Seitenformulare (Page Forms)
-
- vor 4 Jahren zuletzt von MLR bearbeitet
-
-
- Keine Statusinformation
Mit Page Forms können Benutzer auch ohne Administrator-Rechte Formulare zum Erstellen und Bearbeiten von Seiten zum Abfragen von Daten verwenden - ohne Programmierung. Die Verwendung der Erweiterung ist auf MediaWiki dokumentiert.
Inhaltsverzeichnis
Hauptmerkmale[Bearbeiten | Quelltext bearbeiten]
- Definitionsseiten im Namensraum Formular Formulare können über die Spezialseite
Spezial:CreateFormerstellt werden. Hier wird die entsprechende Vorlage ausgewählt, deren Parameter-Werte über das Formular eingegeben werden sollen. Das heißt, bevor ein Formular erstellt wird, wird immer zuerst die hierzu nötige Vorlage erstellt. Alle erstellten Formular-Definitionsseiten werden im Namensraum Formular gespeichert. Die Bearbeitung von bereits erstellten Formular-Definitionsseiten erfolgt über den Quelltext der Seite.
- Anwendungsbeispiel: Infoboxen Die Erweiterung wird oft zum Hinzufügen und Bearbeiten von Infobox-Vorlagen verwendet. Wenn Semantic MediaWiki verwendet wird, können die über das Formular gesammelten Daten in den Vorlagen gespeichert und im Wiki abgefragt werden.
- Vorhandene Daten über Menüpunkt bearbeiten Bereits bestehende Daten können unter anderen über den Menüpunkt "Mit Formular bearbeiten" der Bearbeiten-Schaltfläche geändert werden.
- Automatische Vervollständigung von Feldern Benutzern werden je nach Typ des Eingabefeldes bei der Eingabe bereits existierende Werte vorgeschlagen. Dies reduziert Probleme mit der Benennung von Mehrdeutigkeiten, der Rechtschreibung, usw.
- Freitextfeld Freier Text auf einer Wikiseite wird nicht ignoriert, wenn die Seite mit einem Formular bearbeitet wird. Vielmehr kann er in einem separaten Eingabefeld namens "Freitext" zum Bearbeiten angezeigt werden.
BlueSpice Input types[Bearbeiten | Quelltext bearbeiten]
Zusätzlich zu den standardmäßig verfügbaren Eingabetypen stehen in BlueSpice noch folgende Inputtypen zur Verfügung:
| Eingabetyp | Resultat | Funktion |
|---|---|---|
| bs-grid | Eingabetabelle | Tabelle zur kombinierten Eingabe von Parameter-Werten. Tabellenreihen werden über eine "+" Schaltfläche hinzugefügt. Folgende Vorlagen müssen zusätzlich erstellt werden:
|
| bs-usercombo | Benutzername (verlinkt zur Profilseite) | Menü zur Auswahl von Benutzernamen des Wikis (Einfachauswahl). |
| bs-usertags | Kommaseparierte Benutzernamen (nicht verlinkt) | Menü zur Auswahl von Benutzernamen des Wikis (Mehrfachauswahl).
|
| bs-mvvisualeditor | Formatierter Text | Textbox mit vereinfachtem VisualEditor. |
| bsvisualeditor | - | Veraltet - ersetzt durch bs-mvvisualeditor |
bs-grid[Bearbeiten | Quelltext bearbeiten]
Bs-grid ermöglicht es, eine Tabelle als Eingabemethode für ein Formularfeld zu erstellen.
So erstellen Sie die oben angezeigte Eingabetabelle:
- Erstellen Sie die Vorlage Vorlage:Produkte/Reihe.
- Definieren Sie die Parameter, für die Werte gesammelt werden sollen. Hier wird eine Tabellenreihe erstellt:
|- |{{{product}}} |{{{department}}} |{{{price}}} |{{{availDate}}} |{{{sale}}}
- Definieren Sie die Parameter, für die Werte gesammelt werden sollen. Hier wird eine Tabellenreihe erstellt:
- Definieren Sie das Grid in der Vorlage:Produkte/Reihe/Spalten.json:
[ {"header":"Produktname","dataIndex":"product", "flex":1, "editor":{"allowBlank":false}}, {"header":"Abteilung","dataIndex":"department","editor":{"xtype":"combo","typeAhead":true,"triggerAction":"all","store":[["Baby und Kleinkind","Baby und Kleinkind"],["Jungen","Jungen"],["Mädchen","Mädchen"],["Männer","Männer"],["Frauen","Frauen"]]}}, {"header":"Preis","dataIndex":"price", "formatter":"usMoney","editor":{"xtype":"numberfield","allowBlank":false,"minValue":0,"maxValue":100000}}, {"xtype":"datecolumn","header":"Verfügbar ab","dataIndex":"availDate","format":"d.m.Y","editor":{"xtype":"datefield","format":"d/m/y","minValue":"01/01/21"}}, {"xtype":"checkcolumn","header":"Angebot?","dataIndex":"sale","headerCheckbox":true,"stopSelection":false} ]
Hinweis: Die Syntax der json-Datei kommt aus dem Framework Ext JS. Dokumentation zur Grid-Syntax finden Sie hier (JS-Kenntnisse werden vorausgesetzt).
https://docs.sencha.com/extjs/6.2.0/classic/Ext.grid.plugin.Editing.html
https://docs.sencha.com/extjs/6.2.0/classic/Ext.grid.column.Column.html
https://docs.sencha.com/extjs/6.2.0/classic/Ext.form.field.Field.html
- Erstellen Sie die Vorlagen zur Datenausgabe. Da auch die Ausgabe der Daten in einer Tabelle erfolgen soll, müssen zusätzliche Vorlagen für den Tabellenstart und das Tabellenende erstellt werden.
- Erstellen Sie die Seite Vorlage:Produkte/Start:
{| class=wikitable |+Produktübersicht der aktuellen Kollektion !Produktbezeichnung !Abteilung !Preis !Verfügbar ab !Im Angebot? - Erstellen Sie die Seite Vorlage:Produkte/Ende:
|}
- Erstellen Sie die Seite Vorlage:Produkte/Start:
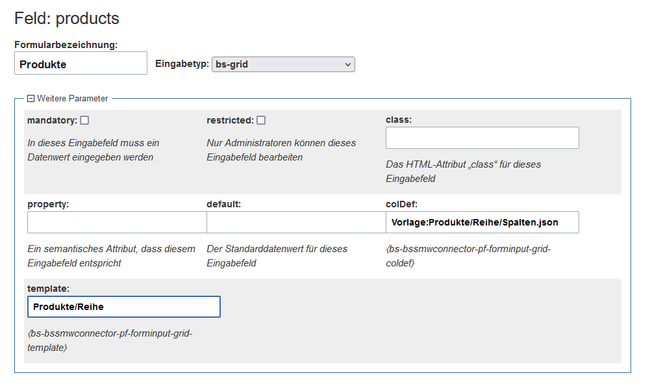
- Definieren Sie das Formularfeld im Formular:Produkte. Wenn Sie das Formular neu erstellen, können Sie hierzu die Seite Spezial:Formular erstellen benutzen. Geben Sie folgende Angaben an:
- Formularname: Produkte
- Vorlage Produkte
- Feld: products (Eingabetyp:bs.grid, colDef:Vorlage:Produkte/Reihe/Spalten.json, template=Produkte/Reihe)
Das generierte Formularfeld sieht so aus:{{{field|products|input type=bs-grid|colDef=Template:Produkte/Reihe/Spalten.json|template=Produkte/Reihe}}}
- Kombinieren Sie nun die Tabellenvorlagen mit dem products-Parameter auf der Seite Vorlage:Produkte.
{{Produkte/Start}} {{{products}}} {{Produkte/Ende}} - Binden Sie die Vorlage "Produkte" auf einer Wikiseite ein.
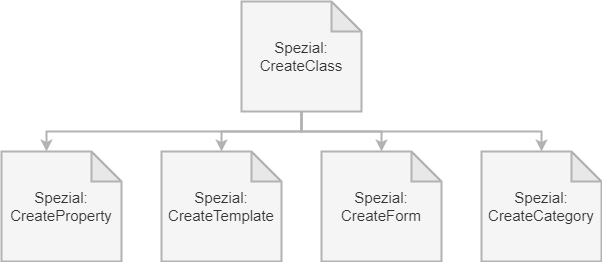
Spezialseiten[Bearbeiten | Quelltext bearbeiten]
Page Forms definiert einige Spezialseiten, die zur Dateneingabe und Datenpflege gebraucht werden.
Zum Sammeln von Daten sind unter anderem folgende Spezialseiten wichtig: