Hier beschreiben wir die Bearbeitung von Tabellen im Wiki-Code. Für die schnelle Bearbeitung von Tabellen empfiehlt sich der WYSIWYG-Editor. Dennoch kann in Einzelfällen die klassische Bearbeitung mit Wiki-Tags notwendig sein..
Tabellen sind ein sehr wichtiges Mittel zur Gestaltung von Wiki-Seiten. Nicht nur, dass sich damit Inhalte übersichtlich darstellen lassen, Tabellen dienen gelegentlich auch dem Design einer Seite. Die Grundstruktur der Hauptseite oder der Themenportalseite beruht beispielsweise auf einer Tabelle. Tabellen sollten allerdings nur sehr behutsam zur Strukturierung ganzer Seiten eingesetzt werden. Der Quellcode wird für Außenstehende schnell unübersichtlich und für die Lesegeräte von Sehbehinderten stellen sie eine Barriere dar. Deshalb rät auch die Wikipedia ihren Nutzern ganz grundsätzlich davon ab, Tabellen als grafisches Element für ganze Seiten zu verwenden.
Das MediaWiki bietet eine eigene Syntax, um Tabellen darzustellen. Diese Syntax ist an das verbreitete HTML angelehnt, aber wesentlich einfacher.
Trotzdem bleibt die Bearbeitung von Tabellen komplex. Der Einsatz von Editoren produziert HTML-Code, der für die Bearbeitung durch andere eine Barriere darstellt.
Kontextmenü: Es gibt im Kontextmenü zwei ähnliche Optionen: "Neue Zeile davor einfügen" und "Zeile davor einfügen". Letzteres funktioniert nur, wenn vorher eine Zeile kopiert wurde.
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
| Zelle 1
|
Zelle 2
|
| Zelle 3
|
Zelle 4
|
|
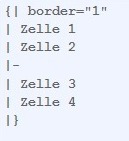
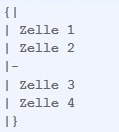
Hier sehen Sie die Syntax für eine einfache Tabelle.
|

|
| Zelle 1
|
Zelle 2
|
| Zelle 3
|
Zelle 4
|
| Zelle 5
|
Zelle 6
|
|
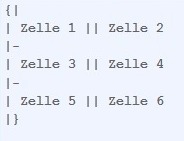
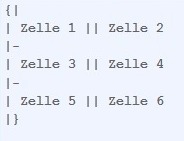
Zum Platzsparen ist es möglich, mehrere Tabellenzellen in einer Quelltextzeile unterzubringen; in diesem Fall muss man die Zellen mit || trennen. Eine Tabelle mit drei Zeilen stellt sich also folgendermaßen dar.
|
|
Wieder was gelernt:
Der Beginn einer neuen Zeile wird deutlich gemacht, indem man hinter dem senkrechten Strich einen waagerechten - setzt. Dies lässt sich beliebig oft wiederholen.
|
Um schnell eine einfache Tabelle zu erstellen, reicht es bei BlueSpice Wiki, in der Editieransicht auf den Button "Insert a Table"  zu klicken. zu klicken.
|
Einen Artikel darüber finden Sie hier: Tabellen für Fortgeschrittene
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
| Zelle 1
|
Zelle 2
|
| Zelle 3
|
Zelle 4
|
|
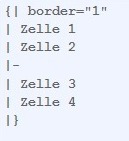
Die Umrandung wird in der ersten Zeile der Tabelle (direkt hinter dem {|) festgelegt. Die Rahmenstärke wird in Pixel angegeben: border="x"
|
| Hinweis: Die klassischen Tabellenränder wirken oft etwas altbacken. Deshalb gibt es für das Tabellen-Layout Style-Vorlagen.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
| Name
|
Vorname
|
| Karstadt
|
Liesl
|
| Valentin
|
Karl
|
|
Titelzeilen werden mit ! statt | eingeleitet.
|
Hinweis: {{Tabelle1}} ist eine Style-Vorlage
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
| A
|
B
|
C
|
| Zelle 1
|
Zelle 2
|
| Zelle 3
|
Zelle 4
|
Zelle 5
|
|
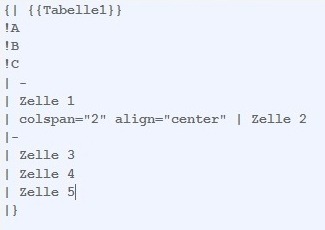
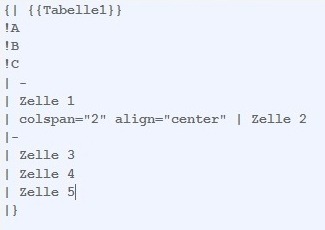
Eine Tabelle mit einer Zelle, die über zwei Spalten geht. Der Befehl (colspan="2") wird vor die zu formatierende Zelle eingefügt und mit | abgetrennt.
Der folgende Befehl ("align") zentriert nur den Inhalt der Zelle, damit wir den Effekt besser sehen.
|

|
| A
|
B
|
| Zelle 1
|
Zelle 2
|
| Zelle 4
|
|
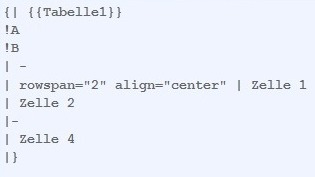
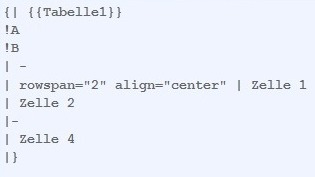
Eine Tabelle mit einer Zelle, die über zwei Zeilen geht (rowspan="2").
|
| Hinweis: Leere Zellen werden in einer Tabelle nicht umrahmt. Um in manchen Browsern trotzdem einen Rahmen zu bekommen, kann man ein geschütztes Leerzeichen setzen.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
|
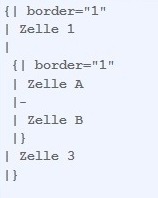
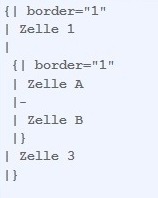
Eine Tabelle, in der eine weitere Tabelle steckt. Zum Verschachteln muss man an der Stelle, an der man eine weitere Tabelle innerhalb einer anderen Tabelle wünscht, eine neue öffnende Klammer setzen. Wichtig ist nur, dass am Anfang der Textzeile kein senkrechter Strich stehen darf.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
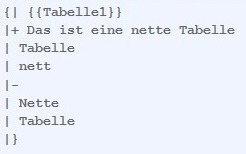
Das ist eine nette Tabelle
| Tabelle
|
nett
|
| Nette
|
Tabelle
|
|
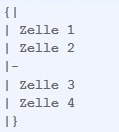
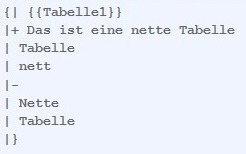
Es ist möglich, eine zentrierte Beschriftung über der Tabelle anzugeben. Um eine Beschriftung einzubauen reicht es, nach dem senkrechten Strich und vor dem Text ein Plus + zu setzen.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
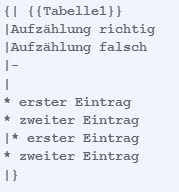
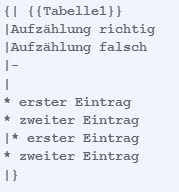
| Aufzählung richtig
|
Aufzählung falsch
|
- erster Eintrag
- zweiter Eintrag
|
* erster Eintrag
|
|
Will man Aufzählungszeichen in einer Tabelle verwenden, so muss der erste Listeneintrag in einer neuen Zeile beginnen. Andernfalls wird beim ersten Eintrag anstatt eines Aufzählungszeichens ein Sternchen angezeigt.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
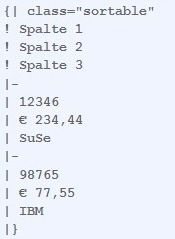
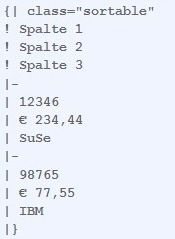
| Spalte 1
|
Spalte 2
|
Spalte 3
|
| 12346
|
€ 234,44
|
SuSe
|
| 98765
|
€ 77,55
|
IBM
|
|
Tabellen können auch nach ihren Werten pro Spalte sortiert werden. Dazu muss class="sortable" im Tabellenkopf angegeben werden.
Klicken Sie einmal auf das kleine Kästchen im Spaltenkopf!
|
Einschränkungen:
- Damit Zahlen nach ihren numerischen Werten korrekt sortiert werden, dürfen sie bislang weder ein Tausendertrennzeichen noch Einheiten (außer den Währungszeichen € und $) oder andere Beschriftungen enthalten. Ein Hinweis auf die verwendeten Einheiten sollte daher in der Kopfzeile angegeben werden.
- Bei komplexen Tabellen (d. h. solchen mit ungleichmäßigen Reihen und Spalten) ist eine Sortierung nicht möglich.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
|
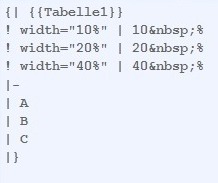
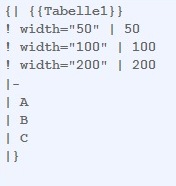
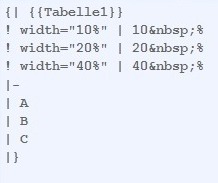
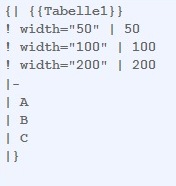
Spaltenbreiten können relativ und absolut angegeben werden, wobei absolute Angaben in Pixeln nur beim Einbinden von Grafiken eingesetzt werden sollten. Die Breitenangabe ist nur bei einer Zelle der Spalte notwendig und sinnvoll.
|

|
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
| Alpha
|
Beta
|
Gamma
|
| Delta
|
Epsilon
|
Zeta
|
|
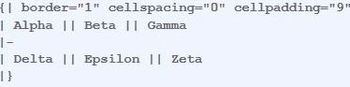
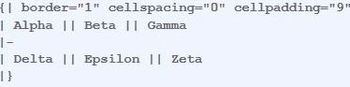
Mit cellspacing kann der Abstand zwischen den Zellen festgelegt werden. Je größer der Cellspacing-Wert, desto breiter wird der Steg zwischen den Zellen. Mit cellpadding bestimmt man den Abstand des Zellinhaltes vom Zellrahmen.
|

|
| Alpha
|
Beta
|
Gamma
|
| Delta
|
Epsilon
|
Zeta
|
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
|
|
Links
|
Zentriert
|
Rechts
|
| Oben
|
xx
|
xxx
|
xx
|
| Mitte
|
x
|
x
|
x
|
| Unten
|
x
|
x
|
x
|
|
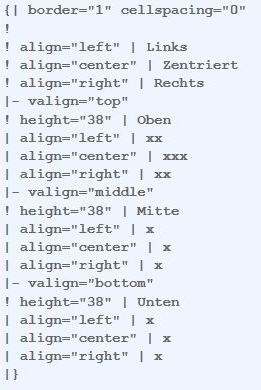
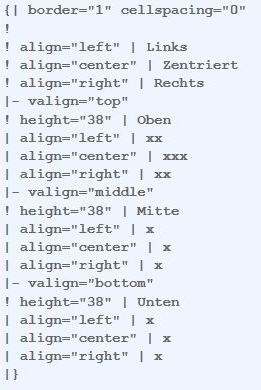
Genau wie in HTML kann man den Inhalt von Zellen in der Tabelle unterschiedlich ausrichten. Dabei kann man die Attribute einzelnen Zellen oder auch ganzen Zeilen zuweisen. Das valign gilt jeweils für die ganze Zeile, das align nur für die jeweilige Zelle.
|
| Eingabe
|
Ergebnis
|
Kommentar dazu
|

|
| Text linke Spalte
|
Text rechte Spalte
|
|
Einige Benutzer haben Vorlagen erstellt, um die Formatierung zu vereinfachen. Anstatt sich an die Tabellenparameter erinnern zu müssen, kann eine Formatvorlage verwendet werden. Diese ist nach dem {| einzufügen. Die Verwendung ermöglicht ein konsistentes Tabellenlayout, eine Erleichterung beim Fehlerhandling sowie einfache Anpassung des Layouts bei allen Tabellen.
|