Der visuelle Editor
-
- vor 6 Jahren zuletzt von MLR bearbeitet
-
-
- Diese Seite ist veraltet
Weiterleitung
Weiterleitung nach:
Ein visueller Editor (oder auch WYSIWYG - What you see is what you get - genannt) ist ein Editor ohne Steuerungszeichen (HTML, Wiki-Tags). Dabei orientiert sich der Aufbau der Editierleiste an gängigen Textverarbeitungsprogrammen.
Technisches Hintergrundwissen[Bearbeiten | Quelltext bearbeiten]
Auch BlueSpice verfügt über einen zuschaltbaren WYSIWYG-Editor. Wir verwenden den verbreiteten Standard-Editor Tiny MCE, der u. a. auch in Content-Management-Systemen wie Joomla! zum Einsatz kommt. Der TinyMCE ist ein kleines grafisches Textverarbeitungsprogramm, das es ermöglicht, die Eingaben im Formularfeld ohne HTML-Tags oder andere Kürzel zu formatieren, also z.B. die Schriftgröße zu verändern oder Tabellen zu erstellen.
Wie finde ich den Visuellen Editor?[Bearbeiten | Quelltext bearbeiten]
Wenn Sie in den Bearbeitungsmodus eines Artikels wechseln, sehen Sie zunächst einmal den Wiki-Code vor sich. Um den WYSIWYG-Editor zu aktivieren, klicken Sie auf folgende Schaltfläche:
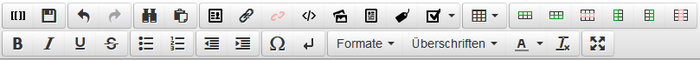
Der bereits bestehende Text des Artikels wird nun mit seiner Formatierung angezeigt. Über dem Eingabefeld sehen Sie eine neue Symbolleiste.
Funktionen des Editors[Bearbeiten | Quelltext bearbeiten]
Der Editor funktioniert genauso, wie Sie es von den gängigen Textverarbeitungsprogrammen gewohnt sind:
Sie markieren das zu verändernde Element und wählen dann die entsprechende Schaltfläche aus, z.B. den Fettdruck. Sofort wird die Formatierung sichtbar. Die Hallo Welt! implementiert den WYSIWYG-Editor standardmäßig nur als zuschaltbaren Editor, um die vielfältigen Gestaltungsmöglichkeiten des MediaWikis nicht einzuschränken. Achtung: Sogenannte Tags beispielsweise werden in der WYSIYG-Ansicht lediglich farbig unterlegt; erst bei der Vorschau oder beim Abspeichern wird das endgültige "Bild" sichtbar.
Grundlegende Funktionen[Bearbeiten | Quelltext bearbeiten]
| Schaltfläche | Funktion |
| in die Bearbeitung des Wiki-Codes zurückschalten | |
| speichern | |
| rückgängig; wiederherstellen | |
| suchen und ersetzen | |
| formatierten Text (z.B. aus Word) einfügen | |
| Unterschrift/ Signatur mit Zeitstempel einfügen | |
| Link einfügen oder bearbeiten; Wie Sie Links zu allen möglichen Seiten einfügen, erfahren Sie auf der Seite InsertLink. | |
| Link entfernen | |
| Spezielle Wiki Befehle (tags und MagicWords) schneller einbinden. Erfahren Sie mehr auf Insert Magic | |
| Bild einfügen; über die Funktion InsertImage kann man Bilder hochladen & einbinden. | |
| Datei einfügen | |
| Kategorie einfügen; Über das Feature Insert Category erhalten Sie einen Überblick über bestehende Kategorien und können diese einem Artikel zuordnen. | |
| Checkboxen oder Checklisten einfügen (Checklisten sind über den Pfeil verfügbar) | |
| Tabelle einfügen (über den Pfeil sind "Tabelleneigenschaften" und "Tabelle löschen" verfügbar) | |
| Zeile oberhalb hinzufügen, Zeile unterhalb hinzufügen, Zeile löschen; Spalte links hinzufügen, Spalte rechts hinzufügen, Spalte löschen; Weitere Tabellenfunktionen finden Sie bei dem Button "Formate". | |
| fett; kursiv; unterstrichen; durchgestrichen | |
| Aufzählung; Numerierte Liste | |
| Einzug verkleinern; Einzug vergrößern | |
| Sonderzeichen/Symbole einfügen | |
| Zeilenumbruch einfügen | |
| Überschriften; Zeichenformate; Ausrichtung (linksbündig; zentriert; rechtsbündig); Tabelle (Standard, Sortierbar, Graustufen; vorformatierter Text (umrandet den Text mit einem Kasten und hebt den Text als "wikicode" hervor). | |
| Überschriftenebene festlegen | |
| Schriftfarbe | |
| Formatierung entfernen | |
| Im Vollbildmodus bearbeiten |
Mit Word arbeiten[Bearbeiten | Quelltext bearbeiten]
Das Konvertieren von Word-Dokumenten in Wiki-Code ist mit BlueSpice möglich. Dafür kopiert man in der Regel einfach den Inhalt des Word-Dokumentes in den Editor in der WYSIWYG-Ansicht. Dies funktioniert ebenso für einfache Excel-Tabellen.
Mit Tabellen arbeiten[Bearbeiten | Quelltext bearbeiten]
So unkompliziert der Wiki-Code bei anderen Formatierungen sein mag, bei Tabellen stellt er ein echtes Manko dar. Im WYSIWYG können Sie dagegen schnell und unkompliziert mit Tabellen arbeiten. Bedenken Sie, dass die meisten Buttons bezüglich der Tabellenformatierung erst aktiv werden, wenn eine Tabelle markiert ist.
Tipps zum Arbeiten mit dem WYSIWYG[Bearbeiten | Quelltext bearbeiten]
- Ein WYSIWYG-Editor erleichtert vor allem die Arbeit mit Tabellen und Bildern. Bei komplexen Seiten empfehlen wir, mit normalen Wiki-Tags zu arbeiten.
- Der TinyMCE ist ein Webeditor und kann daher nicht für den reibungslosen Ablauf wie bei einer Desktopanwendung wie z.B. Word garantieren. Seien Sie daher tolerant und freuen Sie sich, dass der Editor Ihnen zumindest ein wenig die Arbeit erleichtert.
- Den Editor können Sie in Ihren persönlichen Einstellungen => BlueSpice => VisualEditor standardmäßig aktivieren.
- Der visuelle Editor verfügt nun über eine Rechtschreibprüfung