VisualEditor
-
- vor 4 Jahren zuletzt von MLR bearbeitet
-
-
- Keine Statusinformation
Weiterleitung
Weiterleitung nach:
Inhaltsverzeichnis
Was ist VisualEditor?[Bearbeiten | Quelltext bearbeiten]
VisualEditor (auch WYSIWYG genannt - what you see is what you get) ist ein Editor, den Sie verwenden können, ohne spezielle Markups (wie HTML, Wiki-Tags) eingeben zu müssen. Die Editorleisten ähneln denen gängiger Textverarbeitungsprogramme.
Wie finde ich VisualEditor?[Bearbeiten | Quelltext bearbeiten]
Wenn Sie in den Bearbeitungsmodus eines Artikels wechseln, wird Ihnen zunächst der Wiki-Code angezeigt. Um den WYSIWYG-Editor zu aktivieren, klicken Sie auf die folgende Schaltfläche:
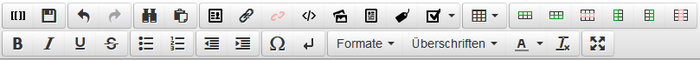
Der Text des Artikels wird nun mit seiner Formatierung angezeigt. Über dem Eingabefeld sehen Sie eine neue Symbolleiste:
Die Funktion des Editors[Bearbeiten | Quelltext bearbeiten]
Der Editor macht genau das, was Sie von Standard-Textverarbeitungsprogrammen erwarten: Sie markieren die Elemente, die Sie ändern möchten, und wählen dann die Änderung, z.B. fett, in der Symbolleiste aus. Die Änderung der Formatierung ist sofort sichtbar. Hallo Welt! implementiert den WYSIWYG-Editor nur als optionalen Editor, um die Vielfalt der Gestaltungsmöglichkeiten von MediaWiki nicht einzuschränken.
Grundlegende Funktionen[Bearbeiten | Quelltext bearbeiten]
| Button | Funktion |
| Zur Bearbeitung mit dem Wiki-Code wechseln | |
| Sichern | |
| Rückgängig machen; wiederherstellen | |
| Suchen und ersetzen | |
| Als formatierten Text einfügen (z.B. aus Word) | |
| Unterschrift einfügen | |
| Link einfügen oder bearbeiten; Sie können auf der Seite herausfinden, wie Sie Links auf beliebigen Seiten einfügen können InsertLink. | |
| Link entfernen | |
| Tags oder MagicWords einfügen. Mehr unter InsertMagic | |
| Bild einfügen; mit der Funktion Bild einfügen können Sie Bilder hochladen und einbetten. | |
| Datei einfügen | |
| Kategorie einfügen; die Funktion Kategorie einfügen gibt Ihnen einen Überblick über die bereits vorhandenen Kategorien und erlaubt Ihnen, diese dem aktuellen Artikel zuzuordnen. | |
| Checkboxen oder Checklisten einfügen | |
| Tabelle einfügen (auch "Tabelleneigenschaften" und "Tabelle löschen") | |
| Zeile oben einfügen, Zeile unten einfügen, Zeile löschen; Spalte links einfügen, Zeile rechts einfügen; Spalte löschen | |
| fett; kursiv; unterstrichen; | |
| Liste mit Aufzählungspunkten; nummerierte Liste | |
| Einzug verringern; Einzug vergrößern | |
| Sonderzeichen einfügen | |
| Zeilenumbruch einfügen | |
| Überschriften; Inline; Ausrichtung(links; Mitte; rechts); Tabelle (Standard, sortierbar, Graustufen); Voreinstellung | |
| Überschriften definieren | |
| Textfarbe | |
| Formatierung entfernen | |
| Im Vollbildmodus bearbeiten |
Arbeiten mit Tabellen[Bearbeiten | Quelltext bearbeiten]
So unkompliziert es für andere Formatierungen auch sein mag, Wiki-Code ist nicht ideal für Tabellen. Im WYSIWYG-Editor können Sie jedoch schnell und einfach mit Tabellen arbeiten. Beachten Sie, dass die meisten Schaltflächen, die sich mit der Tabellenformatierung befassen, erst bei der Auswahl einer Tabelle aktiv werden.
Tipps für die Arbeit mit dem WYSIWYG-Editor[Bearbeiten | Quelltext bearbeiten]
- Der WYSIWYG-Editor erleichtert insbesondere die Arbeit mit Tabellen und Bildern. Wir empfehlen, bei der Erstellung oder Bearbeitung komplexer Seiten mit normalen Wiki-Tags zu bearbeiten.
- TinyMCE ist ein Web-Editor und kann daher nicht garantiert werden, dass es mit Desktop-Anwendungen wie z.B. Word einwandfrei funktioniert. Sie müssen tolerant sein und sich freuen, dass der Redakteur Ihnen zumindest einen teil Ihrer Arbeit erleichtert.
- Der Editor kann standardmäßig aktiviert werden, indem Sie Ihre Einstellungen unter Persönliche Einstellungen => BlueSpice => Visual Editor ändern
Einstellungen[Bearbeiten | Quelltext bearbeiten]
- Wenn BlueSpice installiert ist, ist VisualEditor als Standard-Editor eingestellt. Das bedeutet, dass jeder neue registrierter Benutzer VisualEditor als Standard erhält.
- Jeder Benutzer kann VisualEditor als Standard-Editor in seinen persönlichen Einstellungen deaktivieren.
- Um eine Einstellung für alle Benutzer zu ändern, muss ein Systemadministrator alle Einstellungen mit Hilfe eines Skripts ändern.
Siehe auch[Bearbeiten | Quelltext bearbeiten]
Unsere Referenz-Seite.