Anhänge
-
- vor 5 Jahren zuletzt von MLR bearbeitet
-
-
- Keine Statusinformation
Mit der Erweiterung SocialWikiPage können Benutzer eine Datei direkt an eine Wiki-Seite anhängen.
Inhaltsverzeichnis
Merkmale von Anhängen
- Der Anhängevorgang erstellt einfach eine Verknüpfung zwischen einer Datei in Ihrem Wiki und der Seite, an die sie angehängt ist.
- Dateianhänge werden nicht im Versionsverlauf einer Seite angezeigt.
- Ein Klick auf einen Anhang, beispielsweise eine PDF-Datei, öffnet die Datei direkt (wenn möglich). Beim Dateityp .docx oder .xlsx wird die Datei hingegen heruntergeladen, da sie nicht im Browser geöffnet werden kann.
- Administratoren können weiterhin Anhänge sehen, die von einer Seite gelöscht wurden. Diese Anhänge sind rot hinterlegt und können bei Bedarf wieder aktiviert werden.
- Die Timeline zeigt aktuelle Anhänge im Wiki chronologisch an.
Anhang erstellen
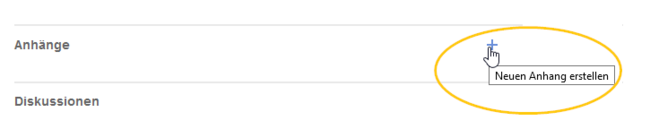
Um den ersten Anhang am Ende einer Wiki-Seite zu erstellen, öffnen Sie den Bereich für Anhänge, indem Sie auf die Schaltfläche "Plus" klicken.
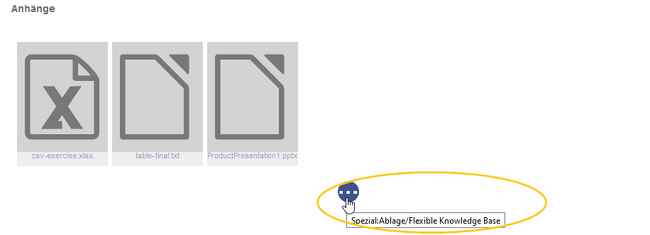
Wenn der Anhangsbereich bereits vorhanden ist, klicken Sie auf die Schaltfläche "Mehr", um zur Seite mit den Anhängen zu wechseln.
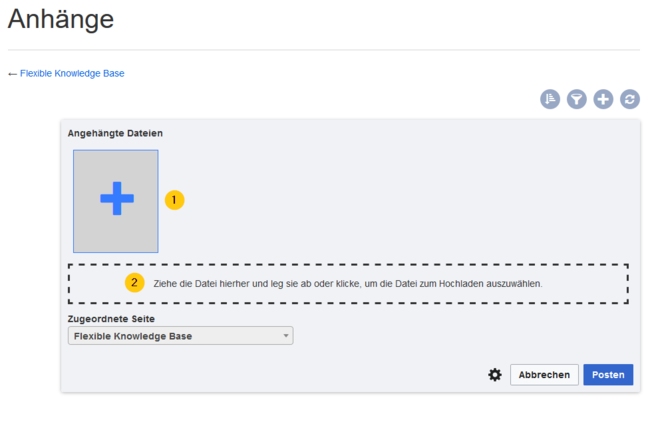
Auf der Seite Ablage können Sie einen neuen Anhang hinzufügen:
(1) Vorhandene Datei hinzufügen: Klicken Sie auf das Pluszeichen, um eine Datei hinzuzufügen, die bereits in das Wiki hochgeladen wurde.
(2) Neuen Anhang hochladen: Klicken Sie auf den Hochladebereich oder ziehen Sie die Datei in den Hochladebereich, um eine Datei in das Wiki hochzuladen und an die Seite anzuhängen..
Anhang löschen
Um einen Anhang zu löschen, rufen Sie die Seite Anhänge auf und klicken Sie im Aktionsmenü des Anhangs auf die Schaltfläche Löschen. Durch das Löschen eines Anhangs auf einer Seite wird die Datei selbst nicht aus dem Wiki gelöscht.
Gruppierte Anhänge
Durch Klicken auf die Schaltfläche Bearbeiten im Aktionsmenü eines Anhangs können Sie weitere Anhänge damit gruppieren. Wenn Sie Anhänge gruppieren, werden diese:
- zusammen auf der Seite angezeigt
- als eine Entität zum Kommentieren, Empfehlen, Verknüpfen und Beobachten angesehen (als soziale Entität)
Styling
Standardmäßig werden die Symbole für die Anhänge grau mit einer kleinen Beschriftung und einem großen Symbol angezeigt. Durch Aktualisieren der Seite MediaWiki: Common.css können die Stile für die Anhänge nach Bedarf angepasst werden. Dies erfordert Administratorrechte.
Kopieren Sie folgende Stile:
/* Anhänge */
.bs-social-entity-attachment-wrapper {background: transparent;}
.bs-social-entity-content-attachments div.bs-social-entity-attachment-file a span::before {line-height: inherit;font-size: 80px; color: #606060;}
.bs-social-entity-content-attachments div.bs-social-entityattachment-unknown a span::before {font-family:fontawesome; content:"\f016"; color: #695f5c;}
.bs-social-entity-content-attachments div.bs-social-entityattachment-pdf a span::before {font-family:fontawesome; content:"\f1c1"; color: #e12025;}
.bs-social-entity-content-attachments div.bs-social-entityattachment-excel a span::before {font-family:fontawesome; content:"\f1c3"; color:#1d8f50;}
.bs-social-entity-content-attachments div.bs-social-entityattachment-pptx a span::before {font-family:fontawesome; content:"\f1c4"; color:#d04727;}
.bs-social-entity-content-attachments div.bs-social-entityattachment-word a span::before {font-family:fontawesome; content:"\f1c2"; color:#1565c0;}
.bs-social-entity-attachment-wrapper p.attachment-name, .bs-social-entity-content-attachments div a p, .bs-social-entity-content-attachments div span p {font-size:100% !important; word-break:break-word;}
.bs-social-entity-content-attachments div, .bs-social-entity-content-attachments div a, .bs-social-entity-content-attachments div span {color: #444 !important; background-color: #ffffff;}
.bs-social-entity-attachment-wrapper img { border: 5px solid #766d6b;}
.bs-social-entity-content-attachments div a img, .bs-social-entity-content-attachments div span img {height: 80px; width: 75px;margin-top: 16px;margin-bottom: 18px; border-radius: 5px;}
.bs-social-entity-content-attachments div a p, .bs-social-entity-content-attachments div span p { height:4em}
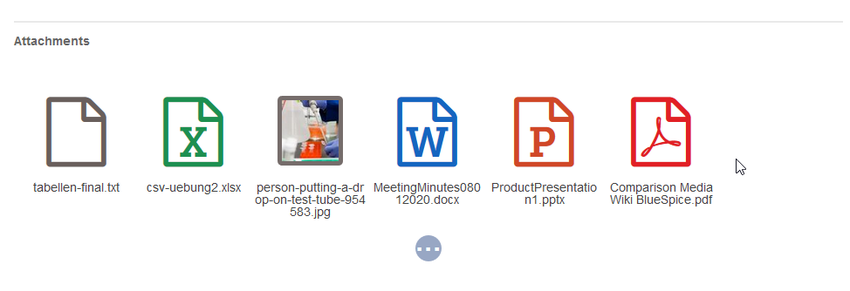
Die Anhänge werden so dargestellt: