FlexiSkin
-
- vor 4 Jahren zuletzt von MLR bearbeitet
-
-
- Keine Statusinformation
Mit FlexiSkin können Sie das Erscheinungsbild Ihres Wikis anpassen. Sie können das Design Ihres Wikis über eine spezielle Seite und mit einer Vorschaufunktion ändern. Fügen Sie einfach Ihr eigenes Logo und Favicon ein. Definieren Sie dann die Farben und Schriftarteinstellungen, mit denen Sie ein individuelles Erscheinungsbild erzielen möchten.
Wichtig! FlexiSkin ist nur in BlueSpice pro Cloud enthalten.
Inhaltsverzeichnis
Where to find FlexiSkin?[Bearbeiten | Quelltext bearbeiten]
The FlexiSkin settings can be adjusted on the page Special:FlexiSkin (- watch the spelling as the wiki is case-sensitive).
Logo und Favicon[Bearbeiten | Quelltext bearbeiten]
Logo[Bearbeiten | Quelltext bearbeiten]
Laden Sie zuerst ihr Logo ins Wiki hoch.
Hinweis: Die maximale Größe für das Logo ist 300 x 64 pixels. Wenn Sie ein größeres Bild hochladen, wird es abgeschnitten.
So laden Sie ihr Wiki hoch:
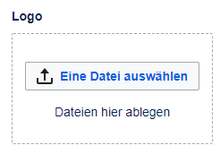
- Klicken Sie Eine Datei auswählen um ein Logo über Ihren Datei-Explorer zu suchen oder ziehen Sie die Datei in den umrandeten Hochladebereich.
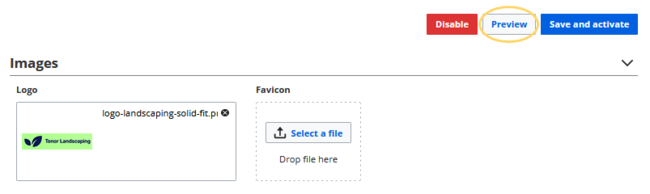
- Klicken Sie Preview.
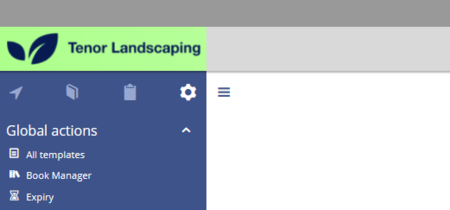
- Überprüfen Sie die Vorschau des Logos.
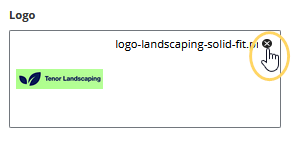
- Um ein anderes Logo hochzuladen, klicken Sie das x-Symbol im Hochladebereich und wiederholen Sie die vorhergehenden Schritte.
- Speichern und aktivieren Sie das Logo oder nehmen Sie weitere Anpassungen vor.
- Klicken Sie OK. Die Änderungen werden für alle Benutzer unmittelbar gültig.
Tipps zum Umgang mit dem Logo[Bearbeiten | Quelltext bearbeiten]
- Ausrichtung: Das Logo wird auf der linken Seite in der Kopfleiste ohne Randbereich platziert. Der einfachste Weg, um Ihr Logo anzupassen: Legen Sie es in einem Bildeditor auf eine 300 x 64 Pixel große Leinwand und positionieren Sie das eigentliche Logo mit der gewünschten Polsterung in diesem Bereich. Laden Sie dann Ihr Logo hoch.
- Ausrichtung und Größe anpassen: Wenn Sie ein Standardlogo haben, welches Sie vor dem Hochladen nicht auf einer Leinwand neu positionieren möchten, laden Sie einfach Ihr Logo hoch und fügen Sie Folgende CSS-Deklarationen in den Bereich Free CSS in FlexiSkin ein und speichern Sie die Seite. So können Sie die Größe und Platzierung bestimmen:
@media (min-width: 1001px) {
header nav.navbar {
padding-left:0; /*linken Rand zum Logo hinzufügen, z.B.ändern Sie 0 auf 10px*/
}
.bs-logo {
width:300px; /*stellt sicher, dass das Logo so breit ist wie die Navigationsleiste*/
}
.bs-logo a {
background-size: auto 100%; /* Die Breite passt sich automatisch der Höhe an. Die Höhe des Logos kann bis zu 100% sein, z.B. 90% */
}
}
Hinweis: Änderungen in Free CSS werden erst nach dem Speichern sichtbar. Die Vorschau zeigt die ungespeicherten Änderungen nicht an.
Favicon[Bearbeiten | Quelltext bearbeiten]
Sie können auch Ihr eigenes Favicon hochladen. Das Favicon ist das Bild, das auf den Registerkarten des Browsers angezeigt wird. Befolgen Sie die Schritte zum Hochladen eines Logos. Verwenden Sie stattdessen einfach den Favicon-Upload-Bereich.
- Nach dem Speichern der Seite sehen Sie Ihr Favicon in den Browser-Registerkarten Ihrer Wiki-Seiten.
Theming[Bearbeiten | Quelltext bearbeiten]
Color presets[Bearbeiten | Quelltext bearbeiten]
Wählen Sie ein Thema aus, um Ihr Wiki schnell anzupassen. Sie können jedes Thema nach Bedarf optimieren, indem Soe die eine oder andere Farbe manuell ändern.
Die verfügbaren Standardthemen sind folgende:
Custom color scheme[Bearbeiten | Quelltext bearbeiten]
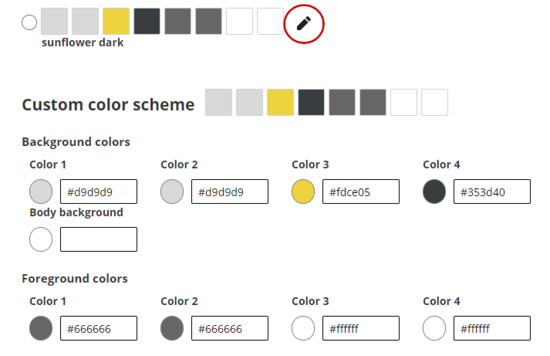
Klicken Sie zunächst auf das Bearbeitungssymbol neben einem Farbschema. In meinem Beispiel möchte ich Text und einen neutralen Hintergrund in meiner Navigation haben, also wähle ich "Sonnenblume dunkel" und bearbeite ihn dann. Aber zuerst schauen wir uns die Farbzuweisungen an.
| Background color | Foreground (=text) color | Elemente der Benutzeroberfläche |
|---|---|---|
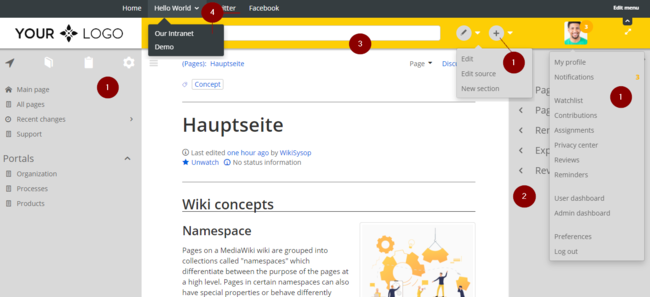
| Color 1 | Color 1 | Linke Navigationsleiste, Schaltflächen "bearbeiten" und "erstellen" mit Dropdown-Menüs im Topmenü , Benutzerprofil-Menü |
| Color 2 | Color 2 | Seitenwerkzeuge, Werkzeuge zum Qualitätsmanagement |
| Color 3 | Color 3 | Kopfleiste (da hier kein Text existiert, werden nur die Umschalter eingefärbt) |
| Color 4 | Color 4 | Topmenü mit Untermenüs |
| Body background | - | Sseitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind |
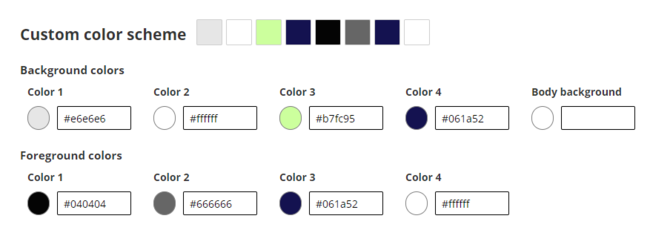
- Als Beispiel ändern wir nun die Hauptfarben des Wiki-Layouts:
- Das Resultat sieht so aus:
- scheme
Content[Bearbeiten | Quelltext bearbeiten]
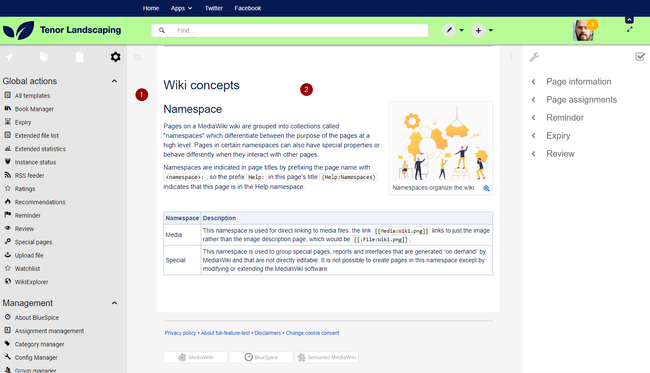
Unter Content können Sie Stile anpassen, die sich auf den tatsächlichen Inhaltsbereich (2) der Wiki-Seite beziehen:
Hinweis: Alle Änderungen an Content-Einstellungen müssen zuerst gespeichert werden. Die Vorschau reflektiert ungespeicherte Einstellungen nicht.
Colors[Bearbeiten | Quelltext bearbeiten]
| Background color | Foreground (=text) color | User interface elements |
|---|---|---|
| Content background | Seitenhintergrund. Dieser ist hauptsächlich in der Fußleiste sichtbar und wenn die Navigations- und Werkzeugleisten eingeklappt sind. | |
| Content background | Content color | Farbe des Fließtexts im Inhaltsbereich. |
| Valid link | Farbe von Standardlinks. | |
| Broken link | Farbe von Links zu Seiten und Dateien, die nicht existieren ("Redlinks"). | |
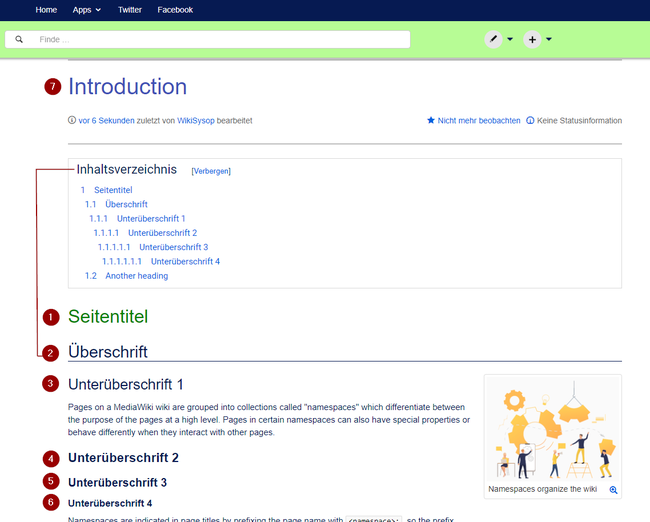
| Header 1-6 | Farbe für die individuellen Überschriftsebenenen:
(1) Header 1: Seitentitel (z.B. bei Portalseiten) (2) Header 2: Überschrift, Überschrift des Inhaltsverzeichnisses (3) Header 3: Unterüberschrift 1 (4) Header 4: Unterüberschrift 2 (5) Header 5: Unterüberschrift 3 (6) Header 6: Unterüberschrift 4 (7) FirstHeading: Automatisch angezeigter Seitentitel im Titelbereich (nur über Free CSS anpassbar) | |
| Color 4 | Topmenü mit Untermenüs |
Font[Bearbeiten | Quelltext bearbeiten]
Sie können auch die Schriftart für die Wiki-Seiten ändern. Diese Einstellungen gelten nur für den Text im Inhaltsbereich. Der Text in anderen Bereichen, wie z. B. in den Navigations- und Werkzeugleisten oder in den oberen Menüs, ist nicht betroffen.
Layout[Bearbeiten | Quelltext bearbeiten]
Sie können auch die Breite des Inhaltsbereichs ändern. Testen Sie es einfach auf vielen Geräten, um sicherzustellen, dass es wie vorgesehen funktioniert. Andere Wiki-Benutzer arbeiten mit unterschiedlichen Anzeigeeinstellungen und können durch diese Änderung negativ betroffen sein. Sofern Sie keinen bestimmten Grund haben, die Inhaltsbreite zu ändern, sollten Sie diese Einstellung nicht anpassen.
Headings[Bearbeiten | Quelltext bearbeiten]
Für alle Überschriftenebenen können Sie Farbe, Schriftgröße und Unterstreichung anpassen. Sie können auch die Einheit für die Schrifteinstellungen ändern (z. B. px anstelle von rem). Wenn Sie mit den Unterschieden zwischen diesen Einheiten nicht vertraut sind, belassen Sie einfach die Standardeinstellung rem.
Free CSS[Bearbeiten | Quelltext bearbeiten]
Für zusätzliche Anpassungen, die mit den FlexiSkin-Einstellungen nicht möglich sind, können Sie das Feld Free CSS verwenden, wenn Sie mit CSS vertraut sind. Wir haben bereits gesehen, wie Sie Ihre Logo-Größe und Position mit CSS anpassen können.
Hinweis: Um Änderungen in Free CSS zu sehen, muss die Seite gespeichert werden. Die Vorschau reflektiert diese ungespeicherten Änderungen nicht.
Beispiel: Farbe des Seitentitels ändern[Bearbeiten | Quelltext bearbeiten]
Um die Farbe des automatisch generierten Seitentitels zu ändern, können Sie folgenden Code in das Feld Free CSS kopieren:
/* Farbe für Seitentitel ändern*/
#content #firstHeading {
color: #3f51b5;
}