Handbuch:Erweiterung/BlueSpiceCustomMenu: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
(Markierung: 2017-Quelltext-Bearbeitung) |
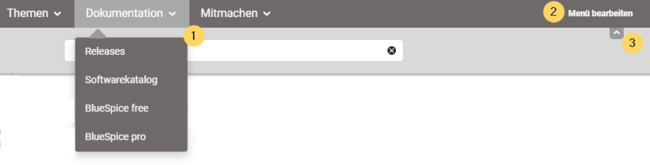
Das Topmenü kann von Administratoren angepasst werden. Es umfasst standardmäßig Links, die optional ein flaches Untermenü enthalten können.
Anpassung[Bearbeiten | Quelltext bearbeiten]
Wenn ein Benutzer mit Admin-Rechten über das Topmenü navigiert, erscheint der Link "Menü bearbeiten. Dieser Link öffnet die Spezialseite MediaWiki:CustomMenu/Header .
Syntax[Bearbeiten | Quelltext bearbeiten]
* html ID (muss einzigartig sein) | Zielseite | Beschriftung (optional)
Die html ID kann verwendet werden um CSS Regeln auf MediaWiki:Common.css anzuwenden.
Beispiele:
1. Ein Link zur Wikiseite 'Intranet':
* menuLink1 | Intranet
Da kein Beschriftungstext angegeben wurde, wird die HTML-ID "menuLink1" für die Anzeige verwendet.
* menuLink1 | Intranet | Unser Intranet
3. Ein Dropdown mit Links zu den Seiten 'Intranet' und 'Demo'. Die Beschriftung ist hier "Hallo Welt" und die untergeordneten Links heißen "Unser Intranet" und "Demo":
* Hallo Welt ** menuLink1 | Intranet | Unser Intranet ** demoLink | https://de.demo.bluespice.com | Demo
Verwandte Themen
{{DISPLAYTITLE:Topmenü anpassen}}
Das Topmenü kann von Administratoren angepasst werden. Es umfasst standardmäßig Links, die optional ein flaches Untermenü enthalten können.
<br />
<section begin="training-maintainer" /><div class="training maintainer">[[Datei:Handbuch:Topmenü.png|alternativtext=Topmenü|zentriert|mini|650x650px|Topmenü (1) - Bearbeitungslink (2) - Menü einklappen (3)]]</div><section end="training-maintainer" />
==Anpassung==
Wenn ein Benutzer mit Admin-Rechten über das Topmenü navigiert, erscheint der Link "Menü bearbeiten. Dieser Link öffnet die Spezialseite <code>MediaWiki:CustomMenu/Header</code> .
===Syntax===
<pre>* html ID (muss einzigartig sein) | Zielseite | Beschriftung (optional)</pre>
Die [https://www.w3schools.com/html/html_id.asp html ID] kann verwendet werden um CSS Regeln auf <code>MediaWiki:Common.css</code> anzuwenden.
'''Beispiele:'''
1. Ein Link zur Wikiseite 'Intranet':
<pre>* menuLink1 | Intranet</pre>
Da kein Beschriftungstext angegeben wurde, wird die HTML-ID "menuLink1" für die Anzeige verwendet.
2. Ein Link zur Wikiseite 'Intranet'. Die Beschriftung lautet "Unser Intranet":<pre>* menuLink1 | Intranet | Unser Intranet</pre>
3. Ein Dropdown mit Links zu den Seiten 'Intranet' und 'Demo'. Die Beschriftung ist hier "Hallo Welt" und die untergeordneten Links heißen "Unser Intranet" und "Demo":
<section begin="training-maintainer" /><div class="training maintainer">
<pre>
* Hallo Welt
** menuLink1 | Intranet | Unser Intranet
** demoLink | https://de.demo.bluespice.com | Demo
</pre></div><section end="training-maintainer" />
{{Box Links|Thema1=[[Navigation|Hauptnavigation anpassen]]|Thema2=[[Handbuch:Erweiterung/BlueSpiceUserSideBar|Persönliche Navigation anpassen]]|Thema3=[[Referenz:BlueSpiceCustomMenu]]}}
{{Translation}}
[[Kategorie:BlueSpice free]]
[[Kategorie:Extension]]
[[Kategorie:Anpassung]]| Zeile 37: | Zeile 37: | ||
</pre></div><section end="training-maintainer" /> | </pre></div><section end="training-maintainer" /> | ||
| − | {{Box Links|Thema1=[[Navigation|Hauptnavigation anpassen]]|Thema2=[[Handbuch:Erweiterung/BlueSpiceUserSideBar|Persönliche Navigation anpassen]]|Thema3=Referenz:BlueSpiceCustomMenu}} | + | {{Box Links|Thema1=[[Navigation|Hauptnavigation anpassen]]|Thema2=[[Handbuch:Erweiterung/BlueSpiceUserSideBar|Persönliche Navigation anpassen]]|Thema3=[[Referenz:BlueSpiceCustomMenu]]}} |
{{Translation}} | {{Translation}} | ||