Vorlage gestalten
-
- vor 3 Jahren zuletzt von MLR bearbeitet
-
-
- Keine Statusinformation
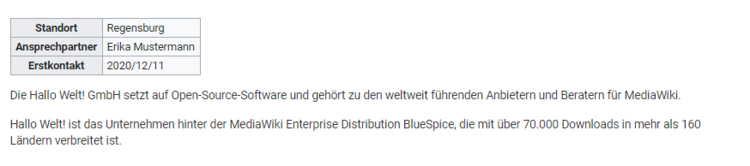
Standardmäßig wird eine semantische Vorlage, die über die Seite Spezial:Vorlage erstellen angelegt wurde, als Tabelle dargestellt. Jedes Attribut/Werte-Paar wird in einer neuen Tabellenreihe angezeigt. Die Tabellenbreite passt sich dem Inhalt an.
Wir können den Tabellenstil jederzeit anpassen, indem wir der Vorlage eine Stilanweisung hinzufügen.
Vorlagenstil ändern[Bearbeiten | Quelltext bearbeiten]
Um die Tabelle zu formatieren, erstellen Sie eine Unterseite mit den gewünschten Tabellenstilen. Im folgenden erstellen wir eine Grundvariation mit 100% Tabellenbreite und linksbündigem Text in der ersten Spalte.
- Erstellen Sie eine Unterseite styles.css zu Ihrer Vorlagenseite. Für die Vorlage Kundendaten erstellen Sie also die Seite Vorlage:Kundendaten/styles.css.
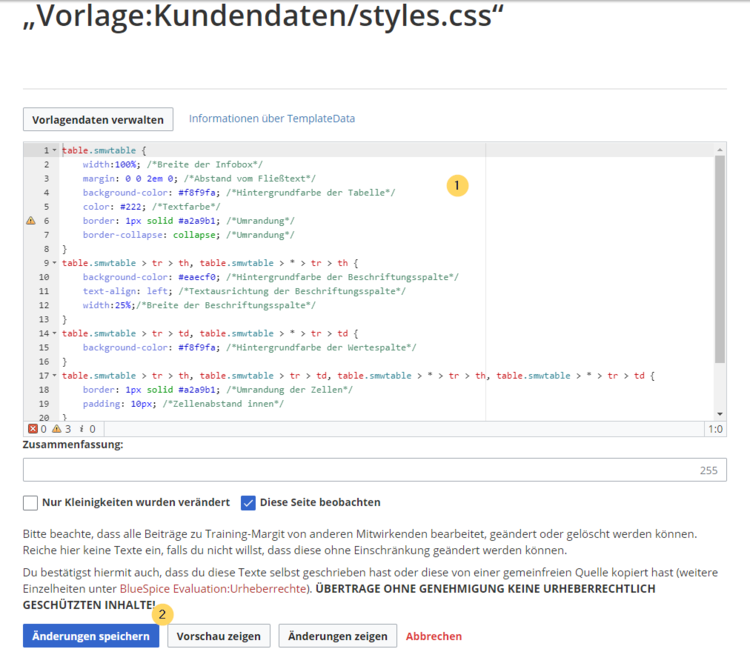
- Um die abgebildete Tabelle zu erhalten, geben Sie folgenden Code auf der neu erstellten Seite ein
table.smwtable {width:100%; margin-bottom:3em} /*Tabellenbreite und Abstand zum Folgetext */ table.smwtable > * > tr > th {width:25%; text-align:left} /*Breite der ersten Spalte und linksbündiger Text*/ table.smwtable > * > tr > td {padding:10px;} /*Innerer Zellabstand*/ form.createbox table.formtable th {padding:10px 0} /*Abstand der Formularfelder*/Speichern Sie die Seite. - Gehen Sie nun in den Bearbeitungsmodus der Seite Vorlage:Kundendaten.
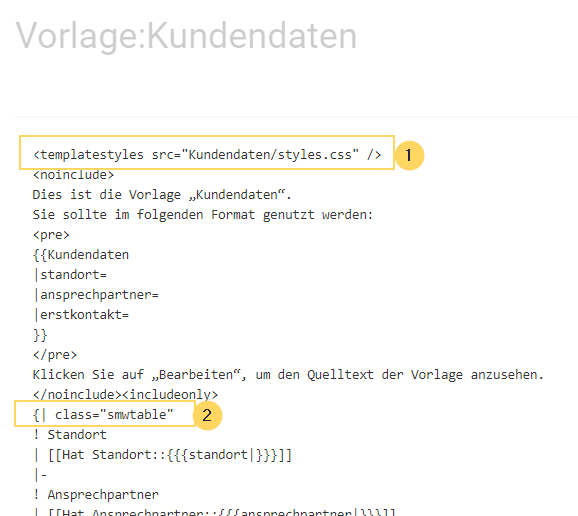
(1) Fügen Sie den Verweis zur styles.css am Beginn der Seite ein. Hierzu kopieren Sie folgendes Tag auf die Seite:
<templatestyles src="Kundendaten/styles.css">
(2) Ändern Sie den Namen der css-Klasse der Tabelle von wikitable zu smwtable.
Speichern Sie die Änderungen.
Nun wird Ihnen die Datentabelle wie gewünscht angezeigt.
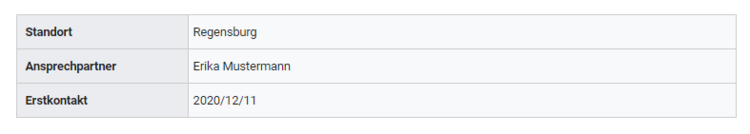
Als Variation können wir noch die Hintergrundfarbe definieren, z.B. weiße Zellhintergründe. Hierzu fügen Sie in die Seite styles.css noch folgende Zeilen ein:
table.smwtable > * > tr > th {background:white;} /*Hintergrundfarbe Bezeichnungsspalte*/
table.smwtable > * > tr > td {background:white;} /*Hintergrundfarbe Wertespalte*/
Die Zellhintergründe werden entsprechend angepasst.