Handbuch:Erweiterung/BlueSpiceSocialBlog: Unterschied zwischen den Versionen
| [freigegebene Version] | [freigegebene Version] |
(Markierung: 2017-Quelltext-Bearbeitung) |
Die Erweiterung BlueSpiceSocialBlog ist Teil von BlueSpiceSocial, dem Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. Kommentare, Diskussionsthemen, Anhänge oder Microblogs.
Inhaltsverzeichnis
Was ist ein Blog?[Bearbeiten | Quelltext bearbeiten]
Grundsätzlich <section begin="training /">Grundsätzlich ist ein Blog eine Liste von inhaltlichen Beiträgen wie Kommentare, oft chronologisch abwärts sortiert, im Sinne eines öffentlich zugänglichen Journals. Eine lebendige Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, weiter empfohlen, mit informativen Artikeln verlinkt verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden.SocialBlog ist Bestandteil von BlueSpiceSocial, dem neuen Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es in diesem Modul noch die weiteren Typen Kommentar, Diskussion, Microblog. Beiträge aus allen diesen Typen können mit BlueSpiceSocial in einer Timeline-Anzeige chronologisch dargestellt werden und bezüglich Anzeige, Funktionen und Filtermöglichkeiten konfiguriert werden.
 Ansicht vom Typ BlogWie Sie SocialBlog verwenden
Ansicht vom Typ BlogWie Sie SocialBlog verwenden
Die Blog-Funktion steht auf der Seite Spezial:Blog zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen. Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. <section end="training /">Legen wir also gleich los!
Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden.
Das Blog auf einer Seite einbinden[Bearbeiten | Quelltext bearbeiten]
Blog verfügbar machen über die Spezialseite - schnell und einfach[Bearbeiten | Quelltext bearbeiten]Die Blogfunktion wird auf der Spezialseite Spezial:blog gebrauchsfertig bereitgestellt. Sie können sofort loslegen und sich einen Eindruck verschaffen. Die Einschränkung über diesen Weg ist, dass sich der Blog ausschließlich auf dieser Spezialseite befindet.
Wenn Sie den Blog auf einer beliebigen Seite, z.B. der Startseite Ihres Wikis, einbinden wollen, dann wechseln Sie zu Punkt Blog über einen Tag auf beliebiger Seite einbinden.
So öffnen Sie die Seite Spezial:Blog:
- Klicken Sie auf den Menüpunkt Blog in der linken Navigationsleiste.
oder
- Tippen Sie spezial:blog in die Suchleiste und Klicken Sie auf das Suchergebnis.
So erstellen Sie einen Blogeintrag:[Bearbeiten | Quelltext bearbeiten]
- Klicken Sie in den Rahmen Neuer Blog. Schreiben Sie Titel und Inhalt Ihres Beitrags.
- Klicken Sie auf Posten > Ihr Eintrag wird im Blogformat erstellt.
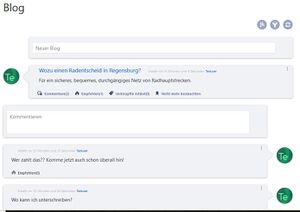
Blogformat bedeutet ein ansprechendes Design, worüber Inhalt, Verfasser und Zeitpunkt der Erstellung zügig erfasst werden können und diverse Möglichkeiten, einen lebendigen Austausch zu einem interessanten Thema anzuregen.
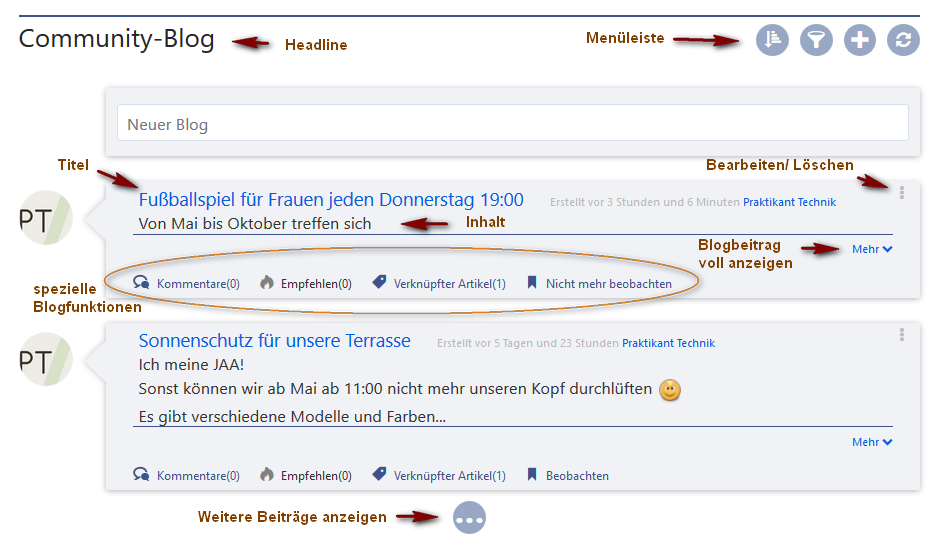
Aufbau eines Blogbeitrags Der Titel wird farbig und prägnant dargestellt und ist zugleich ein Link auf eine extra Seite, um den kompletten Blogeintrag in einer Übersicht zu betrachten. In der Menüleiste rechts über dem Blog finden Sie folgende Schalter nach dem Prinzip ein/aus:, das heißtKlick > Dialog öffnet sich, um Einstellungen zu setzen, Erneuter Klick > Dialog schließt sich und Einstellungen werden gespeichert
- Sortiereinstellungen z.B. absteigend nach dem Erstelldatum > der aktuellste Eintrag ist oben
- Filtereinstellungen z.B. nur Blogeinträge, die mit einem bestimmten Artikel verknüpft sind
Über Parameter können die Filter-und Sortiermöglichkeiten eingestellt werden > Defaulteinstellung, verfügbare und gesperrte Filter-/ Sortiermöglichkeiten.
Weitere Schaltflächen in der Menüleiste:
- Neu anlegen > legt ein leeres Blogformat an
- Liste neu laden > aktualisiert die Liste
- Klicken Sie auf Kommentare und erfassen Sie einen Kommentar zum Blogbeitrag
- Klicken Sie auf Empfehlen
- Klicken Sie auf Verknüpfter Artikel. Tippen Sie den Namen des Wiki-Artikels ein, den Sie mit dem Blogeintrag verknüpfen möchten und lassen Sie sich bei der Suche von der Vorschlagliste unterstützen.
- Klicken Sie auf den Schalter Beobachten/ Nicht mehr beobachten, wenn Sie ein Auge darauf haben wollen, wie die Diskussion weiterverläuft oder die Beobachtung beenden wollen.
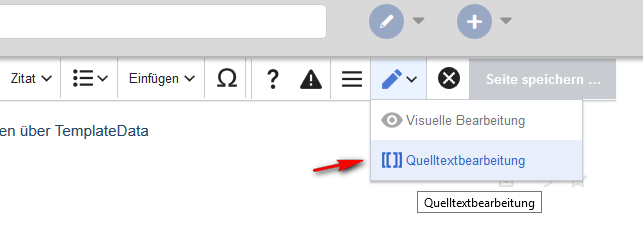
- Wechseln Sie auf die Seite, wo die Blogfunktion bereitgestellt werden soll.
- Öffnen Sie die Quelltextbearbeitung der Seite.
-
Kopieren Sie folgenden Codeblock an die gewünschte Stelle.
Wenn Sie eine Ansicht Ihres Blogs auf einer anderen Seite Ihres Wikis einbinden möchten, beispielsweise auf Ihrer Homepage, müssen Sie den erforderlichen Codeblock in den Quellcode Ihrer Seite einfügen.So fügen Sie eine Blogansicht hinzu:
- Gehen Sie zu der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite.
-
Öffnen Sie die Seite in der Quellbearbeitung.

-
Kopieren Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "
-
showheadline":
-
true, "
-
usemorescroll":
-
false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:
-
Nach dem Speichern
timeline>
- der Seite sehen Sie die Liste der Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien.
Blog Parameter[Bearbeiten | Quelltext bearbeiten]
Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden.
-
Kopieren Sie folgende Codeblock in die Vorlage
Ausgabeformat[Bearbeiten | Quelltext bearbeiten]
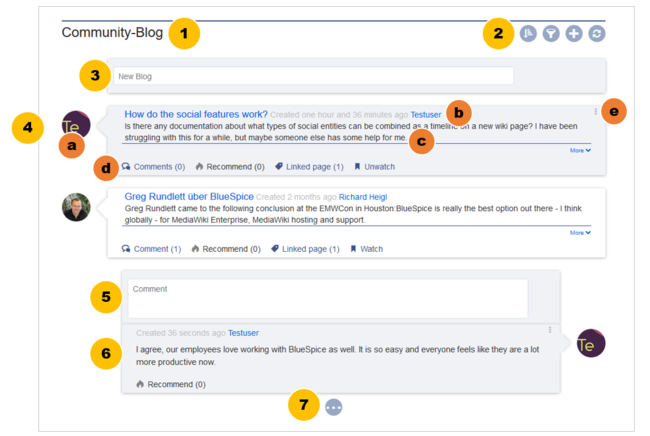
Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht:
| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
| 1 - Überschrift | headlinemessagekey | Überschrift | string | Timeline |
| showheadline | Überschrift anzeigen | boolean | true | |
| 2 - Blogmenü | showentitylistmenu | Blogmenü anzeigen | boolean | true |
| showentityspawner | Textfeld zum Erstellen eines Blogeintrags anzeigen | boolean | true | |
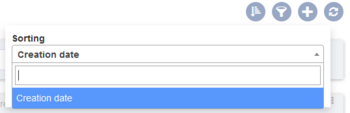
| availablesorterfields |
Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren:
|
array | alle | |
| lockedoptionnames | Diese Sortierfelder können vom Benutzer nicht geändert werden. | array | [] | |
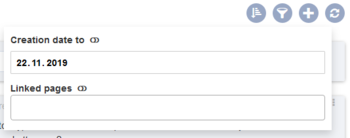
| availablefilterfields |
Datenfelder die als Filteroptionen im Filtermenü vorhanden sind.
Beispiel: Benutzer können nach Erstellungsdatum oder Verknüpfte Artikel filtern:
|
array | alle | |
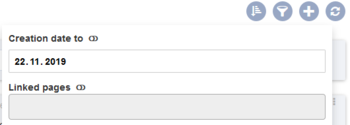
| lockedfilternames |
Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter Verknüpfte Seiten nicht verändern. Das Feld ist ausgegraut:
|
array | [] | |
| persistsettings |
Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen.
Die URL kann dann auf anderen Seiten verlinkt werden. |
boolean | false | |
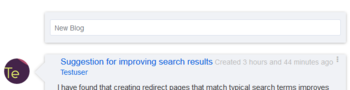
| 3 - Neuer Blogeintrag |
preloadentities
|
Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt.
Anzeige des Textfelds mit:
|
array of objects | - |
| 4 - Existierender Blogeintrag | outputtypes |
Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default, Page. (siehe Beispiele)
Jeder Blogeintrag ist eine social entity. |
object | Default |
| limit | Definiert, wie viele social entities initial dargestellt werden. | object | Default | |
| 4a - Avatar | - | Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer List angezeigt. | - | - |
| 4b - Titelleiste | - | Im Ausgabeformat List wir der Benutzername in der Titelleiste nicht angezeigt. | - | - |
| 4c - Inhalt des Blogeintrags | - | Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat Default klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link Mehr ausgeklappt. | - | - |
| 4d - Social Tags | - | Blogeinträge enthalten immer die Social Tags Kommentar, Empfehlen, Verknüpfter Artikel, Beobachten/Nicht mehr beobachten. | - | - |
| 4e - Benutzermenu | - | Benutzer können Ihre eigenen Blogeinträge jederzeit bearbeiten oder löschen. Das Benutzermenü ist nur bei den eigenen Beiträgen sichtbar: | - | - |
| 5 - Neuer Kommentar | - | Textfeld zum Erstellen eines neuen Kommentars. | - | - |
| 6 - Existierender Kommentar | - |
Kommentare enthalten das Social Tag Empfehlen.
Jeder Kommentar ist eine social entity. |
- | - |
| 7 - Schaltfläche "Mehr" | morelink | Linkziel für die Schaltfläche Mehr. Für Blogs ist es sinnvoll, zur Seite Spezial:Blog zu verlinken. | str | Spezial:Timeline |
| useendlessscroll | Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | boolean | true | |
| showentitylistmore | Zeigt die Schaltfläche Mehr an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn useendlessscroll auf false eingstellt ist. | boolean | false |
Sortierung[Bearbeiten | Quelltext bearbeiten]
Generell werden in einem Blog die neuesten Blogeinträge zuerst angezeigt. Es gibt jedoch viele verschiedene Möglichkeiten, die Liste der Blogeinträge zu sortieren.
Syntax[Bearbeiten | Quelltext bearbeiten]
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Attribute[Bearbeiten | Quelltext bearbeiten]
Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind:
| Attribut | Beschreibung |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Richtung[Bearbeiten | Quelltext bearbeiten]
Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung.
| Wert | Beschreibung |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtern[Bearbeiten | Quelltext bearbeiten]
Wenn der Parameter Filter nicht existiert, gibt es keine Blogausgabe.
Um die Blogeinträge Ihres Wikis anzuzeigen, schließen Sie den folgenden Codeblock ein, wie im obigen Codebeispiel gezeigt:
"filter": [ {
"propertytype": "timestampcreatedlist",
"directionproperty": "DESCtype",
} "value": [ "blog" ],
"lockedfilternames": [ "type"comparison": "ct"
}],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ,"topic","profile"],
"comparison": "ct"
}]
Beispiele für die Ausgabeformate[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp für ein Blog wird mit dem Parameter outputtypes hinzugefügt. Vergessen Sie nicht, vor und nach diesem Parameter ein Komma einzufügen (es sei denn, dies ist der letzte Parameter in Ihrem Codeblock):
"outputtypes": {
} ] }
}}
</includeonly>
Der Code kann nun mit der Vorlage an einer beliebigen Stelle eingebunden werden
- Öffnen Sie den Bearbeitungsmodus, wo Sie den Blog einbinden wollen
-
Klicken Sie auf Einfügen > Vorlage
"blog": "Default"
}
Default[Bearbeiten | Quelltext bearbeiten]
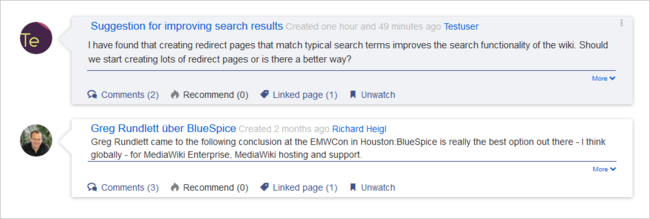
Der Ausgabetyp Default zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link Mehr klicken.
Short[Bearbeiten | Quelltext bearbeiten]
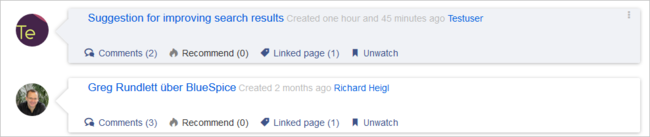
Der Ausgabetyp Short zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.
Page[Bearbeiten | Quelltext bearbeiten]
Unsere Referenz-Seite
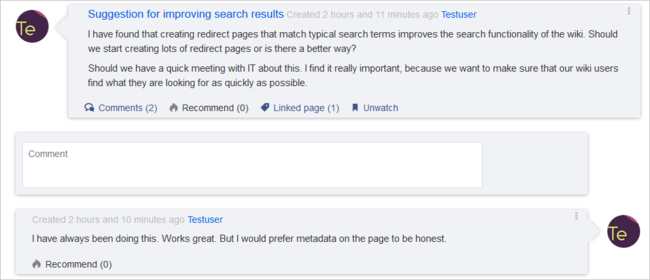
Der Ausgabetyp Page zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.
List[Bearbeiten | Quelltext bearbeiten]
Der Ausgabetyp List zeigt nur den Titel und das Erstellungsdatum an.
Verwandte Themen
<div class="box-red">n Arbeit: Diese Seite wird im Moment neu gestaltet </div> <br /> __TOC__ ==Was ist SocialBlog== {{DISPLAYTITLE:Blog}} Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. ''Kommentare'', ''Diskussionsthemen'', ''Anhänge'' oder ''Microblogs''. ==Was ist ein Blog?== [[File:Handbuch:nav-blog.png|alt=Blog link in the main navigation|200x200px|right]]<section begin="training /">Grundsätzlich ist ein Blog eine Liste von inhaltlichen Beiträgen, oft chronologisch abwärts sortiert, im Sinne eines öffentlich zugänglichen Journals. Eine lebendigeBeiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, weiter empfohlen, mit informativen Artikeln verlinktverwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden. '''SocialBlog''' ist Bestandteil von '''BlueSpiceSocial''', dem neuen Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es in diesem Modul noch die weiteren Typen ''Kommentar'', ''Diskussion'', ''Microblog.'' Beiträge aus allen diesen Typen können mit '''BlueSpiceSocial''' in einer Timeline-Anzeige chronologisch dargestellt werden und bezüglich Anzeige, Funktionen und Filtermöglichkeiten konfiguriert werden. <br /> [[Datei:BlogBasisansicht.jpg|zentriert|mini|Ansicht vom Typ Blog]] <br /> ==Wie Sie SocialBlog verwenden== ===Blog verfügbar machen über die Spezialseite - schnell und einfach=== Die Blogfunktion wird auf der Spezialseite '''Spezial:blog''' gebrauchsfertig bereitgestellt. Sie können sofort loslegen und sich einen Eindruck verschaffen. Die Einschränkung über diesen Weg ist, dass sich der Blog ausschließlich auf dieser Spezialseite befindet. Wenn Sie den Blog auf einer beliebigen Seite, z.B. der Startseite Ihres Wikis, einbinden wollen, dann wechseln Sie zu Punkt ''Blog über einen Tag auf beliebiger Seite einbinden.'' '''So öffnen Sie die Seite Spezial:Blog:''' *Klicken Sie auf den Menüpunkt '''Blog''' in der linken Navigationsleiste. oder *Tippen Sie '''spezial:blog''' in die Suchleiste und Klicken Sie auf das Suchergebnis. <br /> ===So erstellen Sie einen Blogeintrag:=== #Klicken Sie in den Rahmen '''Neuer Blog'''. Schreiben Sie '''Titel''' und '''Inhalt''' Ihres Beitrags. #Klicken Sie auf '''Posten''' > Ihr Eintrag wird im Blogformat erstellt. Blogformat bedeutet ein ansprechendes Design, worüber Inhalt, Verfasser und Zeitpunkt der Erstellung zügig erfasst werden können und diverse Möglichkeiten, einen lebendigen Austausch zu einem interessanten Thema anzuregen. '''Aufbau eines Blogbeitrags''' [[Datei:Layout Blog.png|zentriert|gerahmt|Aufbau einer Blog-Liste]] Der '''Titel''' wird farbig und prägnant dargestellt und ist zugleich ein Link auf eine extra Seite, um den kompletten Blogeintrag in einer Übersicht zu betrachten. In der '''Menüleiste''' rechts über dem Blog finden Sie folgende '''Schalter''' nach dem Prinzip ein/aus:, das heißt Klick > Dialog öffnet sich, um Einstellungen zu setzen, Erneuter Klick > Dialog schließt sich und Einstellungen werden gespeichert *'''Sortiereinstellungen''' z.B. absteigend nach dem Erstelldatum > der aktuellste Eintrag ist oben *'''Filtereinstellungen''' z.B. nur Blogeinträge, die mit einem bestimmten Artikel verknüpft sind Über Parameter können die Filter-und Sortiermöglichkeiten eingestellt werden > Defaulteinstellung, verfügbare und gesperrte Filter-/ Sortiermöglichkeiten. Weitere Schaltflächen in der Menüleiste: *'''Neu anlegen''' > legt ein leeres Blogformat an *'''Liste neu laden''' > aktualisiert die Liste Der '''3-Punkte-Button''' rechts oben im farblich abgesetzten Blogfeld, öffnet den Dialog zum '''Bearbeien und Löschen'''. Der '''Mehr-Button''' rechts unter dem Inhalt, klappt den kompletten Blogbeitrag aus. Die '''Social-Leiste''' mit speziellen Social-Funktionen *Klicken Sie auf '''Kommentare''' und erfassen Sie einen Kommentar zum Blogbeitrag *Klicken Sie auf '''Empfehlen''' *Klicken Sie auf '''Verknüpfter Artikel.''' Tippen Sie den Namen des Wiki-Artikels ein, den Sie mit dem Blogeintrag verknüpfen möchten und lassen Sie sich bei der Suche von der Vorschlagliste unterstützen. *Klicken Sie auf den Schalter '''Beobachten/ Nicht mehr beobachten,''' wenn Sie ein Auge darauf haben wollen, wie die Diskussion weiterverläuft oder die Beobachtung beenden wollen. ===Blog über einen Tag auf beliebiger Seite einbinden=== *'''Wechseln''' Sie auf die Seite, wo die Blogfunktion bereitgestellt werden soll. *'''Öffnen''' Sie die Quelltextbearbeitung der Seite. <br />[[Datei:Quelltextbearbeitung öffnen.png|zentriert|gerahmt]] *'''Kopieren''' Sie folgenden Codeblock an die gewünschte Stelle.<br /> <syntaxhighlight> <bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "usemorescroll": false, "showheadline": true, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], Die Blog-Funktion steht auf der Seite ''Spezial:Blog'' zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen. Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. <section end="training /">Legen wir also gleich los! Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. ==Das Blog auf einer Seite einbinden== <span title="" class="">Wenn Sie eine Ansicht Ihres Blogs auf einer anderen Seite Ihres Wikis einbinden möchten, beispielsweise auf Ihrer Homepage, müssen Sie den erforderlichen Codeblock in den Quellcode Ihrer Seite einfügen.</span><span title="">'''So fügen Sie eine Blogansicht hinzu:'''</span> #'''Gehen Sie zu''' der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite. #'''Öffnen''' Sie die Seite in der Quellbearbeitung.[[Datei:editor.png|200x200px]] #'''Kopieren''' Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. <syntaxhighlight lang="html"> <bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Vorlage:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline> </syntaxhighlight>Nach dem Speichern der Seite sehen Sie die Liste der Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien.[[Datei:Handbuch:blog-layout.PNG|alternativtext=Blog layout|zentriert|650x650px]] ==Blog Parameter== ===Ausgabeformat=== Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht: {| class="wikitable" |+ !Element !Parameters !Parameter and element description !Type !Default value |- | rowspan="2" |1 - Überschrift |headlinemessagekey |Überschrift |string |''Timeline'' |- |showheadline |Überschrift anzeigen |boolean |''true'' |- | rowspan="7" |2 - Blogmenü |showentitylistmenu |Blogmenü anzeigen |boolean |''true'' |- |showentityspawner |Textfeld zum Erstellen eines Blogeintrags anzeigen |boolean |''true'' |- |availablesorterfields |Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren: <code>"availablesorterfields":["timestampcreated","ownerid"]</code> [[Datei:Handbuch:blog-filter-availablesorterfields.PNG|350x350px]] [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Sortierung|Liste typischer Sortierfelder]] |array |alle |- |lockedoptionnames |Diese Sortierfelder können vom Benutzer nicht geändert werden. |array |[] |- |availablefilterfields |Datenfelder die als Filteroptionen im Filtermenü vorhanden sind. Beispiel: Benutzer können nach ''Erstellungsdatum'' oder ''Verknüpfte Artikel'' filtern: <code>"availablefilterfields":["timestampcreated","tags"]</code> [[Datei:Handbuch:blog-filter-availablefilterfields.PNG|350x350px]] |array |alle |- |lockedfilternames |Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter ''Verknüpfte Seiten'' nicht verändern. Das Feld ist ausgegraut: <code>"lockedfilternames": ["tags"]</code> [[Datei:Handbuch:blog-filter-lockedfilternames.PNG|350x350px]] <br /> |array |[] |- |persistsettings |Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen. Die URL kann dann auf anderen Seiten verlinkt werden. <code>"persistsettings":true</code> [[File:Handbuch:blog-filter-persistsettings.PNG]] |boolean |''false'' |- |3 - Neuer Blogeintrag |preloadentities<br /> |Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt. Anzeige des Textfelds mit: <code>"preloadedentities": [{"type":"blog"}]</code> [[Datei:Handbuch:blog-preloadentities.png|alternativtext=Preload entities|350x350px]]<br /> |array of objects | - |- | rowspan="2" |4 - Existierender Blogeintrag |outputtypes |Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: ''List, Short, Default, Page.'' ([[Handbuch:Erweiterung/BlueSpiceSocialBlog#Beispiele für die Ausgabeformate|siehe Beispiele]]) Jeder Blogeintrag ist eine ''social entity''. |object |''Default'' |- |limit |Definiert, wie viele ''social entities'' initial dargestellt werden. |object |''Default'' |- |4a - Avatar |<nowiki>-</nowiki> |Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer ''List'' angezeigt. |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- |4b - Titelleiste |<nowiki>-</nowiki> |Im Ausgabeformat ''List'' wir der Benutzername in der Titelleiste nicht angezeigt. |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- |4c - Inhalt des Blogeintrags |<nowiki>-</nowiki> |Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat ''Default'' klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link ''Mehr'' ausgeklappt. |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- |4d - Social Tags |<nowiki>-</nowiki> |Blogeinträge enthalten immer die Social Tags ''Kommentar, Empfehlen, Verknüpfter Artikel, Beobachten/Nicht mehr beobachten''. |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- |4e - Benutzermenu |<nowiki>-</nowiki> |Benutzer können Ihre eigenen Blogeinträge jederzeit bearbeiten oder löschen. Das Benutzermenü ist nur bei den eigenen Beiträgen sichtbar: [[Datei:Handbuch:blog-editmenu.png|200x200px]] |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- |5 - Neuer Kommentar |<nowiki>-</nowiki> |Textfeld zum Erstellen eines neuen Kommentars. |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- |6 - Existierender Kommentar |<nowiki>-</nowiki> |Kommentare enthalten das Social Tag ''Empfehlen''. Jeder Kommentar ist eine ''social entity''. |<nowiki>-</nowiki> |<nowiki>-</nowiki> |- | rowspan="3" |7 - Schaltfläche "Mehr" |morelink |Linkziel für die Schaltfläche ''Mehr''. Für Blogs ist es sinnvoll, zur Seite ''Spezial:Blog'' zu verlinken. |str |''Spezial:Timeline'' |- |useendlessscroll |Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. |boolean |''true'' |- |showentitylistmore |Zeigt die Schaltfläche ''Mehr'' an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn ''useendlessscroll'' auf ''false'' eingstellt ist. |boolean |''false'' |} ===Sortierung=== Generell werden in einem Blog die neuesten Blogeinträge zuerst angezeigt. Es gibt jedoch viele verschiedene Möglichkeiten, die Liste der Blogeinträge zu sortieren. ====Syntax==== <syntaxhighlight lang="json"> [{ "property": "timestamptouched", "direction": "DESC" }] </syntaxhighlight> ====Attribute==== Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind: {| class="wikitable" |+ !Attribut !Beschreibung |- |timestampcreated |creation date |- |timestamptouched |last edit date |- |commentcount |number of comments |- |ratingcount |number of ratings |- |ownerid |username of the creator of a blog entry |- |ownerrealname |real name of the user |} ====Richtung==== Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung. {| class="wikitable" |+ !Wert !Beschreibung |- |DESC |sorts the blog entries in descending order |- |ASC |sorts the blog entries in ascending order |} ===Filtern=== Wenn der Parameter ''Filter'' nicht existiert, gibt es keine Blogausgabe. Um die Blogeinträge Ihres Wikis anzuzeigen, schließen Sie den folgenden Codeblock ein, wie im obigen Codebeispiel gezeigt:<syntaxhighlight lang="json-object"> "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline> </syntaxhighlight> *'''Speichern''' die Änderungen Die Blogfunktion steht nun in einer Ausgangsversion bereit und kann genutzt werden. Über diverse Parameter, die in den Codeblock integriert werden, können Anpassungen vorgenommen werden. <br /> ===Blog über eine Vorlage einbinden=== Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden. * '''Kopieren''' Sie folgende Codeblock in die Vorlage<br /> <syntaxhighlight> <includeonly> {{#tag:bs:timeline| { "showentitylistmenu": false, "showentityspawner": false, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Letzter Blogeintrag", "usemorescroll": false, "showheadline": false, "morelink": "Special:Blog", "limit": {{{limit}}}, "sort": [ { "property": "timestampcreated", "direction": "DESC" } ], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" } ] } }} </includeonly> </syntaxhighlight> Der Code kann nun mit der Vorlage an einer beliebigen Stelle eingebunden werden *'''Öffnen''' Sie den Bearbeitungsmodus, wo Sie den Blog einbinden wollen *'''Klicken''' Sie auf '''Einfügen > Vorlage'''<br /> ==Siehe auch== Unsere [[Referenz:SocialBlog|Referenz-Seite]] <br /></syntaxhighlight>Dieser Filter enthält alle sozialen Einheiten, die dem Typ ''Blog'' entsprechen. Da wir nur ''social entities'' vom Typ ''Blog'' anzeigen möchten, nehmen wir auch nur Blogeinträge in unseren Filter auf. Wenn Sie anstelle einer Blogansicht eine ''Timeline'' erstellen möchten, können Sie auch andere Arten von ''social entities'' hinzufügen. Das folgende Beispiel zeigt eine Timeline-Ansicht mit ''Blogeinträgen'', ''Diskussionseinträgen'' von Wiki-Seiten und ''Benutzerprofilinformationen'':<syntaxhighlight lang="json-object"> "filter": [ { "type": "list", "property": "type", "value": ["blog","topic","profile"], "comparison": "ct" }] </syntaxhighlight> ==Beispiele für die Ausgabeformate== Der Ausgabetyp für ein Blog wird mit dem Parameter ''outputtypes'' hinzugefügt. Vergessen Sie nicht, vor und nach diesem Parameter ein Komma einzufügen (es sei denn, dies ist der letzte Parameter in Ihrem Codeblock):<syntaxhighlight lang="json-object"> "outputtypes": { "blog": "Default" } </syntaxhighlight> ===Default=== Der Ausgabetyp ''Default'' zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link ''Mehr'' klicken. [[Datei:Handbuch:blog-output-default.PNG|alternativtext=Blog output default|zentriert|650x650px]] ===Short=== Der Ausgabetyp ''Short'' zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.<br /> [[Datei:Handbuch:blog-output-short.PNG|alternativtext=blog output short|zentriert|650x650px]] ===Page=== Der Ausgabetyp ''Page'' zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.<br /> [[Datei:Handbuch:blog-output-page.PNG|alternativtext=blog output page|zentriert|650x650px]] ===List=== Der Ausgabetyp ''List'' zeigt nur den Titel und das Erstellungsdatum an. <br /> [[Datei:Handbuch:blog-output-list.PNG|alternativtext=BlogOutput List|zentriert]] {{Box Links |Thema7=[[Referenz:BlueSpiceSocial]] |Thema1=[[Handbuch:Erweiterung/BlueSpiceSocialMicroBlog|Micro-Blog]] |Thema2=[[Handbuch:Erweiterung/BlueSpiceSocialWikiPage|Diskussionen und Anhänge]] |Thema3=[[Handbuch:Erweiterung/BlueSpiceSocialTopics|Diskussionsbeiträge]] |Thema4=[[Handbuch:Erweiterung/BlueSpiceSocialComments|Kommentare]] |Thema5=[[Handbuch:Erweiterung/BlueSpiceSocialProfile|Benutzerprofil]] |Thema6=[[Handbuch:Erweiterung/BlueSpiceSocialTags|Verknüpfte Artikel]] }} {{Translation}} [[Category:Social]]
| (21 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | {{DISPLAYTITLE:Blog}} | ||
| − | + | Die Erweiterung ''BlueSpiceSocialBlog'' ist Teil von ''BlueSpiceSocial,'' dem Kommunikationsmodul von BlueSpice. Neben dem Typ ''Blog'' gibt es noch andere Typen von sogenannten sozialen Einheiten, z. B. ''Kommentare'', ''Diskussionsthemen'', ''Anhänge'' oder ''Microblogs''. | |
| − | + | ==Was ist ein Blog?== | |
| − | + | [[File:Handbuch:nav-blog.png|alt=Blog link in the main navigation|200x200px|right]]<section begin="training /">Grundsätzlich ist ein Blog eine Liste von Beiträgen wie Kommentare, Fragen oder Rückmeldungen verschiedener Benutzer. Das Blog ist oft chronologisch aufgebaut. Eine lebhafte Kommunikation kann entstehen, wenn die Beiträge weiter kommentiert, empfohlen, mit verwandten Seiten verknüpft oder auf eine persönliche Beobachtungsliste gesetzt werden. | |
| − | + | Die Blog-Funktion steht auf der Seite ''Spezial:Blog'' zur Verfügung. Diese Seite ist in jeder neuen Wiki-Installation direkt von der Hauptnavigation aus verlinkt. So können Sie sofort mit der Nutzung des Blogs beginnen. Es ist auch möglich, die Blog-Funktionalität in jede Wiki-Seite aufzunehmen. <section end="training /">Legen wir also gleich los! | |
| − | ==Was ist | ||
| − | Grundsätzlich ist ein Blog eine Liste von | ||
| − | |||
| − | Eine | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Beiträge können alternativ in einer Timeline konsolidiert und chronologisch angezeigt sowie nach Bedarf gefiltert und sortiert werden. | |
| + | ==Das Blog auf einer Seite einbinden== | ||
| + | <span title="" class="">Wenn Sie eine Ansicht Ihres Blogs auf einer anderen Seite Ihres Wikis einbinden möchten, beispielsweise auf Ihrer Homepage, müssen Sie den erforderlichen Codeblock in den Quellcode Ihrer Seite einfügen.</span><span title="">'''So fügen Sie eine Blogansicht hinzu:'''</span> | ||
| − | ''' | + | #'''Gehen Sie zu''' der Seite, auf der Sie das Blog einfügen möchten oder erstellen Sie eine neue Seite. |
| − | + | #'''Öffnen''' Sie die Seite in der Quellbearbeitung.[[Datei:editor.png|200x200px]] | |
| − | + | #'''Kopieren''' Sie folgenden Codeblock zum Seitenabschnitt, in dem Sie das Blog anzeigen wollen. <syntaxhighlight lang="html"> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <syntaxhighlight> | ||
<bs:timeline> | <bs:timeline> | ||
| Zeile 97: | Zeile 26: | ||
}], | }], | ||
"headlinemessagekey": "Community-Blog", | "headlinemessagekey": "Community-Blog", | ||
| + | "showheadline": true, | ||
"usemorescroll": false, | "usemorescroll": false, | ||
| − | |||
"morelink": "Special:Blog", | "morelink": "Special:Blog", | ||
"limit": 5, | "limit": 5, | ||
| Zeile 116: | Zeile 45: | ||
} | } | ||
</bs:timeline> | </bs:timeline> | ||
| + | </syntaxhighlight>Nach dem Speichern der Seite sehen Sie die Liste der Blogeinträge des Wikis. Die Liste basiert auf den angegebenen Filter- und Sortierungskriterien.[[Datei:Handbuch:blog-layout.PNG|alternativtext=Blog layout|zentriert|650x650px]] | ||
| − | </ | + | ==Blog Parameter== |
| + | |||
| + | ===Ausgabeformat=== | ||
| + | Die folgende Tabelle zeigt die Blog-Elemente und die erforderlichen Parameter zum Erstellen der Blogansicht: | ||
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | !Element | ||
| + | !Parameters | ||
| + | !Parameter and element description | ||
| + | !Type | ||
| + | !Default value | ||
| + | |- | ||
| + | | rowspan="2" |1 - Überschrift | ||
| + | |headlinemessagekey | ||
| + | |Überschrift | ||
| + | |string | ||
| + | |''Timeline'' | ||
| + | |- | ||
| + | |showheadline | ||
| + | |Überschrift anzeigen | ||
| + | |boolean | ||
| + | |''true'' | ||
| + | |- | ||
| + | | rowspan="7" |2 - Blogmenü | ||
| + | |showentitylistmenu | ||
| + | |Blogmenü anzeigen | ||
| + | |boolean | ||
| + | |''true'' | ||
| + | |- | ||
| + | |showentityspawner | ||
| + | |Textfeld zum Erstellen eines Blogeintrags anzeigen | ||
| + | |boolean | ||
| + | |''true'' | ||
| + | |- | ||
| + | |availablesorterfields | ||
| + | |Datenfelder die als Sortieroptionen im Sortierungsmenü verfügbar sind. Beispiel: Benutzer können nur nach Erstellungsdatum oder Urheber sortieren: | ||
| + | <code>"availablesorterfields":["timestampcreated","ownerid"]</code> | ||
| + | |||
| + | [[Datei:Handbuch:blog-filter-availablesorterfields.PNG|350x350px]] | ||
| − | + | [[Handbuch:Erweiterung/BlueSpiceSocialBlog#Sortierung|Liste typischer Sortierfelder]] | |
| + | |array | ||
| + | |alle | ||
| + | |- | ||
| + | |lockedoptionnames | ||
| + | |Diese Sortierfelder können vom Benutzer nicht geändert werden. | ||
| + | |array | ||
| + | |[] | ||
| + | |- | ||
| + | |availablefilterfields | ||
| + | |Datenfelder die als Filteroptionen im Filtermenü vorhanden sind. | ||
| + | Beispiel: Benutzer können nach ''Erstellungsdatum'' oder ''Verknüpfte Artikel'' filtern: | ||
| + | <code>"availablefilterfields":["timestampcreated","tags"]</code> | ||
| − | + | [[Datei:Handbuch:blog-filter-availablefilterfields.PNG|350x350px]] | |
| + | |array | ||
| + | |alle | ||
| + | |- | ||
| + | |lockedfilternames | ||
| + | |Diese Filtereinstellungen können nicht geändert werden. Beispiel: Ein Benutzer kann den Filter ''Verknüpfte Seiten'' nicht verändern. Das Feld ist ausgegraut: | ||
| + | <code>"lockedfilternames": ["tags"]</code> | ||
| + | [[Datei:Handbuch:blog-filter-lockedfilternames.PNG|350x350px]] | ||
<br /> | <br /> | ||
| − | + | |array | |
| − | + | |[] | |
| + | |- | ||
| + | |persistsettings | ||
| + | |Initiale Einstellungen und vom Benutzer vorgenommene Einstellungen werden in die URL übernommen. | ||
| + | Die URL kann dann auf anderen Seiten verlinkt werden. | ||
| + | <code>"persistsettings":true</code> | ||
| − | + | [[File:Handbuch:blog-filter-persistsettings.PNG]] | |
| − | + | |boolean | |
| − | + | |''false'' | |
| − | + | |- | |
| − | + | |3 - Neuer Blogeintrag | |
| − | + | |preloadentities<br /> | |
| − | + | |Zeigt das Textfeld zum Erstellen einen neuen Blogeintrags. Wenn es nicht angegeben ist, wird das Textfeld nicht nagezeigt. | |
| − | + | Anzeige des Textfelds mit: | |
| − | + | ||
| − | + | <code>"preloadedentities": [{"type":"blog"}]</code> | |
| − | + | ||
| − | + | [[Datei:Handbuch:blog-preloadentities.png|alternativtext=Preload entities|350x350px]]<br /> | |
| − | + | |array of objects | |
| − | + | | - | |
| − | + | |- | |
| − | + | | rowspan="2" |4 - Existierender Blogeintrag | |
| − | + | |outputtypes | |
| − | + | |Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: ''List, Short, Default, Page.'' ([[Handbuch:Erweiterung/BlueSpiceSocialBlog#Beispiele für die Ausgabeformate|siehe Beispiele]]) | |
| − | + | Jeder Blogeintrag ist eine ''social entity''. | |
| − | + | |object | |
| − | + | |''Default'' | |
| − | + | |- | |
| − | + | |limit | |
| − | + | |Definiert, wie viele ''social entities'' initial dargestellt werden. | |
| − | + | |object | |
| − | + | |''Default'' | |
| − | + | |- | |
| − | + | |4a - Avatar | |
| − | + | |<nowiki>-</nowiki> | |
| − | + | |Zeigt den Avatar des Benutzers der den Blogeintrag oder den Kommentar erstellt hat. Er wird in allen Ausgabeformaten außer ''List'' angezeigt. | |
| − | + | |<nowiki>-</nowiki> | |
| − | + | |<nowiki>-</nowiki> | |
| − | + | |- | |
| + | |4b - Titelleiste | ||
| + | |<nowiki>-</nowiki> | ||
| + | |Im Ausgabeformat ''List'' wir der Benutzername in der Titelleiste nicht angezeigt. | ||
| + | |<nowiki>-</nowiki> | ||
| + | |<nowiki>-</nowiki> | ||
| + | |- | ||
| + | |4c - Inhalt des Blogeintrags | ||
| + | |<nowiki>-</nowiki> | ||
| + | |Zeigt den Textkörper des Blogeintrags an. Das Ausgabeformat ''Default'' klappt den Inhalt nach dem ersten Paragraphen ein. Der Inhalt wird über den Link ''Mehr'' ausgeklappt. | ||
| + | |<nowiki>-</nowiki> | ||
| + | |<nowiki>-</nowiki> | ||
| + | |- | ||
| + | |4d - Social Tags | ||
| + | |<nowiki>-</nowiki> | ||
| + | |Blogeinträge enthalten immer die Social Tags ''Kommentar, Empfehlen, Verknüpfter Artikel, Beobachten/Nicht mehr beobachten''. | ||
| + | |<nowiki>-</nowiki> | ||
| + | |<nowiki>-</nowiki> | ||
| + | |- | ||
| + | |4e - Benutzermenu | ||
| + | |<nowiki>-</nowiki> | ||
| + | |Benutzer können Ihre eigenen Blogeinträge jederzeit bearbeiten oder löschen. Das Benutzermenü ist nur bei den eigenen Beiträgen sichtbar: | ||
| + | [[Datei:Handbuch:blog-editmenu.png|200x200px]] | ||
| + | |<nowiki>-</nowiki> | ||
| + | |<nowiki>-</nowiki> | ||
| + | |- | ||
| + | |5 - Neuer Kommentar | ||
| + | |<nowiki>-</nowiki> | ||
| + | |Textfeld zum Erstellen eines neuen Kommentars. | ||
| + | |<nowiki>-</nowiki> | ||
| + | |<nowiki>-</nowiki> | ||
| + | |- | ||
| + | |6 - Existierender Kommentar | ||
| + | |<nowiki>-</nowiki> | ||
| + | |Kommentare enthalten das Social Tag ''Empfehlen''. | ||
| + | |||
| + | Jeder Kommentar ist eine ''social entity''. | ||
| + | |<nowiki>-</nowiki> | ||
| + | |<nowiki>-</nowiki> | ||
| + | |- | ||
| + | | rowspan="3" |7 - Schaltfläche "Mehr" | ||
| + | |morelink | ||
| + | |Linkziel für die Schaltfläche ''Mehr''. Für Blogs ist es sinnvoll, zur Seite ''Spezial:Blog'' zu verlinken. | ||
| + | |str | ||
| + | |''Spezial:Timeline'' | ||
| + | |- | ||
| + | |useendlessscroll | ||
| + | |Mehr Blogeinträge werden nachgeladen, wenn der Benutzer ans Ende der Liste scrollt. | ||
| + | |boolean | ||
| + | |''true'' | ||
| + | |- | ||
| + | |showentitylistmore | ||
| + | |Zeigt die Schaltfläche ''Mehr'' an, welche beim Anklicken mehr Blogeinträge lädt. Dies ist nur möglich, wenn ''useendlessscroll'' auf ''false'' eingstellt ist. | ||
| + | |boolean | ||
| + | |''false'' | ||
| + | |} | ||
| + | |||
| + | ===Sortierung=== | ||
| + | Generell werden in einem Blog die neuesten Blogeinträge zuerst angezeigt. Es gibt jedoch viele verschiedene Möglichkeiten, die Liste der Blogeinträge zu sortieren. | ||
| + | |||
| + | ====Syntax==== | ||
| + | <syntaxhighlight lang="json"> | ||
| + | [{ | ||
| + | |||
| + | "property": "timestamptouched", | ||
| + | |||
| + | "direction": "DESC" | ||
| + | |||
| + | }] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | ====Attribute==== | |
| + | Ein Blogeintrag hat einige Attribute, die für die Sortierung nützlich sind: | ||
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | !Attribut | ||
| + | !Beschreibung | ||
| + | |- | ||
| + | |timestampcreated | ||
| + | |creation date | ||
| + | |- | ||
| + | |timestamptouched | ||
| + | |last edit date | ||
| + | |- | ||
| + | |commentcount | ||
| + | |number of comments | ||
| + | |- | ||
| + | |ratingcount | ||
| + | |number of ratings | ||
| + | |- | ||
| + | |ownerid | ||
| + | |username of the creator of a blog entry | ||
| + | |- | ||
| + | |ownerrealname | ||
| + | |real name of the user | ||
| + | |} | ||
| − | + | ====Richtung==== | |
| − | + | Blogeinträge können in absteigender und aufsteigender Reihenfolge sortiert werden. Absteigend ist die Standardsortierung. | |
| + | {| class="wikitable" | ||
| + | |+ | ||
| + | !Wert | ||
| + | !Beschreibung | ||
| + | |- | ||
| + | |DESC | ||
| + | |sorts the blog entries in descending order | ||
| + | |- | ||
| + | |ASC | ||
| + | |sorts the blog entries in ascending order | ||
| + | |} | ||
| − | == | + | ===Filtern=== |
| − | + | Wenn der Parameter ''Filter'' nicht existiert, gibt es keine Blogausgabe. | |
| + | Um die Blogeinträge Ihres Wikis anzuzeigen, schließen Sie den folgenden Codeblock ein, wie im obigen Codebeispiel gezeigt:<syntaxhighlight lang="json-object"> | ||
| + | "filter": [ { | ||
| + | "type": "list", | ||
| + | "property": "type", | ||
| + | "value": [ "blog" ], | ||
| + | "comparison": "ct" | ||
| + | }] | ||
| + | </syntaxhighlight>Dieser Filter enthält alle sozialen Einheiten, die dem Typ ''Blog'' entsprechen. Da wir nur ''social entities'' vom Typ ''Blog'' anzeigen möchten, nehmen wir auch nur Blogeinträge in unseren Filter auf. | ||
| + | Wenn Sie anstelle einer Blogansicht eine ''Timeline'' erstellen möchten, können Sie auch andere Arten von ''social entities'' hinzufügen. Das folgende Beispiel zeigt eine Timeline-Ansicht mit ''Blogeinträgen'', ''Diskussionseinträgen'' von Wiki-Seiten und ''Benutzerprofilinformationen'':<syntaxhighlight lang="json-object"> | ||
| + | "filter": [ { | ||
| + | "type": "list", | ||
| + | "property": "type", | ||
| + | "value": ["blog","topic","profile"], | ||
| + | "comparison": "ct" | ||
| + | }] | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | ==Beispiele für die Ausgabeformate== | ||
| + | Der Ausgabetyp für ein Blog wird mit dem Parameter ''outputtypes'' hinzugefügt. Vergessen Sie nicht, vor und nach diesem Parameter ein Komma einzufügen (es sei denn, dies ist der letzte Parameter in Ihrem Codeblock):<syntaxhighlight lang="json-object"> | ||
| + | "outputtypes": { | ||
| + | "blog": "Default" | ||
| + | } | ||
| + | </syntaxhighlight> | ||
| + | ===Default=== | ||
| + | Der Ausgabetyp ''Default'' zeigt den Inhalt eines Blogeintrags an, der nach dem ersten Absatz eingeklappt wird. Um den vollständigen Text anzuzeigen, können Benutzer auf den Link ''Mehr'' klicken. | ||
| + | [[Datei:Handbuch:blog-output-default.PNG|alternativtext=Blog output default|zentriert|650x650px]] | ||
| + | ===Short=== | ||
| + | Der Ausgabetyp ''Short'' zeigt den Inhalt des Blogeintrags nicht an. Um den Inhalt anzuzeigen, müssen Benutzer auf den Titel eines Blogeintrags klicken. Dadurch wird die aktuelle Seite für den ausgewählten Blogeintrag geladen.<br /> | ||
| + | [[Datei:Handbuch:blog-output-short.PNG|alternativtext=blog output short|zentriert|650x650px]] | ||
| + | ===Page=== | ||
| + | Der Ausgabetyp ''Page'' zeigt alle Elemente des Blogs, einschließlich der Kommentare, vollständig ausgekappt an.<br /> | ||
| + | [[Datei:Handbuch:blog-output-page.PNG|alternativtext=blog output page|zentriert|650x650px]] | ||
| + | ===List=== | ||
| + | Der Ausgabetyp ''List'' zeigt nur den Titel und das Erstellungsdatum an. | ||
<br /> | <br /> | ||
| + | [[Datei:Handbuch:blog-output-list.PNG|alternativtext=BlogOutput List|zentriert]] | ||
| + | |||
| + | {{Box Links | ||
| + | |Thema7=[[Referenz:BlueSpiceSocial]] | ||
| + | |Thema1=[[Handbuch:Erweiterung/BlueSpiceSocialMicroBlog|Micro-Blog]] | ||
| + | |Thema2=[[Handbuch:Erweiterung/BlueSpiceSocialWikiPage|Diskussionen und Anhänge]] | ||
| + | |Thema3=[[Handbuch:Erweiterung/BlueSpiceSocialTopics|Diskussionsbeiträge]] | ||
| + | |Thema4=[[Handbuch:Erweiterung/BlueSpiceSocialComments|Kommentare]] | ||
| + | |Thema5=[[Handbuch:Erweiterung/BlueSpiceSocialProfile|Benutzerprofil]] | ||
| + | |Thema6=[[Handbuch:Erweiterung/BlueSpiceSocialTags|Verknüpfte Artikel]] | ||
| + | }} | ||
| + | |||
| + | |||
| + | {{Translation}} | ||
| + | [[Category:Social]] | ||