Handbuch:Semantic MediaWiki/Beispiele/Kundendaten/Vorlage gestalten: Unterschied zwischen den Versionen
← Handbuch:Semantic MediaWiki/Beispiele/Kundendaten/Vorlage gestalten
| [freigegebene Version] | [freigegebene Version] |
(Markierung: 2017-Quelltext-Bearbeitung) |
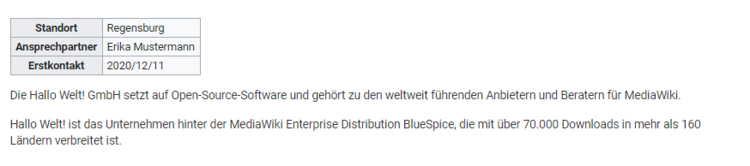
Standardmäßig wird eine semantische Vorlage, die über die Seite Spezial:Vorlage erstellen angelegt wurde, als Tabelle dargestellt. Jedes Attribut/Werte-Paar wird in einer neuen Tabellenreihe angezeigt. Die Tabellenbreite passt sich dem Inhalt an.
Wir können den Tabellenstil jederzeit anpassen, indem wir der Vorlage eine Stilanweisung hinzufügen.
Vorlagenstil ändern[Bearbeiten | Quelltext bearbeiten]
Um die Tabelle zu formatieren, erstellen Sie eine Unterseite mit den gewünschten Tabellenstilen. Im folgenden erstellen wir eine Grundvariation mit 100% Tabellenbreite und linksbündigem Text in der ersten Spalte.
-
Erstellen Sie eine Unterseite styles.css zu Ihrer Vorlagenseite. Für die Vorlage Kundendaten erstellen Sie also die Seite Vorlage:Kundendaten/styles.css.
-
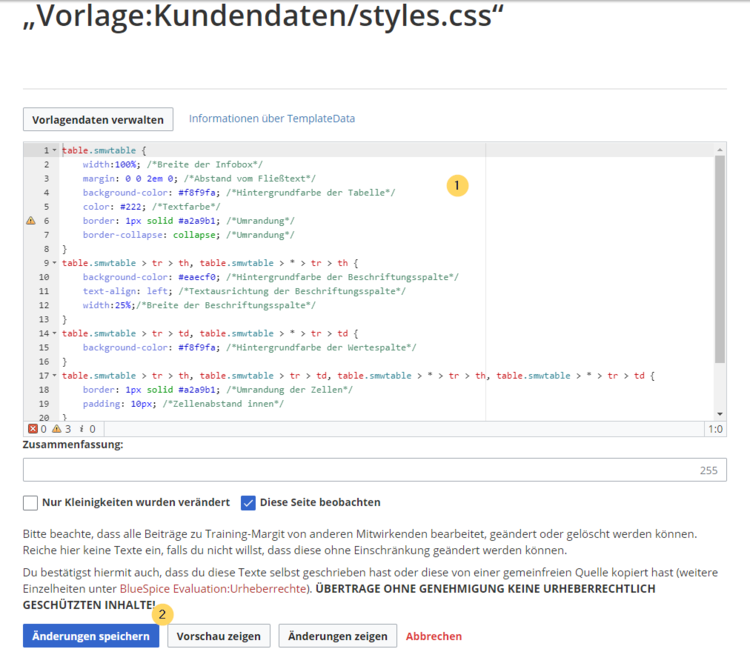
Um die abgebildete Tabelle zu erhalten, geben Sie folgenden Code auf der neu erstellten Seite ein
table.smwtable { width:100%; /*Breite der Infobox*/ margin: 0 0 2em 0; /*Abstand vom Fließtext*/ background-color: #f8f9fa; /*Hintergrundfarbe der Tabelle*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*Umrandung*/ border-collapse: collapse; /*Umrandung*/ } table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: #eaecf0; /*Hintergrundfarbe der Beschriftungsspalte*/ text-align: left; /*Textausrichtung der Beschriftungsspalte*/ width:25%;/*Breite der Beschriftungsspalte*/ } table.smwtable > tr > td, table.smwtable > * > tr > td { background-color: #f8f9fa; /*Hintergrundfarbe der Wertespalte*/ } table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { border: 1px solid #a2a9b1; /*Umrandung der Zellen*/ padding: 10px; /*Zellenabstand innen*/ } form.createbox table.formtable th { padding:10px 0; /*Abstand zwischen den Formularfeldern*/ }
Speichern Sie die Seite. -
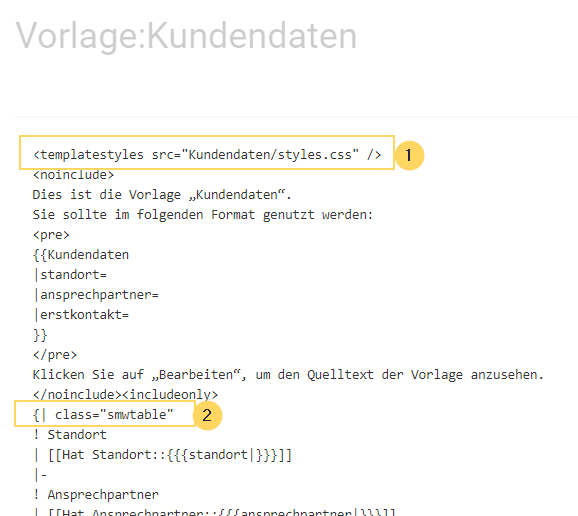
Gehen Sie nun in den Bearbeitungsmodus der Seite Vorlage:Kundendaten.
(1) Fügen Sie den Verweis zur styles.css am Beginn der Seite ein. Hierzu kopieren Sie folgendes Tag auf die Seite:
<templatestyles src="Kundendaten/styles.css" />
(2) Ändern Sie den Namen der css-Klasse der Tabelle von wikitable zu smwtable.
Speichern Sie die Änderungen.
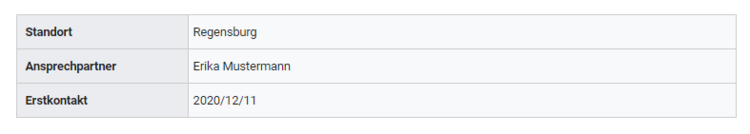
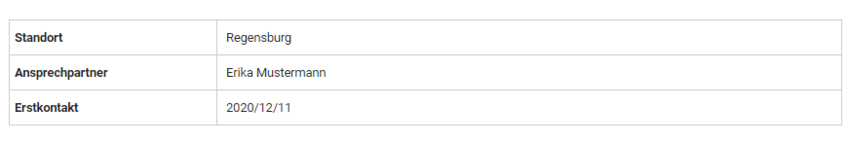
Nun wird Ihnen die Datentabelle wie gewünscht angezeigt.
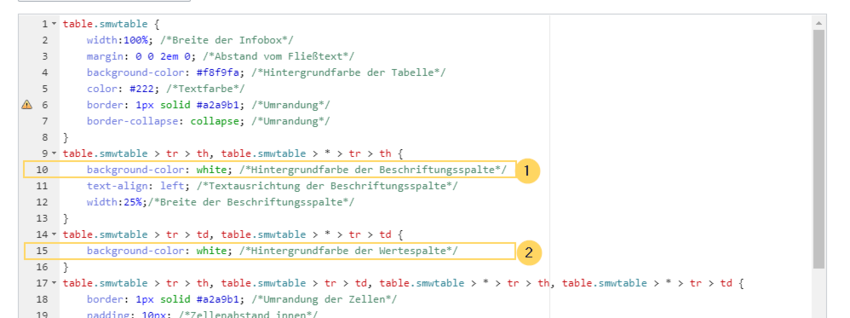
table.smwtable > tr > th, table.smwtable > * > tr > th {
background-color: white; /*Hintergrundfarbe der Beschriftungsspalte*/
}
table.smwtable > tr > td, table.smwtable > * > tr > td {
background-color: white; /*Hintergrundfarbe der Wertespalte*/
}
Die Zellhintergründe werden entsprechend angepasst.
Infobox[Bearbeiten | Quelltext bearbeiten]
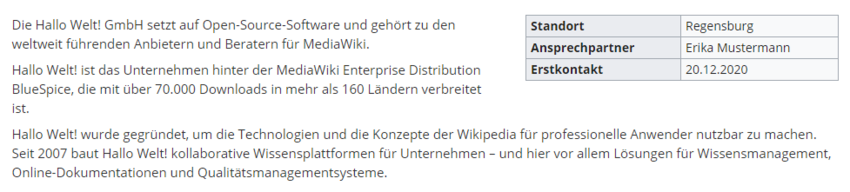
Die Tabelle kann auch als Infobox formatiert werden. Diese erscheint dann rechts oder links neben dem Fließtext.
-
Geben Sie auf der Seite Vorlage:Kundendaten/styles.css folgenden Code ein und speichern Sie die Seite. Stellen Sie sicher, dass Sie bestehenden Code mit der Klasse .smwtable voher löschen, falls Sie bereits eine andere Tabellenformatierung erstellt hatten:
table.smwtable { float:right; /*Infobox rechts vom Fließtext*/ width:300px; /*Breite der Infobox*/ margin: 0 0 2em 2em; /*Abstand vom Fließtext links und unten*/ background-color: #f8f9fa; /*Hintergrundfarbe der Tabelle*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*Umrandung*/ border-collapse: collapse; /*Umrandung*/ } table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: #eaecf0; /*Hintergrundfarbe der Beschriftungsspalte*/ text-align: left; /*Textausrichtung der Beschriftungsspalte*/ } table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { border: 1px solid #a2a9b1; /*Umrandung der Zellen*/ padding: 0.2em 0.4em; /*Zellenabstand innen*/ } form.createbox table.formtable th { padding:10px 0; /*Abstand zwischen den Formularfeldern*/ }
Tipp: Wenn Sie mehrere Formate für Ihre Datentabellen benötigen, erstellen Sie jeweils unterschiedliche Vorlagen. Die Stile für die Datentabellen können Sie dann in entsprechenden Unterseiten (styles.css) zur jeweiligen Vorlage definieren.
<bookshelf src="Book:Einstieg in Semantic MediaWiki" /> Standardmäßig wird eine semantische Vorlage, die über die Seite ''Spezial:Vorlage erstellen'' angelegt wurde, als Tabelle dargestellt. Jedes Attribut/Werte-Paar wird in einer neuen Tabellenreihe angezeigt. Die Tabellenbreite passt sich dem Inhalt an. <br /> [[Datei:Vorlage-Stil-standard.png|alternativtext=Standard-Tabelle einer semantischen Vorlage|zentriert|mini|750x750px|Standard-Tabelle einer semantischen Vorlage]] Wir können den Tabellenstil jederzeit anpassen, indem wir der Vorlage eine Stilanweisung hinzufügen. ==Vorlagenstil ändern== Um die Tabelle zu formatieren, erstellen Sie eine Unterseite mit den gewünschten Tabellenstilen. Im folgenden erstellen wir eine Grundvariation mit 100% Tabellenbreite und linksbündigem Text in der ersten Spalte. <div class="steps">[[Datei:screenshot-Vorlage.png|alternativtext=Anpassung der Datentabelle|zentriert|mini|750x750px|Anpassung der Datentabelle]]<br /> <ol> <li>Erstellen Sie eine Unterseite styles.css zu Ihrer Vorlagenseite. Für die Vorlage Kundendaten erstellen Sie also die Seite ''Vorlage:Kundendaten/styles.css''. <br /> </li> <li>Um die abgebildete Tabelle zu erhalten, geben Sie folgenden Code auf der neu erstellten Seite ein <pre> table.smwtable { width:100%; /*Breite der Infobox*/ margin: 0 0 2em 0; /*Abstand vom Fließtext*/ background-color: #f8f9fa; /*Hintergrundfarbe der Tabelle*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*Umrandung*/ border-collapse: collapse; /*Umrandung*/ } table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: #eaecf0; /*Hintergrundfarbe der Beschriftungsspalte*/ text-align: left; /*Textausrichtung der Beschriftungsspalte*/ width:25%;/*Breite der Beschriftungsspalte*/ } table.smwtable > tr > td, table.smwtable > * > tr > td { background-color: #f8f9fa; /*Hintergrundfarbe der Wertespalte*/ } table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { border: 1px solid #a2a9b1; /*Umrandung der Zellen*/ padding: 10px; /*Zellenabstand innen*/ } form.createbox table.formtable th { padding:10px 0; /*Abstand zwischen den Formularfeldern*/ } </pre><br />[[Datei:Vorlage-Stil-css.png|verweis=https://de.wiki.bluespice.com/wiki/Datei:Vorlage-Stil-css.png|alternativtext=Stilanpassung definieren|zentriert|mini|750x750px|Stilanpassung definieren]]'''Speichern''' Sie die Seite. </li> <li>Gehen Sie nun in den Bearbeitungsmodus der Seite ''Vorlage:Kundendaten''. <br /> (1) Fügen Sie den Verweis zur styles.css am Beginn der Seite ein. Hierzu kopieren Sie folgendes Tag auf die Seite: <br /> ''<nowiki><templatestyles src="Kundendaten/styles.css" /></nowiki>'' <br /> (2) Ändern Sie den Namen der css-Klasse der Tabelle von ''wikitable'' zu ''smwtable''.<br /><br />[[Datei:Vorlage-stil-tag.png|alternativtext=CSS-Seite in der Vorlage referenzieren|zentriert|mini|750x750px|CSS-Seite in der Vorlage referenzieren]] '''Speichern''' Sie die Änderungen. <br /></li> </ol> <br />Nun wird Ihnen die Datentabelle wie gewünscht angezeigt. Als Variation können wir noch die Hintergrundfarbe definieren, z.B. weiße Zellhintergründe. Hierzu änderns Sie in der Seite styles.css noch folgende Zeilen:<syntaxhighlight lang="css"> table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: white; /*Hintergrundfarbe der Beschriftungsspalte*/ } </syntaxhighlight>sowie <syntaxhighlight lang="css"> table.smwtable > tr > td, table.smwtable > * > tr > td { background-color: white; /*Hintergrundfarbe der Wertespalte*/ } </syntaxhighlight>Im CSS ändern sich also folgende Zeilen:[[Datei:Vorlage-Stil-css-white.png|alternativtext=Weiße Zellhintergründe|zentriert|mini|850x850px|Weiße Zellhintergründe]] Die Zellhintergründe werden entsprechend angepasst. <br /> [[Datei:Vorlage-Stil2.png|alternativtext=Weißer Tabellenhintergrund|zentriert|mini|850x850px|Weißer Tabellenhintergrund]]<br /> ==Infobox== Die Tabelle kann auch als Infobox formatiert werden. Diese erscheint dann rechts oder links neben dem Fließtext. [[Datei:Vorlage-Infobox.png|alternativtext=Infobox|zentriert|mini|850x850px|Infobox]]<br /><ol><li>Geben Sie auf der Seite ''Vorlage:Kundendaten/styles.css'' folgenden Code ein und speichern Sie die Seite. Stellen Sie sicher, dass Sie bestehenden Code mit der Klasse .smwtable voher löschen, falls Sie bereits eine andere Tabellenformatierung erstellt hatten: <syntaxhighlight type="css"> table.smwtable { float:right; /*Infobox rechts vom Fließtext*/ width:300px; /*Breite der Infobox*/ margin: 0 0 2em 2em; /*Abstand vom Fließtext links und unten*/ background-color: #f8f9fa; /*Hintergrundfarbe der Tabelle*/ color: #222; /*Textfarbe*/ border: 1px solid #a2a9b1; /*Umrandung*/ border-collapse: collapse; /*Umrandung*/ } table.smwtable > tr > th, table.smwtable > * > tr > th { background-color: #eaecf0; /*Hintergrundfarbe der Beschriftungsspalte*/ text-align: left; /*Textausrichtung der Beschriftungsspalte*/ } table.smwtable > tr > th, table.smwtable > tr > td, table.smwtable > * > tr > th, table.smwtable > * > tr > td { border: 1px solid #a2a9b1; /*Umrandung der Zellen*/ padding: 0.2em 0.4em; /*Zellenabstand innen*/ } form.createbox table.formtable th { padding:10px 0; /*Abstand zwischen den Formularfeldern*/ } </syntaxhighlight> </li> </ol> </div> <br />{{Box Note|boxtype=tip|Note text=Wenn Sie mehrere Formate für Ihre Datentabellen benötigen, erstellen Sie jeweils unterschiedliche Vorlagen. Die Stile für die Datentabellen können Sie dann in entsprechenden Unterseiten (styles.css) zur jeweiligen Vorlage definieren.}} [[de:{{FULLPAGENAME}}]] [[en:Manual:Semantic_MediaWiki/Examples/Customer_data/Template_styling]]
| Zeile 105: | Zeile 105: | ||
</div> | </div> | ||
<br />{{Box Note|boxtype=tip|Note text=Wenn Sie mehrere Formate für Ihre Datentabellen benötigen, erstellen Sie jeweils unterschiedliche Vorlagen. Die Stile für die Datentabellen können Sie dann in entsprechenden Unterseiten (styles.css) zur jeweiligen Vorlage definieren.}} | <br />{{Box Note|boxtype=tip|Note text=Wenn Sie mehrere Formate für Ihre Datentabellen benötigen, erstellen Sie jeweils unterschiedliche Vorlagen. Die Stile für die Datentabellen können Sie dann in entsprechenden Unterseiten (styles.css) zur jeweiligen Vorlage definieren.}} | ||
| + | |||
| + | [[de:{{FULLPAGENAME}}]] | ||
| + | [[en:Manual:Semantic_MediaWiki/Examples/Customer_data/Template_styling]] | ||