Handbuch:Erweiterung/DrawioEditor: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
Inhaltsverzeichnis
Ein Diagramm erstellen[Bearbeiten | Quelltext bearbeiten]
So fügen Sie ein Diagramm mit VisualEditor ein:
- Erstellen oder wählen Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
- Wählen Sie Einfügen > Magisches Wort im visuellen Editor.
- Wählen Sie das magische Wort drawio.
- Klicken Sie auf Fertig. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein.
-
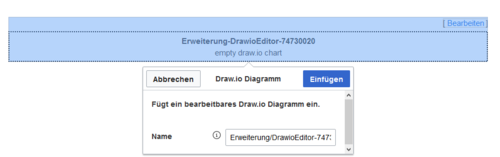
Klicken Sie auf Einfügen.
Hiermit wird das Tag{{#draw.io:Name_des_Flussdiagramms}}in Ihren Quellcode eingefügt. - Speichern Sie die Seite.
-
Klicken Sie auf Bearbeiten, um den draw.io-Editor zu öffnen. Um die Arbeitsfläche zu vergrößern, wechseln Sie optional über die Kopfleiste in den Vollbildmodus.
- Klicken Sie in draw.io auf Speichern, um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
- Klicken Sie in draw.io auf Beenden, um den draw.io-Editor zu schließen.
Ein Diagramm bearbeiten[Bearbeiten | Quelltext bearbeiten]
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den Bearbeiten-Link oberhalb des Diagramms im Lesemodus der Seite.
Über PNG und SVG Dateien[Bearbeiten | Quelltext bearbeiten]
In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist derzeit nicht möglich. Wenn Sie Ihr Wiki in-house installiert haben (also nicht in der Cloud arbeiten), können Sie über eine Zusatzerweiterung die SVG-Unterstützung aktivieren.
Import von bestehenden Diagrammen[Bearbeiten | Quelltext bearbeiten]
Visio-Diagramme[Bearbeiten | Quelltext bearbeiten]
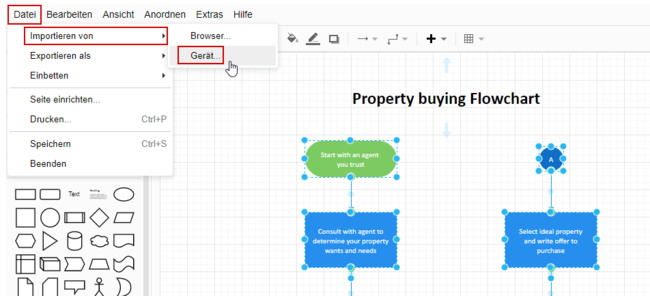
Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie Datei > Importieren von > Gerät. Anschließend können Sie das importierte Diagramm in draw.io bearbeiten.
Import von SVG-Dateien[Bearbeiten | Quelltext bearbeiten]
Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden.
Verwenden von draw.io mit Imagemaps[Bearbeiten | Quelltext bearbeiten]
draw.io erstellt eine versionierte PNG-Datei im Namensraum File. Dies bedeutet, dass jede Änderung des Flussdiagramms, die durch Speichern abgeschlossen wurde, eine neue, aktualisierte Version dieser PNG-Datei erzeugt. Sie können diese Datei jetzt auf einer anderen Seite in Ihr Wiki integrieren oder eine Image-Map erstellen.
Hinweis: Es ist nicht möglich, ImageMapEdit zusammen mit dem Drawio-Tag auf derselben Seite zu verwenden, sodass Sie hierfür separate Seiten erstellen müssen.
Verwandte Themen
- draw.io support
- mediawiki.org/wiki/Extension:DrawioEditor
- Referenz:DrawioEditor
- Anja Ebersbach, draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen, BlueSpice News & KnowHow vom 13. Februar 2020. (german)
{{DISPLAYTITLE:Drawio}}
<section begin="training" /><div class="training">
'''draw.io''' bietet umfangreiche Zeichenmöglichkeiten für Prozessflussdiagramme, Infografiken und andere Visualisierungen auf einer Wikiseite. Beschreibende Grafiken wie Organigramme oder Flussdiagramme können direkt auf einer Wikiseite erstellt werden.</div><section end="training" />
<br />
==Ein Diagramm erstellen==
'''So fügen Sie ein Diagramm mit [[VisualEditor]] ein:'''
#'''Erstellen oder wählen''' Sie eine Seite, auf der Sie eine Zeichnung einfügen möchten.
#'''Wählen''' Sie ''Einfügen > Magisches Wort'' im visuellen Editor.
#'''Wählen''' Sie das magische Wort ''drawio''.
#'''Klicken''' Sie '''auf''' ''Fertig''. Dies öffnet ein Dialogfeld. Geben Sie einen Namen für Ihre Zeichnung ein.
#'''Klicken''' Sie '''auf''' ''Einfügen.''<br />[[Datei:Handbuch:drawio.png|alt=Drawio auf der Seite einbinden|zentriert|500x500px|mini|draw.io auf der Seite einbinden]]Hiermit wird das Tag <code><nowiki>{{#draw.io:Name_des_Flussdiagramms}}</nowiki></code> in Ihren Quellcode eingefügt.
#'''Speichern''' Sie die Seite.
#'''Klicken''' Sie '''auf''' ''Bearbeiten'', um den draw.io-Editor zu öffnen. Um die Arbeitsfläche zu vergrößern, wechseln Sie optional über die Kopfleiste in den Vollbildmodus.<br />[[Datei:Handbuch:switch.png|alternativtext=Vollbildsymbol|zentriert|133x133px]]<br />
#'''Klicken''' Sie in draw.io auf ''Speichern'', um Ihre Zeichnung zu speichern. Das so entstandene Diagramm wird als png-Datei im Datei-Namensraum gespeichert und bei weiteren Bearbeitungen versioniert.
#'''Klicken''' Sie in draw.io auf ''Beenden'', um den draw.io-Editor zu schließen.
<section begin="training" /><div class="training"><gallery widths="300" heights="360">
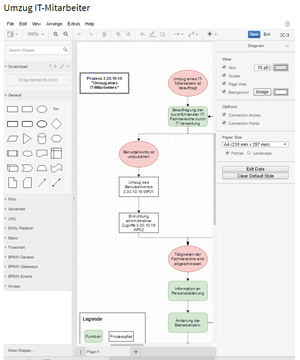
Datei:Handbuch:aa.png|Bearbeitungsmodus
Datei:Handbuch:aa2.png|Gespeichertes Flussdiagram
</gallery><section end="training" /><br />
==Ein Diagramm bearbeiten==
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den ''Bearbeiten''-Link oberhalb des Diagramms im Lesemodus der Seite.
== Über PNG und SVG Dateien ==
In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist derzeit nicht möglich. Wenn Sie Ihr Wiki in-house installiert haben (also nicht in der Cloud arbeiten), können Sie über eine Zusatzerweiterung die [[mediawikiwiki:Extension:DrawioEditor|SVG-Unterstützung aktivieren]].
== Import von bestehenden Diagrammen ==
=== Visio-Diagramme ==
===Visio-Diagramme===
Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm in draw.io bearbeiten.
<br />[[Datei:Handbuch:drawio-vsdx Datei importieren.png|alternativtext=Importieren einer vsdx-Datei|zentriert|mini|650x650px|Importieren einer vsdx-Datei]]
=== Import von SVG-Dateien ===
Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden.
==Verwenden von draw.io mit Imagemaps==
draw.io erstellt eine versionierte PNG-Datei im Namensraum ''File''. Dies bedeutet, dass jede Änderung des Flussdiagramms, die durch ''Speichern'' abgeschlossen wurde, eine neue, aktualisierte Version dieser PNG-Datei erzeugt. Sie können diese Datei jetzt auf einer anderen Seite in Ihr Wiki integrieren oder eine [[Referenz:ImageMap|Image-Map]] erstellen.
{{Box Note|boxtype=note|Note text=Es ist nicht möglich, ImageMapEdit zusammen mit dem Drawio-Tag auf derselben Seite zu verwenden, sodass Sie hierfür separate Seiten erstellen müssen.}}
{{Box Links
|Thema1=[https://www.diagrams.net/index.html draw.io support]
|Thema2=[[mw:Extension:DrawioEditor|mediawiki.org/wiki/Extension:DrawioEditor]]
|Thema3=[[Referenz:DrawioEditor]]
|Thema4=Anja Ebersbach, [https://bluespice.com/de/draw-io-fuer-mediawiki-und-bluespice/ draw.io für MediaWiki und BlueSpice - Kollaborativ erstellte Zeichnungen], BlueSpice News & KnowHow vom 13. Februar 2020. (german)
}}
[[de:{{FULLPAGENAME}}]]
[[en:Drawio]]
[[Category:Bearbeitung]]| Zeile 24: | Zeile 24: | ||
Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den ''Bearbeiten''-Link oberhalb des Diagramms im Lesemodus der Seite. | Ein bestehendes Diagramm kann jederzeit abgeändert werden. Klicken Sie hierzu auf den ''Bearbeiten''-Link oberhalb des Diagramms im Lesemodus der Seite. | ||
| − | == Über PNG und SVG Dateien == | + | ==Über PNG und SVG Dateien== |
In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist derzeit nicht möglich. Wenn Sie Ihr Wiki in-house installiert haben (also nicht in der Cloud arbeiten), können Sie über eine Zusatzerweiterung die [[mediawikiwiki:Extension:DrawioEditor|SVG-Unterstützung aktivieren]]. | In BlueSpice werden draw.io-Diagramme immer im PNG-Format gespeichert. Das Erstellen von SVG-Formaten ist derzeit nicht möglich. Wenn Sie Ihr Wiki in-house installiert haben (also nicht in der Cloud arbeiten), können Sie über eine Zusatzerweiterung die [[mediawikiwiki:Extension:DrawioEditor|SVG-Unterstützung aktivieren]]. | ||
| − | == Import von bestehenden Diagrammen == | + | ==Import von bestehenden Diagrammen== |
| − | === Visio-Diagramme === | + | ===Visio-Diagramme=== |
Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm in draw.io bearbeiten. | Dateien mit der Endung .vsdx können Sie direkt in draw.io importieren und weiter bearbeiten. Erstellen Sie hierzu auf einer Seite ein leeres draw.io-Diagramm. Speichern Sie das leere Diagramm und gehen Sie dann in den Bearbeitungs-Modus von draw.io. Dort wählen Sie ''Datei > Importieren von > Gerät.'' Anschließend können Sie das importierte Diagramm in draw.io bearbeiten. | ||
<br />[[Datei:Handbuch:drawio-vsdx Datei importieren.png|alternativtext=Importieren einer vsdx-Datei|zentriert|mini|650x650px|Importieren einer vsdx-Datei]] | <br />[[Datei:Handbuch:drawio-vsdx Datei importieren.png|alternativtext=Importieren einer vsdx-Datei|zentriert|mini|650x650px|Importieren einer vsdx-Datei]] | ||
| − | === | + | ===SVG-Dateien=== |
Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden. | Wenn Sie eine SVG-Datei in den BlueSpice draw.io-Editor importieren, wird sie automatisch in das PNG-Format umgewandelt und ist somit nicht mehr bearbeitbar und auch nicht als SVG-Datei im Wiki gespeichert. Als Alternative zum Import in draw.io sollten Sie daher die SVG-Datei in das Wiki hochladen und auf einer Wiki-Seite einbetten. Die Versionierung der Datei kann hier dann entsprechend nicht direkt im Wiki geschehen. Aktualisierte Version der SVG-Datei müssten dann jeweils entsprechend über die Datei-Seite durch erneutes Hochladen aktualisiert werden. | ||