BlueSpiceSocialBlog
-
- vor 4 Jahren zuletzt von PTechnik bearbeitet
-
-
- Keine Statusinformation
Inhaltsverzeichnis
Was ist SocialBlog[Bearbeiten | Quelltext bearbeiten]
Grundsätzlich ist ein Blog eine Liste von inhaltlichen Beiträgen, oft chronologisch abwärts sortiert, im Sinne eines öffentlich zugänglichen Journals.
Eine lebendige Kommunikation kann entstehen, wenn die Beiträge kommentiert, weiter empfohlen, mit informativen Artikeln verlinkt oder auf eine persönliche Beobachtungsliste gesetzt werden.
SocialBlog ist Bestandteil von BlueSpiceSocial, dem neuen Kommunikationsmodul von BlueSpice. Neben dem Typ Blog gibt es noch die Typen Kommentar, Diskussion, Microblog. Beiträge, die in einem dieser Typen erfasst worden sind, können auf besondere Weise chronologisch in einer Timeline-Anzeige dargestellt. Über verschiedene Parameter konfigurieren Sie die Anzeige, spezielle Funktionen und Filtermöglichkeiten.
Wie Sie SocialBlog verwenden[Bearbeiten | Quelltext bearbeiten]
Auf einer Blog-Spezialseite - schnell und einfach[Bearbeiten | Quelltext bearbeiten]
Die Blogfunktion wird auf der Spezialseite Spezial:blog gebrauchsfertig bereitgestellt. Sie können sofort loslegen und sich einen Eindruck verschaffen. Die Einschränkung über diesen Weg ist, dass sich der Blog ausschließlich auf dieser Spezialseite befindet und verlinkt werden kann.
Wenn Sie den Blog auf einer beliebigen Seite, z.B. der Startseite Ihres Wikis, einbinden wollen, dann wechseln Sie zu Punkt Blog über Tag einbinden
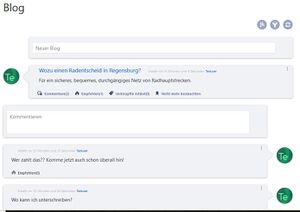
So öffnen Sie die Seite Spezial:Blog:
- Klicken Sie auf den Menüpunkt Blog in der linken Navigationsleiste.
oder
- Tippen Sie spezial:blog in die Suchleiste und Klicken Sie auf das Suchergebnis.
So erstellen Sie einen Blogeintrag:
- Klicken Sie in den Rahmen Neuer Blog. Schreiben Sie Titel und Inhalt Ihres Beitrags.
- Klicken Sie auf Posten > Ihr Eintrag wird im Blogformat erstellt.
Blogformat bedeutet ein ansprechendes Design, worüber Inhalt, Verfasser und Zeitpunkt der Erstellung zügig erfasst werden können und diverse Möglichkeiten, einen lebendigen Austausch zu einem interessanten Thema anzuregen.
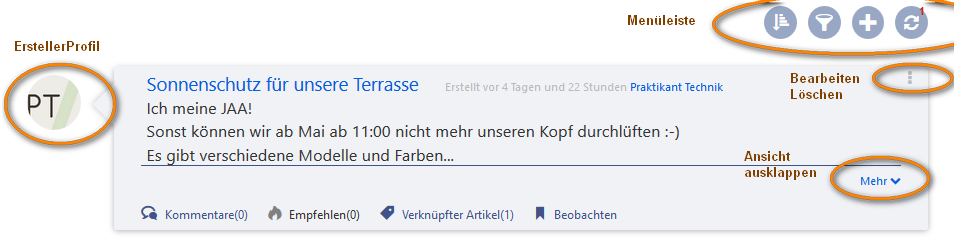
Aufbau eines Blogbeitrags
Der Titel wird farbig und prägnant dargestellt und ist zugleich ein Link auf eine extra Seite, um den kompletten Blogeintrag in einer Übersicht zu betrachten.
In der Menüleiste rechts über dem Blog finden Sie folgende Schalter nach dem Prinzip ein/aus:, das heißt
Klick > Dialog öffnet sich, um Einstellungen zu setzen, Erneuter Klick > Dialog schließt sich und Einstellungen werden gespeichert
- Sortiereinstellungen z.B. absteigend nach dem Erstelldatum > der aktuellste Eintrag ist oben
- Filtereinstellungen z.B. nur Blogeinträge, die mit einem bestimmten Artikel verknüpft sind
außerdem die Schaltflächen
- Neu anlegen > legt ein leeres Blogformat an
- Liste neu laden > aktualisiert die Liste
Der 3-Punkte-Button rechts oben im farblich abgesetzten Blogfeld, öffnet den Dialog zum Bearbeien und Löschen.
Der Mehr-Button rechts unter dem Inhalt klappt den kompletten Text aus.
Die xxx-Leiste mit speziellen Social-Funktionen
- Klicken Sie auf Kommentare und erfassen Sie einen Kommentar zum Blogbeitrag
- Klicken Sie auf Empfehlen
- Klicken Sie auf Verknüpfter Artikel. Tippen Sie den Namen des Wiki-Artikels ein, den Sie mit dem Blogeintrag verknüpfen möchten und lassen Sie sich bei der Suche von der Vorschlagliste unterstützen.
- Klicken Sie auf den Schalter Beobachten/ Nicht mehr beobachten, wenn Sie ein Auge darauf haben wollen, wie die Diskussion weiterverläuft oder die Beobachtung beenden wollen.
Blog-Vorlage erstellen und Einbinden auf beliebiger Seite[Bearbeiten | Quelltext bearbeiten]
Der Codeblock/Tag der die Blogfunktion bereitstellt, kann in einer Vorlage hinterlegt werden und an beliebiger Stelle im Wiki eingebunden werden. So ist der Code "sicher" verpackt und benutzerfreundlich zu verwenden.
So erstellen Sie eine Vorlage mit der Blog-Funktion
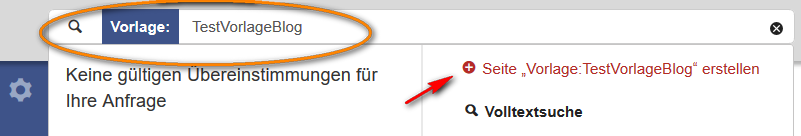
- Klicken Sie in die Suchleiste
- Tippen Sie Vorlage:SocialBlog. Vorlage: steht für den Namensraum Vorlagen und SocialBlog ist ein beliebiger Name für Ihre Vorlage.
- Klicken Sie auf die Schaltfläche mit den Pluszeichen > neue Vorlage öffnet sich
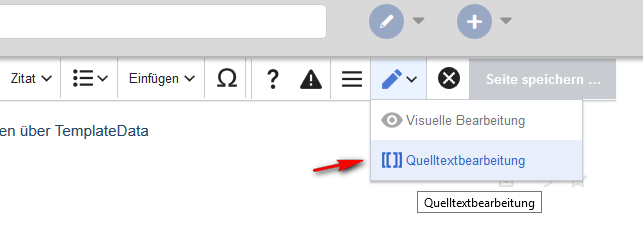
- Öffnen Sie die Quelltextbearbeitung
Kopieren Sie folgende Codeblock in die Vorlage
<includeonly>
{{#tag:bs:timeline|
{
"showentitylistmenu": false,
"showentityspawner": false,
"preloadedentities": [{
"type": "blog"
}],
"headlinemessagekey": "Letzter Blogeintrag",
"usemorescroll": false,
"showheadline": false,
"morelink": "Special:Blog",
"limit": {{{limit}}},
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}
],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}
]
}
}}
</includeonly>Der Code kann nun mit der Vorlage an einer beliebigen Stelle eingebunden werden
- Öffnen Sie den Bearbeitungsmodus, wo Sie den Blog einbinden wollen
- Klicken Sie auf Einfügen > Vorlage
Blog direkt über Tag einbinden[Bearbeiten | Quelltext bearbeiten]
Über folgender Codeblock können Sie einen Blog an beliebiger Stelle in ihrem Wiki einbinden.
Kopieren Sie den Codeblock im Modus Quelltextbearbeitung an die gewünschte Stelle.
Ansicht und Funktionen eines Blogs können über verschiedene Parametern konfiguriert.
| Name | Beschreibung | Typ/Wertebereich | Standardwert |
|---|---|---|---|
| showheadline | Zeige die Kopfzeile an | bool | false |
| showentitylistmenu | Zeige das Menü mit Filter und Optionen an | bool | true |
| showentityspawner | Zeige den Menüpunkt mit der Möglichkeit neue SocialEntities hinzuzufügen | bool | true |
| useendlessscroll | SocialEntities werden automatisch nachgeladen, wenn der Benutzer ans ende der Liste Scrollt | bool | true |
| showentitylistmore | "Mehr" Button unter der Liste anzeigen, welcher bei Klick mehr SocialEntities nachläd. Ist nur möglich, wenn useendlessscroll deaktiviert ist. | bool | false |
| morelink | Link des "Mehr" Buttons. Voller Artikeltitle | str | Special:Timeline |
| headlinemessagekey | Message Key, der in der Kopfzeile angezeigt wird. Wenn dieser nicht existiert, wird der angegebene Text direkt angezeigt | str | timeline |
| outputtypes | Definiert, welche Entitytypen mit welchem format angezeigt werden. Standardtypen sind: List, Short, Default und Page | object | für jeden Entitytyp unterschiedlich definiert |
| preloadtitles | Definiert, welche in dieser Liste neue erstellten Entities mit dem Text aus welchen Artikel initialisiert werden. | object | für jeden Entitytyp unterschiedlich definiert |
| hidden | Tagcontent wird beim Seitenaufruf versteckt dargestellt. | bool | false |
| persistsettings | Initiale Einstellungen und vom Benutzer an der Liste vorgenommene Einstellungen des Tags werden in die URL übernommen | bool | false |
| limit | Definiert, wie viele SocialEntities initial dargestellt werden | int | 20 |
| sort | Nach welchem Datensatz soll die Liste sortiert sein | array of objects | [{
"property": "timestamptouched", "direction": "DESC" }] |
| start | Wie viele SocialEntities sollten am Anfang übersprungen werden | int | 0 |
| availablesorterfields | Nach welchen Datenfeldern kann der Benuter sortieren | array | alle |
| lockedoptionnames | Welche Sortiereinstellungen kann der Benutzer nicht verändern | array | [] |
| filter | Nach welchen Datenfeldern soll die Lise der SocialEntities gefiltert werden | array of objects | [] |
| availablefilterfields | Nach welchen Datenfeldern darf der Benutzer die Liste filtern | array | alle |
| lockedfilternames | Welche Filter darf der Benuzter nicht bearbeiten | array | [] |
| availabletypes | Welchen EntityTypen können in dieser Liste angezeigt werden | array | alle |
| preloadedentities | SocialEntities, die immer ganz am Anfang der Liste angezeigt werden | array of objects | [] |