Handbuch:Erweiterung/BlueSpiceSocialBlog: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
Inhaltsverzeichnis
- 1 Was ist SocialBlog
-
2 Wie Sie SocialBlog verwenden
- 2.1 Blog verfügbar machen über die Spezialseite - schnell und einfach
- 2.2 So erstellen Sie einen Blogeintrag:
- 2.3 Blog über einen Tag auf beliebiger Seite einbinden
- 2.4 Blog -Vorlage erstellen und Einbinden auf beliebiger Seiteüber eine Vorlage einbinden
Was ist SocialBlog[Bearbeiten | Quelltext bearbeiten]
Grundsätzlich ist ein Blog eine Liste von inhaltlichen Beiträgen, oft chronologisch abwärts sortiert, im Sinne eines öffentlich zugänglichen Journals.
Eine lebendige Kommunikation kann entstehen, wenn die Beiträge kommentiert, weiter empfohlen, mit informativen Artikeln verlinkt oder auf eine persönliche Beobachtungsliste gesetzt werden.
SocialBlog ist Bestandteil von BlueSpiceSocial, dem neuen Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es in diesem Modul noch die weiteren Typen Kommentar, Diskussion, Microblog. Beiträge aus allen diesen Typen können mit BlueSpiceSocial in einer Timeline-Anzeige chronologisch dargestellt werden und bezüglich Anzeige, Funktionen und Filtermöglichkeiten konfiguriert werden.
Wie Sie SocialBlog verwenden[Bearbeiten | Quelltext bearbeiten]
Blog verfügbar machen über die Spezialseite - schnell und einfach[Bearbeiten | Quelltext bearbeiten]
Die Blogfunktion wird auf der Spezialseite Spezial:blog gebrauchsfertig bereitgestellt. Sie können sofort loslegen und sich einen Eindruck verschaffen. Die Einschränkung über diesen Weg ist, dass sich der Blog ausschließlich auf dieser Spezialseite befindet.
Wenn Sie den Blog auf einer beliebigen Seite, z.B. der Startseite Ihres Wikis, einbinden wollen, dann wechseln Sie zu Punkt Blog über Tag einbinden
So öffnen Sie die Seite Spezial:Blog:
- Klicken Sie auf den Menüpunkt Blog in der linken Navigationsleiste.
oder
- Tippen Sie spezial:blog in die Suchleiste und Klicken Sie auf das Suchergebnis.
So erstellen Sie einen Blogeintrag:[Bearbeiten | Quelltext bearbeiten]
- Klicken Sie in den Rahmen Neuer Blog. Schreiben Sie Titel und Inhalt Ihres Beitrags.
- Klicken Sie auf Posten > Ihr Eintrag wird im Blogformat erstellt.
Blogformat bedeutet ein ansprechendes Design, worüber Inhalt, Verfasser und Zeitpunkt der Erstellung zügig erfasst werden können und diverse Möglichkeiten, einen lebendigen Austausch zu einem interessanten Thema anzuregen.
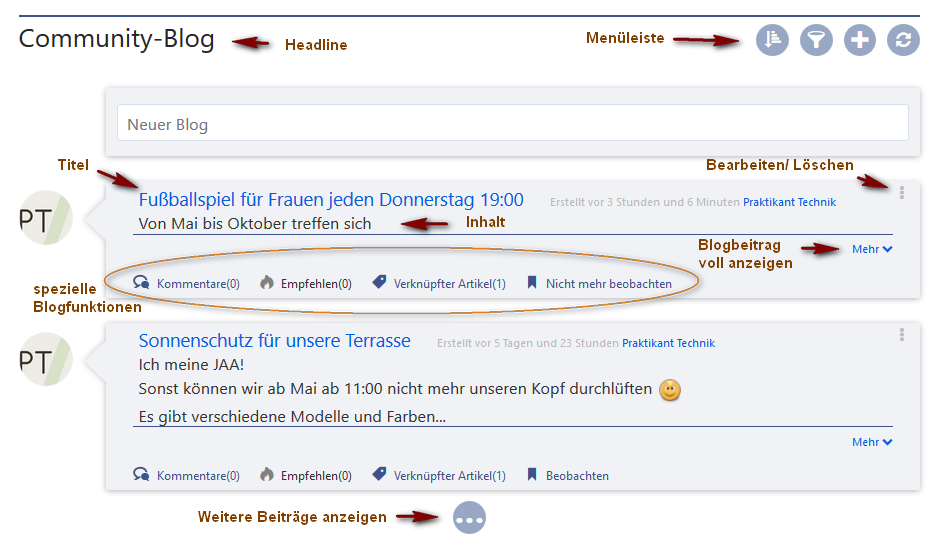
Aufbau eines Blogbeitrags
Der Titel wird farbig und prägnant dargestellt und ist zugleich ein Link auf eine extra Seite, um den kompletten Blogeintrag in einer Übersicht zu betrachten.
In der Menüleiste rechts über dem Blog finden Sie folgende Schalter nach dem Prinzip ein/aus:, das heißt
Klick > Dialog öffnet sich, um Einstellungen zu setzen, Erneuter Klick > Dialog schließt sich und Einstellungen werden gespeichert
- Sortiereinstellungen z.B. absteigend nach dem Erstelldatum > der aktuellste Eintrag ist oben
- Filtereinstellungen z.B. nur Blogeinträge, die mit einem bestimmten Artikel verknüpft sind
außerdem die Schaltflächen
- Neu anlegen > legt ein leeres Blogformat an
- Liste neu laden > aktualisiert die Liste
Der 3-Punkte-Button rechts oben im farblich abgesetzten Blogfeld, öffnet den Dialog zum Bearbeien und Löschen.
Der Mehr-Button rechts unter dem Inhalt klappt den kompletten Blogbeitrag aus.
Die Social-Leiste mit speziellen Social-Funktionen
- Klicken Sie auf Kommentare und erfassen Sie einen Kommentar zum Blogbeitrag
- Klicken Sie auf Empfehlen
- Klicken Sie auf Verknüpfter Artikel. Tippen Sie den Namen des Wiki-Artikels ein, den Sie mit dem Blogeintrag verknüpfen möchten und lassen Sie sich bei der Suche von der Vorschlagliste unterstützen.
- Klicken Sie auf den Schalter Beobachten/ Nicht mehr beobachten, wenn Sie ein Auge darauf haben wollen, wie die Diskussion weiterverläuft oder die Beobachtung beenden wollen.
Blog über einen Tag auf beliebiger Seite einbinden[Bearbeiten | Quelltext bearbeiten]
- Wechseln Sie auf die Seite, wo die Blogfunktion bereitgestellt werden soll.
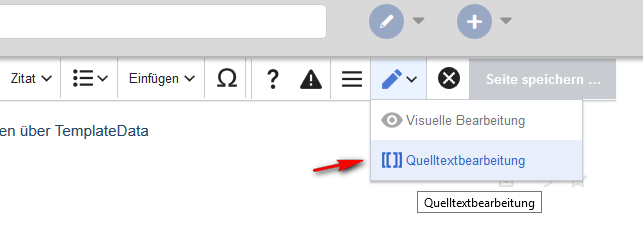
- Öffnen Sie die Quelltextbearbeitung der Seite
-
Kopieren Sie folgenden Codeblock an die gewünschte Stelle
<bs:timeline>
{
"showentitylistmenu": true,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"preloadedentities": [{
"type": "blog"
}],
"headlinemessagekey": "Community-Blog",
"usemorescroll": false,
"showheadline": true,
"morelink": "Special:Blog",
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
}
</bs:timeline>
- Speichern die Änderungen
Die Blogfunktion steht nun bereit und kann genutzt werden.
Es gibt eine Liste von Parametern, über die Sie die Blogfunktion anpassen können. Sie sollten sich dazu mit den Parametern vertraut machen und die Json-Notation des Codes beachten.
Ansicht und Funktionen eines Blogs können über verschiedene Parametern konfiguriert.
| Name | Beschreibung | Typ/Wertebereich | Standardwert |
|---|---|---|---|
| showheadline | Zeige die Kopfzeile an | bool | false |
| showentitylistmenu | Zeige das Menü mit Filter und Optionen an | bool | true |
| showentityspawner | Zeige den Menüpunkt mit der Möglichkeit neue SocialEntities hinzuzufügen | bool | true |
| useendlessscroll | SocialEntities werden automatisch nachgeladen, wenn der Benutzer ans ende der Liste Scrollt | bool | true |
| showentitylistmore | "Mehr" Button unter der Liste anzeigen, welcher bei Klick mehr SocialEntities nachläd. Ist nur möglich, wenn useendlessscroll deaktiviert ist. | bool | false |
| morelink | Link des "Mehr" Buttons. Voller Artikeltitle | str | Special:Timeline |
| headlinemessagekey | Message Key, der in der Kopfzeile angezeigt wird. Wenn dieser nicht existiert, wird der angegebene Text direkt angezeigt | str | timeline |
| outputtypes | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default und Page | object | für jeden Entitytyp unterschiedlich definiert |
| preloadtitles | Definiert, welche in dieser Liste neue erstellten Entities mit dem Text aus welchen Artikel initialisiert werden. | object | für jeden Entitytyp unterschiedlich definiert |
| hidden | Tagcontent wird beim Seitenaufruf versteckt dargestellt. | bool | false |
| persistsettings | Initiale Einstellungen und vom Benutzer an der Liste vorgenommene Einstellungen des Tags werden in die URL übernommen | bool | false |
| limit | Definiert, wie viele SocialEntities initial dargestellt werden | int | 20 |
| sort | Nach welchem Datensatz soll die Liste sortiert sein | array of objects | [{
"property": "timestamptouched", "direction": "DESC" }] |
| start | Wie viele SocialEntities sollten am Anfang übersprungen werden | int | 0 |
| availablesorterfields | Nach welchen Datenfeldern kann der Benuter sortieren | array | alle |
| lockedoptionnames | Welche Sortiereinstellungen kann der Benutzer nicht verändern | array | [] |
| filter | Nach welchen Datenfeldern soll die Lise der SocialEntities gefiltert werden | array of objects | [] |
| availablefilterfields | Nach welchen Datenfeldern darf der Benutzer die Liste filtern | array | alle |
| lockedfilternames | Welche Filter darf der Benuzter nicht bearbeiten | array | [] |
| availabletypes | Welchen EntityTypen können in dieser Liste angezeigt werden | array | alle |
| preloadedentities | SocialEntities, die immer ganz am Anfang der Liste angezeigt werden | array of objects | [] |
Blog -Vorlage erstellen und Einbinden auf beliebiger Seiteüber eine Vorlage einbinden[Bearbeiten | Quelltext bearbeiten]
Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden. So ist der Code "sicher" verpackt und benutzerfreundlich zu verwenden.
<includeonly>
{{#tag:bs:timeline|
{
"showentitylistmenu": false,
"showentityspawner": false,
"preloadedentities": [{
"type": "blog"
}],
"headlinemessagekey": "Letzter Blogeintrag",
"usemorescroll": false,
"showheadline": false,
"morelink": "Special:Blog",
"limit": {{{limit}}},
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}
],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}
]
}
}}
</includeonly>
Der Code kann nun mit der Vorlage an einer beliebigen Stelle eingebunden werden
- Öffnen Sie den Bearbeitungsmodus, wo Sie den Blog einbinden wollen
- Klicken Sie auf Einfügen > Vorlage
<div class="box-red">n Arbeit: Diese Seite wird im Moment neu gestaltet </div>
<br />
__TOC__
==Was ist SocialBlog==
Grundsätzlich ist ein Blog eine Liste von inhaltlichen Beiträgen, oft chronologisch abwärts sortiert, im Sinne eines öffentlich zugänglichen Journals.
Eine lebendige Kommunikation kann entstehen, wenn die Beiträge kommentiert, weiter empfohlen, mit informativen Artikeln verlinkt oder auf eine persönliche Beobachtungsliste gesetzt werden.
'''SocialBlog''' ist Bestandteil von '''BlueSpiceSocial''', dem neuen Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es in diesem Modul noch die weiteren Typen ''Kommentar'', ''Diskussion'', ''Microblog.'' Beiträge aus allen diesen Typen können mit '''BlueSpiceSocial''' in einer Timeline-Anzeige chronologisch dargestellt werden und bezüglich Anzeige, Funktionen und Filtermöglichkeiten konfiguriert werden.
<br />
[[Datei:BlogBasisansicht.jpg|zentriert|mini|Ansicht vom Typ Blog]]
<br />
==Wie Sie SocialBlog verwenden==
===Blog verfügbar machen über die Spezialseite - schnell und einfach===
Die Blogfunktion wird auf der Spezialseite '''Spezial:blog''' gebrauchsfertig bereitgestellt. Sie können sofort loslegen und sich einen Eindruck verschaffen. Die Einschränkung über diesen Weg ist, dass sich der Blog ausschließlich auf dieser Spezialseite befindet.
Wenn Sie den Blog auf einer beliebigen Seite, z.B. der Startseite Ihres Wikis, einbinden wollen, dann wechseln Sie zu Punkt ''Blog über Tag einbinden''
'''So öffnen Sie die Seite Spezial:Blog:'''
*Klicken Sie auf den Menüpunkt '''Blog''' in der linken Navigationsleiste.
oder
*Tippen Sie '''spezial:blog''' in die Suchleiste und Klicken Sie auf das Suchergebnis.
<br />
===So erstellen Sie einen Blogeintrag:===
#Klicken Sie in den Rahmen '''Neuer Blog'''. Schreiben Sie '''Titel''' und '''Inhalt''' Ihres Beitrags.
#Klicken Sie auf '''Posten''' > Ihr Eintrag wird im Blogformat erstellt.
Blogformat bedeutet ein ansprechendes Design, worüber Inhalt, Verfasser und Zeitpunkt der Erstellung zügig erfasst werden können und diverse Möglichkeiten, einen lebendigen Austausch zu einem interessanten Thema anzuregen.
'''Aufbau eines Blogbeitrags'''
[[Datei:Layout Blog.png|zentriert|gerahmt|Aufbau einer Blog-Liste]]
Der '''Titel''' wird farbig und prägnant dargestellt und ist zugleich ein Link auf eine extra Seite, um den kompletten Blogeintrag in einer Übersicht zu betrachten.
In der '''Menüleiste''' rechts über dem Blog finden Sie folgende '''Schalter''' nach dem Prinzip ein/aus:, das heißt
Klick > Dialog öffnet sich, um Einstellungen zu setzen, Erneuter Klick > Dialog schließt sich und Einstellungen werden gespeichert
*'''Sortiereinstellungen''' z.B. absteigend nach dem Erstelldatum > der aktuellste Eintrag ist oben
*'''Filtereinstellungen''' z.B. nur Blogeinträge, die mit einem bestimmten Artikel verknüpft sind
außerdem die Schaltflächen
*'''Neu anlegen''' > legt ein leeres Blogformat an
*'''Liste neu laden''' > aktualisiert die Liste
Der '''3-Punkte-Button''' rechts oben im farblich abgesetzten Blogfeld, öffnet den Dialog zum '''Bearbeien und Löschen'''.
Der '''Mehr-Button''' rechts unter dem Inhalt klappt den kompletten Blogbeitrag aus.
Die '''Social-Leiste''' mit speziellen Social-Funktionen
*Klicken Sie auf '''Kommentare''' und erfassen Sie einen Kommentar zum Blogbeitrag
*Klicken Sie auf '''Empfehlen'''
*Klicken Sie auf '''Verknüpfter Artikel.''' Tippen Sie den Namen des Wiki-Artikels ein, den Sie mit dem Blogeintrag verknüpfen möchten und lassen Sie sich bei der Suche von der Vorschlagliste unterstützen.
*Klicken Sie auf den Schalter '''Beobachten/ Nicht mehr beobachten,''' wenn Sie ein Auge darauf haben wollen, wie die Diskussion weiterverläuft oder die Beobachtung beenden wollen.
===Blog über einen Tag auf beliebiger Seite einbinden===
*'''Wechseln''' Sie auf die Seite, wo die Blogfunktion bereitgestellt werden soll.
*'''Öffnen''' Sie die Quelltextbearbeitung der Seite
[[Datei:Quelltextbearbeitung öffnen.png|zentriert|gerahmt]]
*'''Kopieren''' Sie folgenden Codeblock an die gewünschte Stelle<br />
<syntaxhighlight>
<bs:timeline>
{
"showentitylistmenu": true,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"preloadedentities": [{
"type": "blog"
}],
"headlinemessagekey": "Community-Blog",
"usemorescroll": false,
"showheadline": true,
"morelink": "Special:Blog",
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
}
</bs:timeline>
</syntaxhighlight>
*'''Speichern''' die Änderungen
Die Blogfunktion steht nun bereit und kann genutzt werden.
Es gibt eine Liste von Parametern, über die Sie die Blogfunktion anpassen können. Sie sollten sich dazu mit den Parametern vertraut machen und die Json-Notation des Codes beachten.
Ansicht und Funktionen eines Blogs können über verschiedene Parametern konfiguriert.
{| class="wikitable"
!Name
!Beschreibung
!Typ/Wertebereich
!Standardwert
|-
|showheadline
|Zeige die Kopfzeile an
|bool
|false
|-
|showentitylistmenu
|Zeige das Menü mit Filter und Optionen an
|bool
|true
|-
|showentityspawner
|Zeige den Menüpunkt mit der Möglichkeit neue SocialEntities hinzuzufügen
|bool
|true
|-
|useendlessscroll
|SocialEntities werden automatisch nachgeladen, wenn der Benutzer ans ende der Liste Scrollt
|bool
|true
|-
|showentitylistmore
|"Mehr" Button unter der Liste anzeigen, welcher bei Klick mehr SocialEntities nachläd. Ist nur möglich, wenn useendlessscroll deaktiviert ist.
|bool
|false
|-
|morelink
|Link des "Mehr" Buttons. Voller Artikeltitle
|str
|Special:Timeline
|-
|headlinemessagekey
|Message Key, der in der Kopfzeile angezeigt wird. Wenn dieser nicht existiert, wird der angegebene Text direkt angezeigt
|str
|timeline
|-
|outputtypes
|Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default und Page
|object
|für jeden Entitytyp unterschiedlich definiert
|-
|preloadtitles
|Definiert, welche in dieser Liste neue erstellten Entities mit dem Text aus welchen Artikel initialisiert werden.
|object
|für jeden Entitytyp unterschiedlich definiert
|-
|hidden
|Tagcontent wird beim Seitenaufruf versteckt dargestellt.
|bool
|false
|-
|persistsettings
|Initiale Einstellungen und vom Benutzer an der Liste vorgenommene Einstellungen des Tags werden in die URL übernommen
|bool
|false
|-
|limit
|Definiert, wie viele SocialEntities initial dargestellt werden
|int
|20
|-
|sort
|Nach welchem Datensatz soll die Liste sortiert sein
|array of objects
|[{
"property": "timestamptouched",
"direction": "DESC"
}]
|-
|start
|Wie viele SocialEntities sollten am Anfang übersprungen werden
|int
|0
|-
|availablesorterfields
|Nach welchen Datenfeldern kann der Benuter sortieren
|array
|alle
|-
|lockedoptionnames
|Welche Sortiereinstellungen kann der Benutzer nicht verändern
|array
|[]
|-
|filter
|Nach welchen Datenfeldern soll die Lise der SocialEntities gefiltert werden
|array of objects
|[]
|-
|availablefilterfields
|Nach welchen Datenfeldern darf der Benutzer die Liste filtern
|array
|alle
|-
|lockedfilternames
|Welche Filter darf der Benuzter nicht bearbeiten
|array
|[]
|-
|availabletypes
|Welchen EntityTypen können in dieser Liste angezeigt werden
|array
|alle
|-
|preloadedentities
|SocialEntities, die immer ganz am Anfang der Liste angezeigt werden
|array of objects
|[]
|}
===Blog-Vorlage erstellen und Einbinden auf beliebiger Seite über eine Vorlage einbinden===
Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden. So ist der Code "sicher" verpackt und benutzerfreundlich zu verwenden.
'''Kopieren''' Sie folgende Codeblock in die Vorlage<br /><syntaxhighlight>
<includeonly>
{{#tag:bs:timeline|
{
"showentitylistmenu": false,
"showentityspawner": false,
"preloadedentities": [{
"type": "blog"
}],
"headlinemessagekey": "Letzter Blogeintrag",
"usemorescroll": false,
"showheadline": false,
"morelink": "Special:Blog",
"limit": {{{limit}}},
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}
],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}
]
}
}}
</includeonly>
</syntaxhighlight>
Der Code kann nun mit der Vorlage an einer beliebigen Stelle eingebunden werden
*'''Öffnen''' Sie den Bearbeitungsmodus, wo Sie den Blog einbinden wollen
*'''Klicken''' Sie auf '''Einfügen > Vorlage'''
<br />| Zeile 241: | Zeile 241: | ||
| − | ===Blog | + | ===Blog über eine Vorlage einbinden=== |
Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden. So ist der Code "sicher" verpackt und benutzerfreundlich zu verwenden. | Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden. So ist der Code "sicher" verpackt und benutzerfreundlich zu verwenden. | ||
| + | |||