BlueSpicePlayer
-
- vor 7 Jahren zuletzt von Lsireta bearbeitet
-
-
- Keine Statusinformation
Erweiterung: BlueSpicePlayer
| Übersicht | |||
|---|---|---|---|
| Beschreibung: | Integriert einen HTML-Videoplayer | ||
| Status: | stable | Dependency: | BlueSpice |
| Entwickler: | HalloWelt | Lizenz: | - |
| Typ: | BlueSpice | Kategorie: | Rich Articles |
| Edition: | BlueSpice pro | ||
Funktionen / Anwendung[Quelltext bearbeiten]
Zusammenfassung[Bearbeiten | Quelltext bearbeiten]
Showtime ist ein Videoplayer, der es Ihnen ermöglicht, alle gängigen HTML5 Videoformate in Ihrem Wiki abzuspielen.
Wie nutze ich Showtime?[Bearbeiten | Quelltext bearbeiten]
Die Funktion - und damit das gewünschte Video - wird mit einem Tag in den Wiki-Code eines Artikels eingefügt.
Platzieren Sie dazu den Tag <bs:showtime>Video.mp4</bs:showtime> händisch irgendwo im Wiki-Code eines Artikels, um den Player zu aktivieren
oder
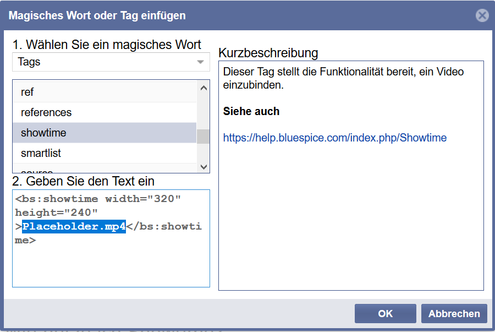
nutzen Sie im Editor die Schaltfläche ![]() um den Tag über ein Eingabefenster einzufügen. Zunächst wählen Sie dafür den Tag "showtime" aus. Daraufhin erscheint im unteren Feld der Tag. Zwischen den Tag-Klammern wird der Name des einzubindenden Videos eingegeben.
um den Tag über ein Eingabefenster einzufügen. Zunächst wählen Sie dafür den Tag "showtime" aus. Daraufhin erscheint im unteren Feld der Tag. Zwischen den Tag-Klammern wird der Name des einzubindenden Videos eingegeben.
Bitte beachten Sie, dass Sie das Video, das Sie zeigen wollen, vorher ins Wiki hochgeladen haben sollten.
Die folgenden Videoformate können angezeigt werden:
Optionale Konfigurationsmöglichkeiten[Bearbeiten | Quelltext bearbeiten]
Sie können den Player mit den folgenden Argumenten genauer konfigurieren:
| Argument | Beschreibung | Typ | Standard |
|---|---|---|---|
| width | Breite des Videos | int | 320 |
| height | Höhe des Videos | int | 240 |
| autostart | Das Video wird automatisch gestartet, sobald die Seite geladen wurde | bool | false |
| repeat | Spielt das Video in einer Endlosschleife ab | bool | false |
Beispiel: <bs:showtime width="640" height="480" autostart="true">Testvideo.mp4</bs:showtime>
Technische Informationen[Bearbeiten | Quelltext bearbeiten]
Showtime basiert auf VideoJS, einem freien Player-Framework.
Kompatibilitätsmatrix[Bearbeiten | Quelltext bearbeiten]
Aus technischen Gründen können nicht alle Videoformate in jedem Browser abgespielt werden.
| Format | Firefox | Chrome | Internet Explorer |
|---|---|---|---|
| mp4 | ja | ja | ja |
| flv | ja | ja | ja |
| ogv | ja | ja | nein |
| webm | ja | ja | nein |
Bitte beachten Sie: aufgrund eines VideoJS Standards fällte der Player von HTML5 auf eine Flashversion zurück, wenn eine .flv-Datei abgespielt oder der Internet Explorer verwendet wird.