PDF Anpassung
-
- vor 2 Jahren zuletzt von MLR bearbeitet
-
-
- Keine Statusinformation
Die Standardvorlage für PDFs kann direkt im Wiki angepasst werden.
Kompatibilität: In BlueSpice-Editionen außerhalb der Cloud muss die PDF-Vorlage auf dem Server angepasst werden.
Inhaltsverzeichnis
Kopfzeile und Fußzeile
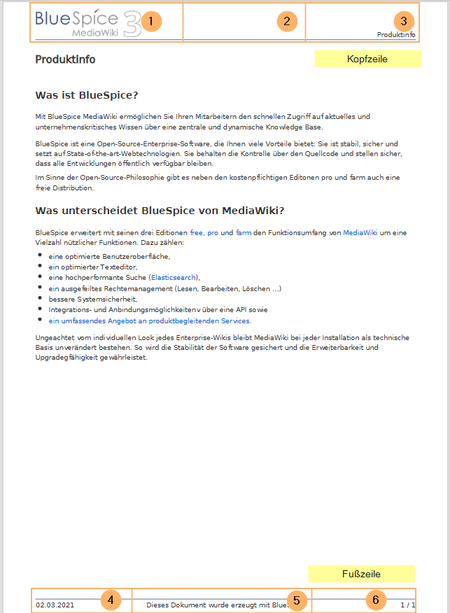
Die PDF-Vorlage enthält jeweils 3 Spalten für die Kopf- und für die Fußzeile.
Sowohl der Inhalt als auch die Anzahl der Spalten kann auf folgenden Seiten angepasst werden:
- MediaWiki:UniversalExport/PDF/Default/Header.html
- MediaWiki:UniversalExport/PDF/Default/Footer.html
- MediaWiki: UniversalExport/PDF/Default/Styles.less (optional external Stylesheet)
Gültige Parameter
Folgende Standardinhalte können zu jeder Spalte in der Kopf-/Fußzeile und zum Buch-Deckblatt hinzugefügt werden:
| Beschreibung | |
|---|---|
| logo | Wiki-Logo |
| title | Seitentitel (in Büchern, der Buchtitel) |
| subtitle | Untertitel (nur im Buch und wenn in den Buch-Metadaten ein Untertitel erstellt wurde) |
| currentpagenumber | Seitenzahl |
| totalpagescount | Anzahl der Seiten im PDF |
| url | URL der Wikiseite |
| user | Name des Benutzers, durch den das PDF gedruckt wurde |
| exportdate | Erstellungsdatum des PDFs |
| exporttime | Erstellungszeit des PDFs |
Jeder Parameter wird von drei geschweiften Klammern umgeben. Beispiel: {{{logo}}}.
Zusätzlich ist es möglich, Freitext in den vorgegebenen Spalten anzugeben.
Kopfzeile
Die Kopfzeile enthält eine Wiki-Tabelle mit drei Spalten. Der Standardinhalt für die erste Spalte ist das Logo des Wikis und die letzte Spalte zeigt den Seitentitel. Die mittlere Spalte ist leer.
Um die Kopfzeile anzupassen, öffnen Sie die SeiteMediaWiki:UniversalExport/PDF/Default/Header.html im Bearbeitungsmodus.
Freitext anzeigen
Wenn Sie nicht das Logo sondern benutzerdefinierten Text anzeigen möchten, können Sie einfach den vorhandenen Platzhalter löschen und durch Ihren Text ersetzen. Beachten Sie, dass diese Kopfzeile für alle PDFs in Ihrem Wiki verwendet wird, einschließlich in Büchern.
Jede der Spalten kann leer sein.
{|
| Text in linker Spalte || Text in mittlerer Spalte || Text in rechter Spalte
|}
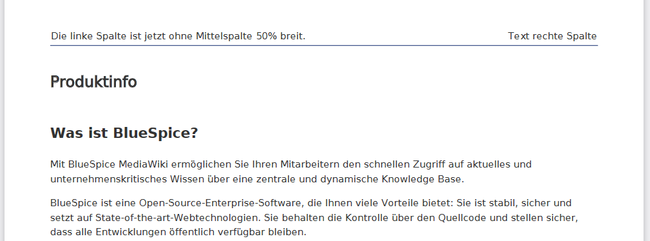
Entfernen der mittleren Spalte
Die 3 Spalten beansrpruchen jeweils 1/3 der verfügbaren Seitenbreite. Wenn Sie mehr Platz für die linke oder rechte Spalte benötigen, können Sie die mittlere Spalte entfernen. Die so entstandenen 2 Spalten beansrpruchen dann jeweils die Hälfte der verfübaren Seitenbreite. Zusätzlich wurde über eine Style-Deklaration etwas Abstand zum Blattanfang und zur Sietenüberschrift hinzugefügt.
{|
|Die linke Spalte ist jetzt ohne Mittelspalte 50% breit. || Text rechte Spalte
|}Abstand vor und nach der Kopfzeile anpassen
Der Abstand vor und nach der Kopfzeile kann am Anfang der Tabelle definiert werden. In der Anfangszeile, die mit {| beginnt, kann man eine "Style"-Deklaration hinzufügen:
{| style=”margin-top:20px; margin-bottom:20px;"
Fußzeile
Die Fußzeile kann genauso wie die Kopfzeile angepasst werden.
Standardmäßig zeigt die Fußzeile das Erstellungsdatum des PDFs, einen BlueSpice-Hinweis und die Seitenzahl mit der Anzahl aller Seiten.
{|
| {{{exportdate}}} || {{int:universal-export-pdf-default-disclaimer}} || {{{currentpagenumber}}} / {{{totalpagescount}}}
|}
Um die Fußzeile anzupassen, öffnen Sie die Seite MediaWiki:UniversalExport/PDF/Default/Footer.html im Bearbeitungsmodus. Zum Beispiel können Sie den BlueSpice-Hinweis mit dem Namen des PDF-Erstellers auswechseln.
{|
| {{{exportdate}}} || {{{user}}} || {{{currentpagenumber}}} / {{{totalpagescount}}}
|}
Hintergrundfarbe der Kopf- und Fußzeile
Wenn Sie Kopf- und Fußzeile farblich hinterlegen möchten, kopieren Sie folgende Stil-Deklarationen am Ende der Seite MediaWiki: UniversalExport/PDF/Default/Styles.less ein:
#runningheaderfix, #runningfooterfix {
background-color: #eee;
}
#runningheaderfix > table {
border-bottom: none !important;
}
#runningfooterfix > table {
border-top: none !important;
}
Titelseite von Büchern
Die Titelseite von Büchern enthält standardmäßig das Wiki-Logo, den Buchtitel und einen Platzhalter für einen Untertitel. Wenn ein Buch keinen Untertitel enthält, wird dieser Platzhalter entsprechend ignoriert.
Titelblatt mit Hintergrundbild
Um die Titelseite anzupassen, öffnen Sie die Seite MediaWiki:UniversalExport/PDF/Default/Cover page.html im Bearbeitungsmodus.
Die unten angezeigte Titelseite enthält folgende Elemente:
- Logo
- Hintergrundbild
- Titel
- Untertitel
Dieses Titelblatt wurde mit folgendem Quellcode erzeugt, der in die Titelseite eingefügt wurde:
1 {{{coverbackground}}}
2 {| style="width: 100%; text-align: right;"
3 |{{{logo}}}
4 |}
5 <div style="font-size: 18pt; font-weight:bold; margin-top:5cm; color:#333333">{{{title}}}</div>
6 <div style="font-size: 14pt; margin-top:11.5cm; color:#333333">{{{subtitle}}}</div>
- Zeile 1:
{{{coverbackground}}}fügt den Seitenhintergrund ein. Hier wird ein Bild in der Größe einer DIN A4-Seite erwartet. Wollen Sie zusätzlich das Wiki-Logo ersetzen, entfernen Sie die Zeilen 2-4 und fügen Sie das Logo direkt ihrem Hintergrundbild hinzu. - Zeile 2-4: Tabelle, die das Logo des Wikis anzeigt.
- Zeile 5: Titel - hier können Sie z.B. die Schriftgröße, den Schriftschnitt, den Abstand zum Seitenanfang und die Schriftfarbe angeben.
- Zeile 6: Untertitel - wie der Titel. Die Angabe margin-top legt den Abstand zum Titel fest.
Untertitel und Hintergrundbild festlegen
Untertitel und Hintergrundbild werden in den Metadaten eines Buches festgelegt. Gehen Sie hierzu in die Bücherverwaltung.
- Klicken Sie auf das Buch, für das Sie Metadaten erstellen möchten.
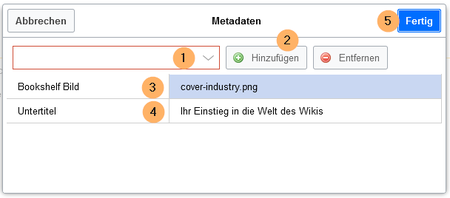
- Klicken Sie auf der Buchbearbeitungsseite auf den Schraubenschlüssel. Dies öffnet den Metadatendialog.
- Wählen Sie Bookshelf Bild aus dem Auswahlmenü (1) und klicken Sie Hinzufügen (2). Geben Sie in der rechten Spalte den Namen des Bildes an, dass Sie für den Hintergrund verwenden möchten. Das Bild muss im Wiki hochgeladen sein. Sollte Ihr Bild einen Namensraumpräfix haben, muss dieser hier ebenfalls angegeben werden.
- Wählen Sie Untertitel aus dem Auswahlmenü (1) und klicken Sie Hinzufügen (2). Geben Sie entsprechend den gewünschten Untertitel in der rechten Spaltet ein.
- Klicken Sie Fertig.
- Klicken Sie abschließend Speichern am Ende der Buchbearbeitungsseite.
Testen Sie nun das Layout, indem Sie das Buch über die Bücherverwaltung als PDF drucken. Um nötige Änderungen vorzunehmen (z.B. Abstand zwischen Titel und Untertitel), ändern Sie die Einstellungen entspreched auf der Seite MediaWiki:UniversalExport/PDF/Default/Cover page.html oder in den Metadaten.
Hinweis: Sie können über die Metadaten der Bücher für jedes Buch ein eigenes Hintergrundbild verwenden. Das Bild sollte jedoch immer gleich plaziert sein, da alle Bücher die Seite Cover page.html teilen. In dieser Seite werden die Abstände zwischen den Textelementen einmalig definiert.
Titelblatt ohne Hintergrundbild
Wenn Sie kein passendes Hintergrundbild haben oder möchten, können Sie eine Variation mit Farben erstellen. Hier sind einige Beispiele mit zugehörigem Quelltext für die Seite MediaWiki:UniversalExport/PDF/Default/Cover page.html.
Titelblatt 1
<!-- Logo -->
{| style="width: 100%; text-align: right;"
|{{{logo}}}
|}
<!-- Color block -->
<div style="position:absolute; height:2cm; width:1.8cm; background-color:#3a3b3c;
margin:4cm 0 0 -2cm">
</div>
<div style="position:absolute; height:2cm; width:24cm; background-color:#3366cc;
margin:4cm 0 0 0cm;">
</div>
<!-- Title -->
<div style="font-size:28pt;font-weight:bold;margin:8.5cm 0 1cm 0;color:#333333;">{{{title}}}
</div>
<!-- Subtitle -->
<div style="font-size:16pt; color:#555555">{{{subtitle}}}
</div>
Titelblatt 2
<div id="coverpage" style="height:29.7cm; width:21cm; margin:-1cm 0 0 -1.5cm;background: #cdcdcd;
overflow:hidden;">
<div style="min-height:10cm; background:white; margin:2cm 0 0 0; padding:1cm">
<!-- Logo -->
{| style="width: 100%; text-align: right;"|
|{{{logo}}}
|}
<!-- Titelblock -->
<div style="font-size: 32pt; font-weight:bold; padding:0 1cm; margin:4.5cm 0 0.5cm 0;
color:#333333; background:white">{{{title}}}</div>
<div style="font-size: 24pt; margin-top:0; padding:0 1cm; color:#555555;">{{{subtitle}}}
</div>
</div>
Titelblatt 3
<!-- Logo -->
{| style="width: 100%; text-align: right;"
|{{{logo}}}
|}
<!-- Titelblock mit Hintergrundfarbe -->
<div style="background-color:#c6752d; margin:4.5cm -2cm 0 -2cm; padding:2cm 2cm 3cm 2cm;">
<div style="font-size: 24pt; font-weight:bold; margin-bottom:0.5cm; color:#ffffff;">{{{title}}}
</div>
<!-- Titelblock -->
<div style="font-size: 18pt; margin-top:0.5cm; color:#efefef">{{{subtitle}}}
</div>
</div>
Verwandte Themen