse"] i.navigation-main-collapse:hover::before {color:#dddddd;}/*header bar buttons hover*/
.navigation-main a span, .navigation-main .panel .list-group a.list-group-item i, .navigation-main .bs-panel .list-group a.list-group-item i, .bs-mobile-user-button .bs-personal-menu a, .bs-mobile-user-button .bs-personal-menu li.bs-personal-menu-container-user span, .bs-mobile-user-button .bs-personal-menu li.bs-personal-menu-container-user span { color: #040404; font-size: 1rem;} /*nav items color and size*/
.bs-mobile-user-button .bs-personal-menu-container, .navigation-main #bs-sitenavtabs div.tab-content {background-color:#f1f1f1;} /*Personal menu background*/
.bs-mobile-user-button .bs-personal-menu .separator {border-bottom:2px solid #e6e9f2;} /*Personal menu separators */
.mobile-notifications-button i.mobile-notifications-button.active::before {color: #ffd06e;} /*Notifications button */
}
</syntaxhighlight>| Zeile 15: | Zeile 15: | ||
/*Fonts einbinden - müssen über @import eingbunden worden sein*/ | /*Fonts einbinden - müssen über @import eingbunden worden sein*/ | ||
| − | body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/ | + | body.mediawiki, body.mediawiki.x-body, #content #bodyContent , #firstHeading, #content #firstHeading {font-family: 'Roboto',"arial",sans-serif;} /*Content and top menus*/ |
.panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/ | .panel .list-group a.list-group-item span, .bs-panel .list-group a.list-group-item span, #bs-globalactions a.list-group-item span {font-family: 'Roboto',"arial",sans-serif;} /*Main navigation*/ | ||